Chúng tôi rất vui mừng được chia sẻ kiến thức sâu sắc về từ khóa Xpath la gi và hy vọng rằng nó sẽ hữu ích cho bạn đọc. Bài viết tập trung trình bày ý nghĩa, vai trò và ứng dụng của từ khóa này trong việc tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Chúng tôi cung cấp các phương pháp tìm kiếm, phân tích và lựa chọn từ khóa phù hợp, cùng với các chiến lược và công cụ hữu ích. Hy vọng rằng thông tin mà chúng tôi chia sẻ sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Xin chân thành cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog của chúng tôi để cập nhật những kiến thức mới nhất.
Có thể bạn quan tâm
Nội dung của nội dung bài viết gồm có:
Bạn Đang Xem: Xpath trong selenium cho một ứng dụng Web
-
Khái niệm Xpath
-
Phân loại Xpath
-
Cấu trúc của Xpath
-
Giảng giải cụ thể chi tiết các yếu tố trong cấu trúc và ví dụ
-
Một số công nghệ trong Xpath
XPath là đường dẫn XML. Nó là một cú pháp để tìm kiếm bất kỳ element nào trên website bằng phương pháp sử dụng biểu thức XML path. XPath được sử dụng để tìm locator của bất kỳ element nào trên website bằng phương pháp sử dụng cấu trúc DOM HTML.

2.1. Xpath tương đối
-
Có thể tìm kiếm element ở mọi nơi trên Web
-
Có thể xuất phát từ bất kỳ vị trí nào của HTML
-
Viết ngắn gọn và rất linh hoạt
-
Khai mạc bằng ký tự: “//”
2.2. Xpath tuyệt đối
-
Tìm kiếm trực tiếp từ một element
-
Khai mạc bằng ký tự: “/”
-
Cấu trúc viết dài và không được linh hoạt

//tagname[@attribute=value]
//: là thể hiện xuất phát từ node ngày nay
3.2. Element => tagname
Textbox => input
Textarea => textarea
Xem Thêm : Coder là gì? Triển vọng nghề coder trong thời công nghệ 4.0
Dropdown List (mặc định) => select > option
Dropdown list (Custom) => ul > li div > span
Button => button input
Checkbox => input
Radio button => input
Image => img
Link => a
Table => table
header (table) => th
Column (table) => td
Row (table) => tr
Text => div span label
Header => h1 – h5
Slider => input
Upload file => input
Tooltip => div
Thực đơn => a
Icon => span
3.3. Attribute
- Attribute là tên gọi của Attribute
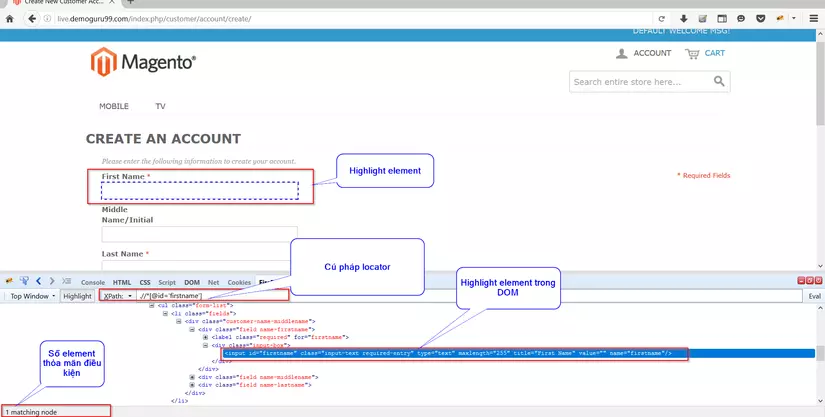
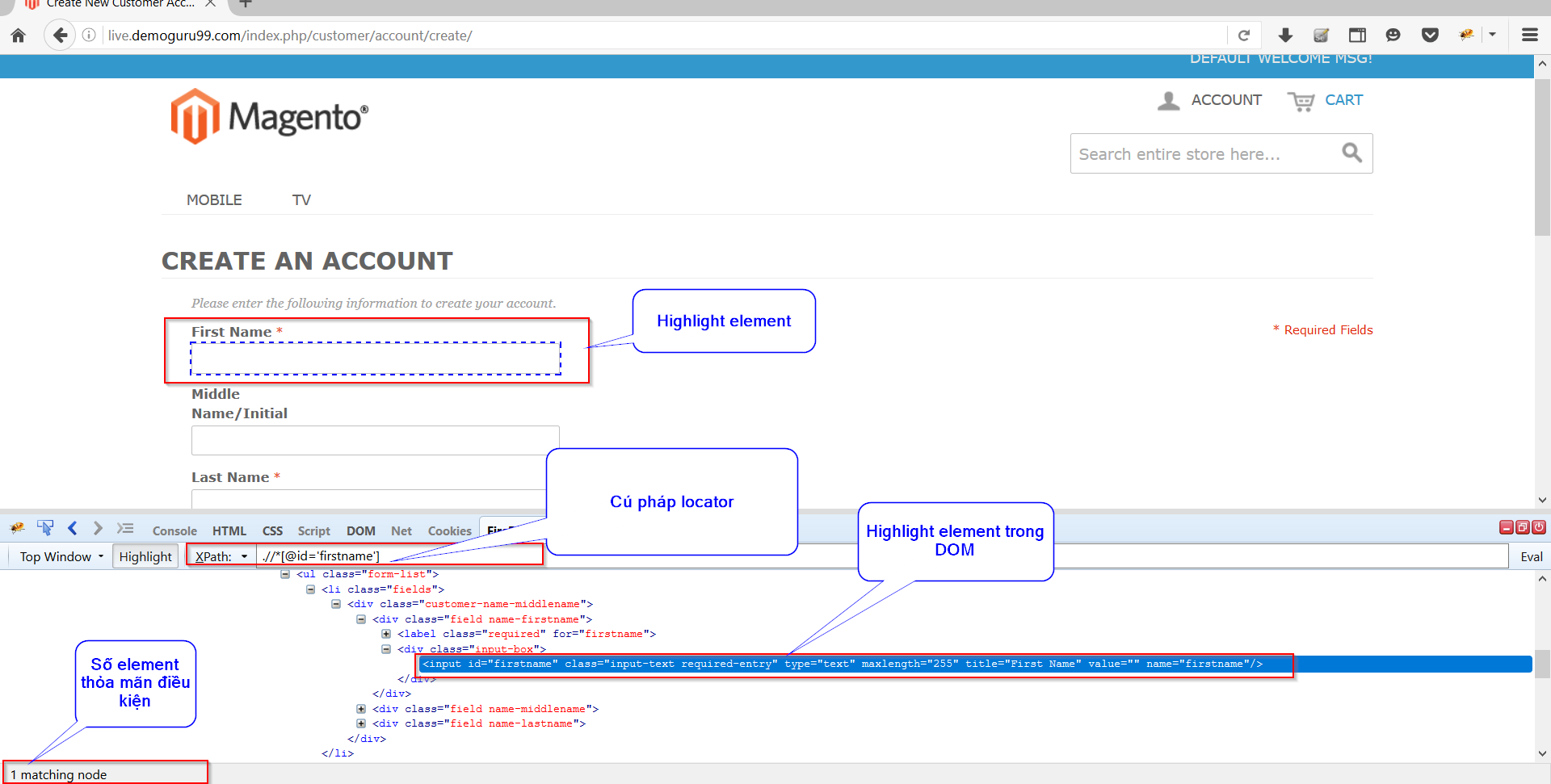
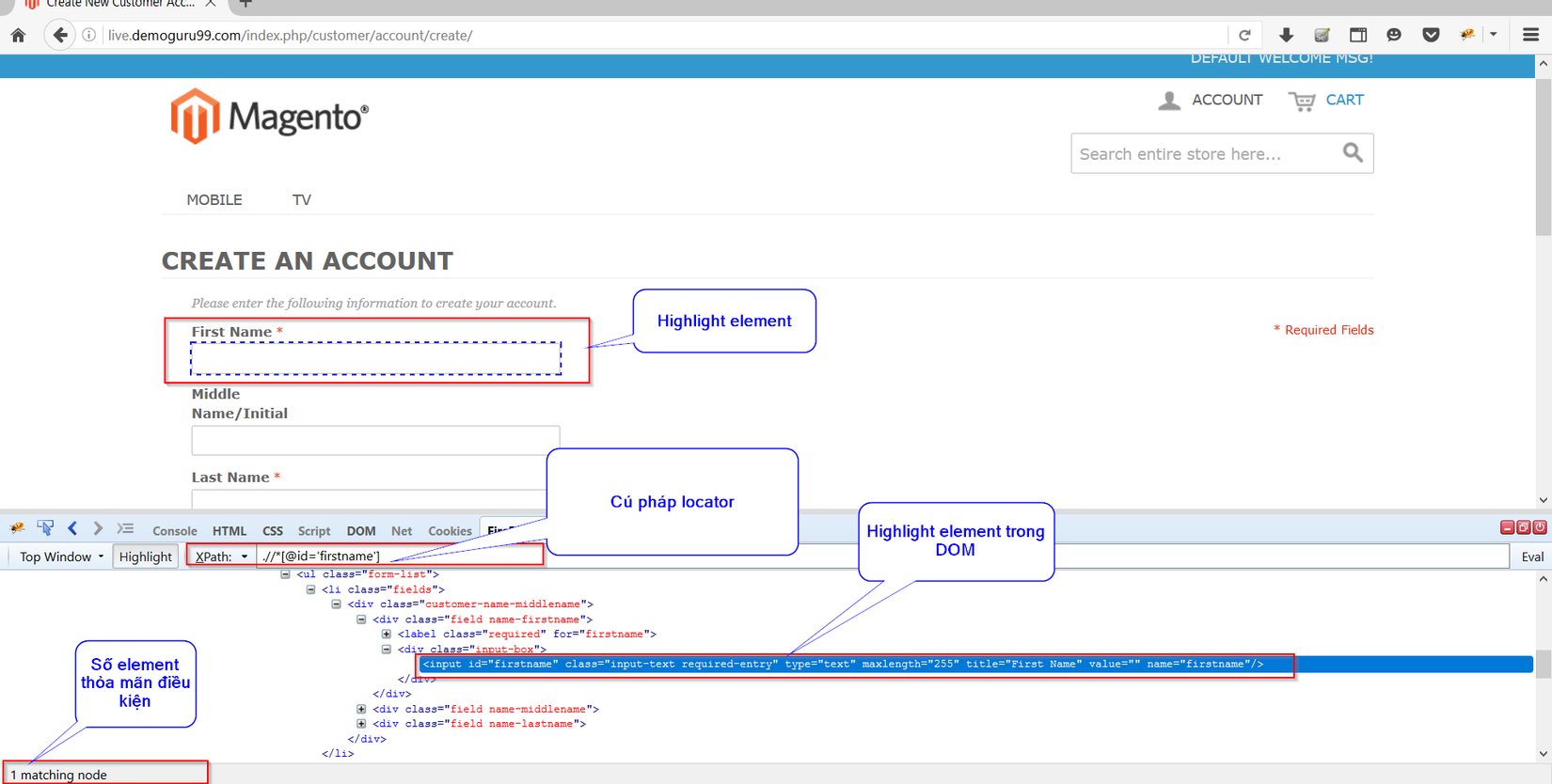
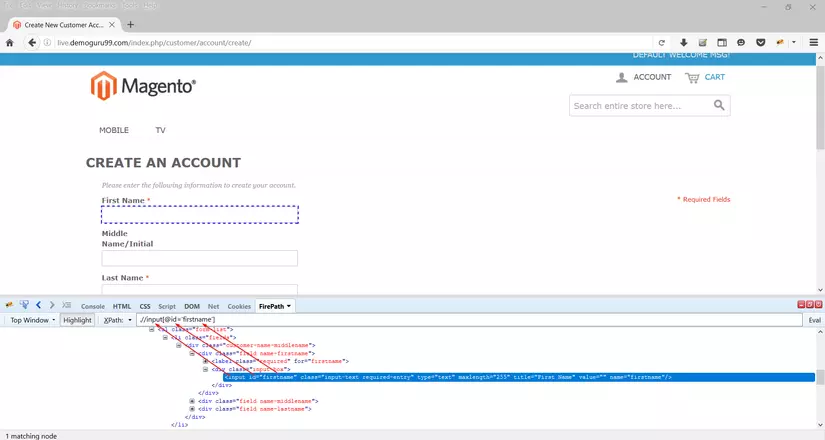
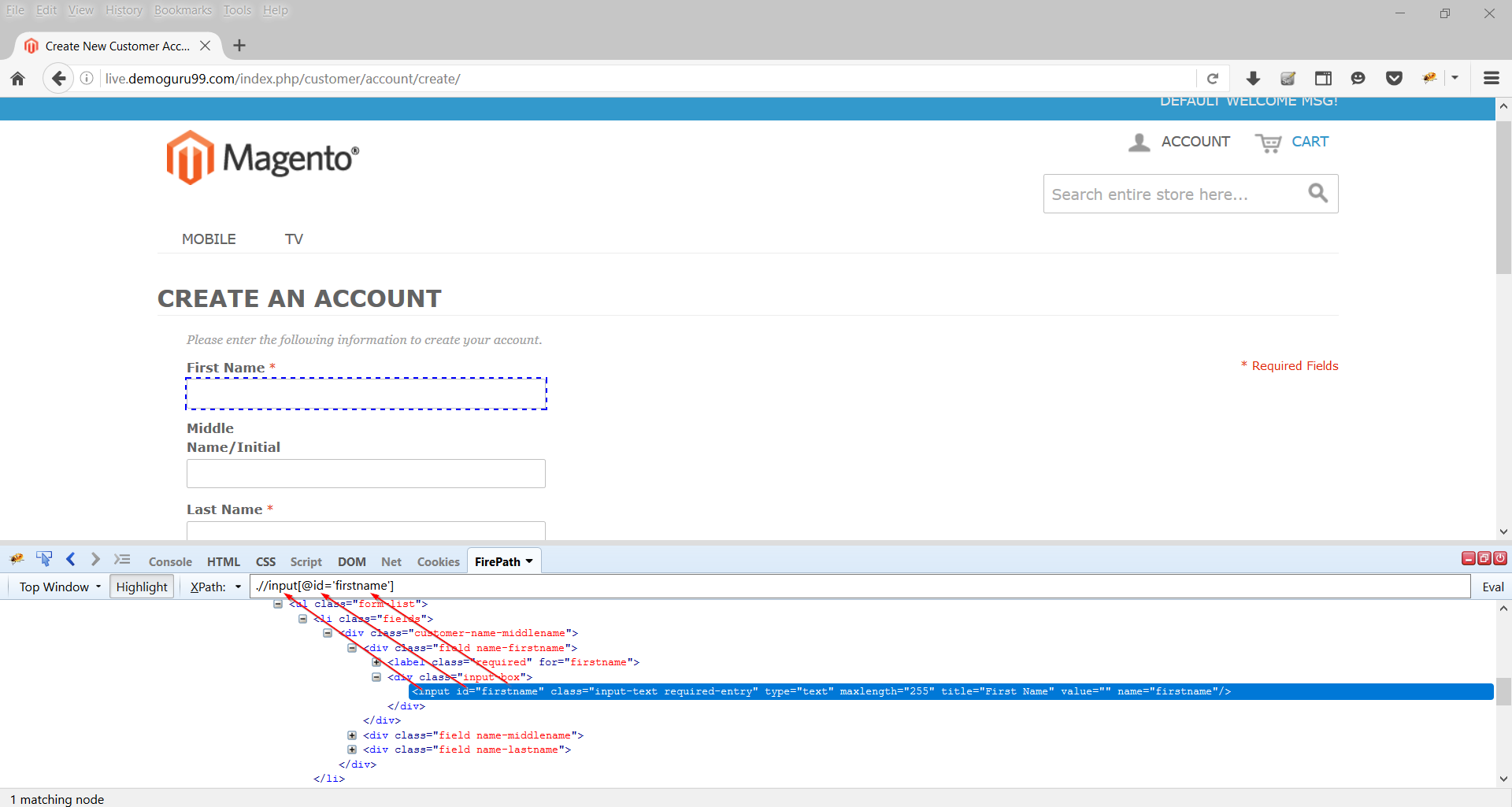
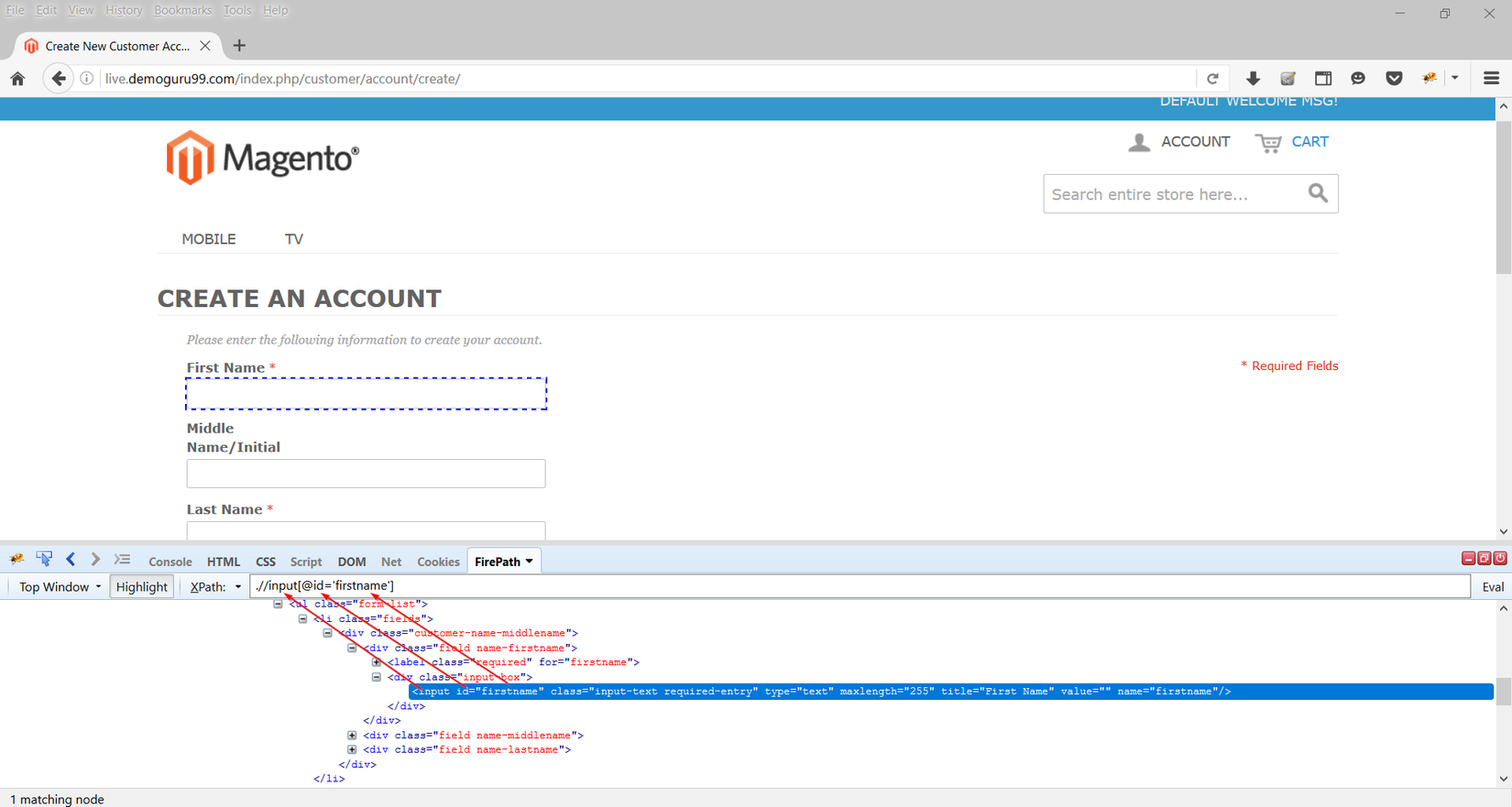
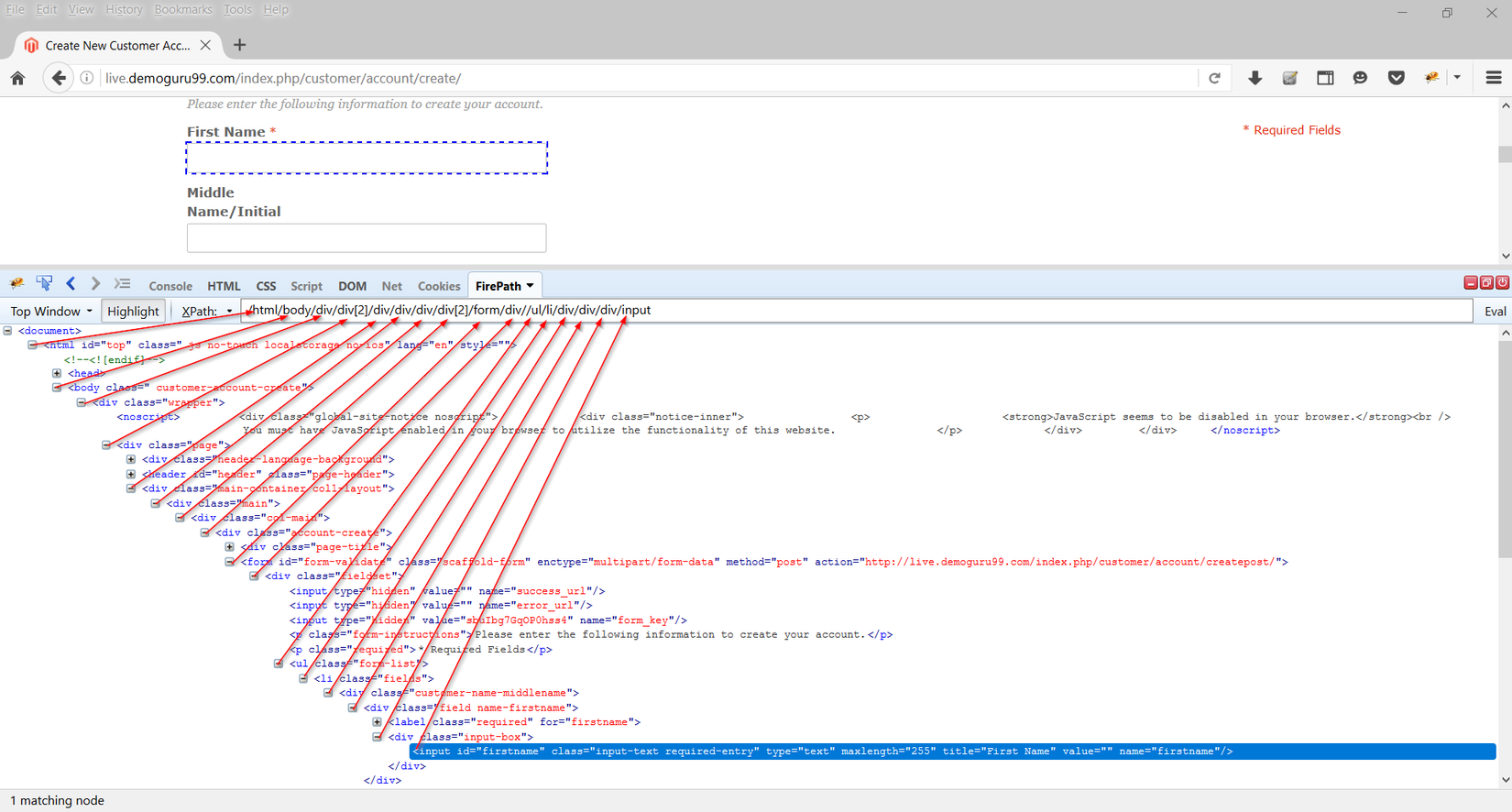
Ví dụ: Trong trường FirstName của chức năng đăng ký trong trang: http://live.demoguru99.com/index.php/customer/trương mục/create/
Attribute name = id
3.4. Value
- Value là giá trị của attribute
Ví dụ: Trong trường FirstName của chức năng đăng ký trong trang: http://live.demoguru99.com/index.php/customer/trương mục/create/
Xem Thêm : La bàn là cái gì? Hướng dẫn sử dụng la bàn xác định phương hướng
Attribute value = firstname

=> Xpath: //tagname[@attribute=value]
Trong ví dụ này sẽ quy đổi ra thành như sau:
//input[@id=’firstname’]
4.1. Khi Attribute value là duy nhất
- Dùng format: Tagname & Attribute & Value
//tagname[@attribute=value]
- //input[@id=’email’]
- //input[@title=’title=”Email Address’]
- //input[@name=’login[username]’]

4.2. Khi không thể định danh được element bằng thẻ và attribute của nó
4.2.1. Lấy từ đời cha trở xuống (Parent node)
- Dùng cấu trúc:
//parent-tagname[@attribute=’value’]//child-tagname[@attribute=’value’]
Ví dụ:
Dùng Tagname và attribute tất cả chúng ta không tìm được sự duy nhất của element:
Khi này tất cả chúng ta cẫn phải lấy thêm ĐK từ đời cha trở xuống

4.2.2. Lấy từ đời cha trở lên

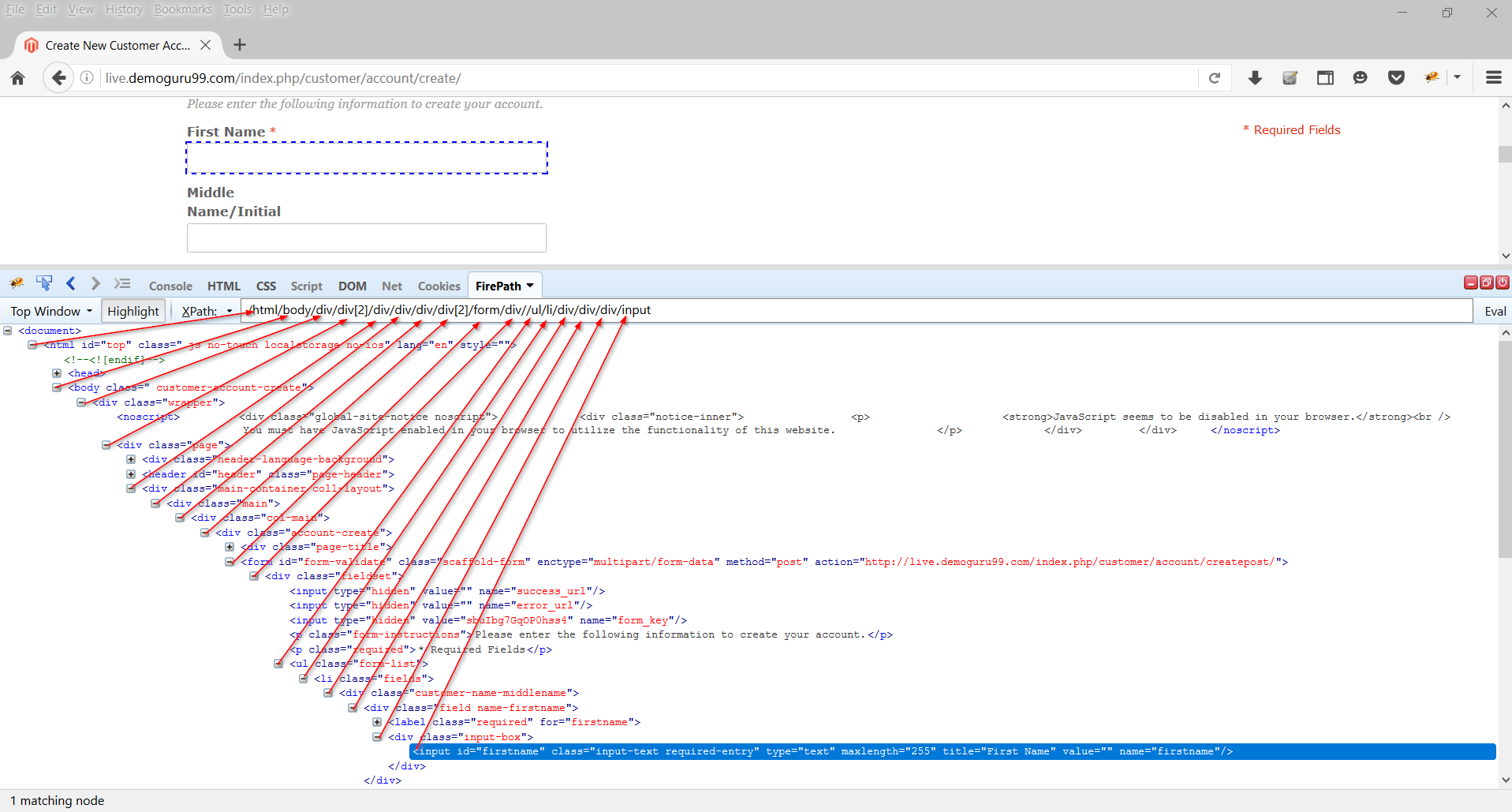
4.3. Lấy tuyệt đối
4.3.1. Text()
text()=: Chứa giá trị tuyệt đối trong chuỗi
Ví dụ: 
4.3.2.@attribute()
@attribute()=: chứa giá trị tuyệt đối trong attribute
4.4. Lấy tương đối
contains(text()),attribute (value)

contains(@attribute,value)

Nội dung nội dung bài viết giúp các bạn cũng có thể bắt được element bằng nhiều cách thức khác nhau trong trường hợp cụ thể, bài sau mình sẽ viết thêm bốn cách bắt element bằng Xpath và giới thiệu về CSS trong selenium tới các bạn.
Cảm ơn các bạn đã đọc nội dung bài viết!


