Chúng tôi rất vui mừng được chia sẻ kiến thức sâu sắc về từ khóa Webpack la gi để tối ưu hóa nội dung trang web và tiếp thị trực tuyến. Bài viết cung cấp phương pháp tìm kiếm, phân tích từ khóa và chiến lược hiệu quả. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi để cập nhật kiến thức mới.
Có thể bạn quan tâm
- Print on demand (POD) là gì? Ưu – nhược điểm và một số sản phẩm phổ biến
- Repaint giày là gì? Cách repaint giày đơn giản và hiệu quả
- ” Pha Ban Đầu Là Gì ? Nghĩa Của Từ Pha Ban Đầu Trong Tiếng Anh
- Đường MACD là gì? Cách sử dụng MACD trong đầu tư chứng khoán hiệu quả nhất
- Giai cấp là gì? Nguồn gốc, điều kiện và kết cấu xã hội giai cấp?
Giới thiệu
Webpack là một module bundler. Webpack có thể quản lý gói cùng với một trình chạy task riêng biệt. Tuy nhiên, ranh giới giữa bundler và task đã trở thành mờ nhạt nhờ các cộng đồng phát triển plugin webpack. Thỉnh thoảng các plugin này được sử dụng để thực hiện các task thường được thực hiện bên phía ngoài webpack ví như làm sạch thư mục build hoặc triển khai build.
Bạn Đang Xem: Tìm hiểu về Webpack
Webpack là một phương tiện được cho phép bạn biên dịch các module JavaScript, còn được gọi là module bundler. Thay vì nhiều file, nó tạo ra một file (hoặc một vài file) chạy ứng dụng của bạn.
Webpack có thể thực hiện nhiều hoạt động:
- Giúp đỡ bạn đóng gói resources của bạn.
- Theo dõi thay đổi và chạy lại các task.
- Có thể chạy biên dịch Babel chuyển sang ES5, được cho phép bạn sử dụng các tính năng JavaScript tiên tiến nhất mà không phải lo lắng về tương trợ trình duyệt.
- Có thể biên dịch CoffeeScript sang JavaScript.
- Có thể chuyển đổi ảnh inline sang data URIs.
- Được cho phép bạn sử dụng require() cho những file CSS.
- Có thể chạy một webserver dùng cho development.
- Có thể xử lý hot module replacement.
- Có thể tách các file output thành nhiều file để tránh tải file js lớn trong lần đầu tải trang.
- Có thực hiện tree shaking.
Đặc điểm
Webpack dựa trên Modules
Dự án nhỏ nhất bạn cũng có thể bundle với webpack gồm có input và output . Quá trình bundling bắt nguồn từ nguồn vào do người dùng xác định . Nguồn vào đấy là các module và có thể trỏ tới những modules khác thông qua imports.
Khi chúng ta bundle một dự án bằng phương pháp sử dụng webpack, nó sẽ duyệt qua những lần imports, xây dựng một biểu đồ phụ thuộc của dự án và sau đó tạo output dựa trên cấu hình. Ngoài ra, có thể xác định những điểm phân tích để tạo các bundle riêng biệt trong chính mã dự án.
Webpack tương trợ các module ES2015, CommonJS và AMD. Cơ chế loader cũng hoạt động cho CSS, với @import và url() tương trợ thông qua css-loader . Bạn cũng có thể có thể tìm thấy các plugin cho những task cụ thể, ví như minification, internationalization, HMR, v.v.
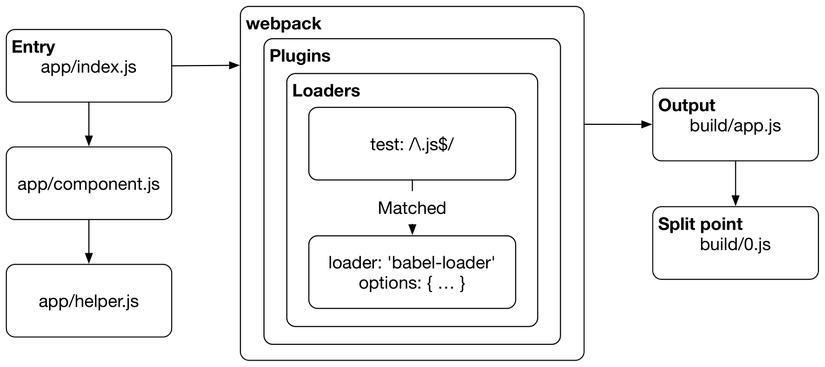
Quy trình thực thi Webpack’s
 Webpack mở màn công việc của nó từ các nguồn vào . Thông thường đây là các module JavaScript nơi webpack mở màn quá trình xử lý của nó. Trong quá trình này, webpack thẩm định và đánh giá các kết quả nguồn vào phù phù hợp với các cấu hình của loader cho biết phương pháp webpack chuyển đổi từng hàng.
Webpack mở màn công việc của nó từ các nguồn vào . Thông thường đây là các module JavaScript nơi webpack mở màn quá trình xử lý của nó. Trong quá trình này, webpack thẩm định và đánh giá các kết quả nguồn vào phù phù hợp với các cấu hình của loader cho biết phương pháp webpack chuyển đổi từng hàng.
Quá trình xử lý
Một nguồn vào đấy là một module. Khi webpack gặp gỡ một , webpack sẽ cố phù hợp nguồn vào với khối hệ thống file bằng phương pháp sử dụng kết quả cấu hình của nguồn vào . Chúng ta có thể yêu cầu webpack thực hiện tra cứu so với các thư mục cụ thể ngoài node_modules . Bạn cũng có thể có thể kiểm soát và điều chỉnh cách phù hợp webpack với những phần mở rộng file và bạn cũng có thể khái niệm các bí danh cụ thể cho những thư mục.
Nếu vượt qua mức độ xử lý, webpack sẽ tăng lỗi runtime. Nếu webpack quản lý để xử lý một file xác thực, webpack sẽ thực hiện xử lý qua file phù hợp dựa trên khái niệm của loader. Mỗi loader ứng dụng một chuyển đổi cụ thể so với nội dung module.
Cách loader được khớp với file đã xử lý có thể được cấu hình theo vô số cách, gồm có theo loại file và theo vị trí trong khối hệ thống file. Tính linh hoạt của Webpack thậm chí còn được cho phép bạn ứng dụng một chuyển đổi cụ thể cho một file dựa trên nơi nó được import vào dự án.
Quá trình xử lý tương tự được thực hiện so với các loader của webpack. Webpack được cho phép bạn ứng dụng logic tương tự khi xác định nên sử dụng loader nào. Nếu webpack không thực hiện tra cứu loader, nó sẽ xuất hiện lỗi runtime.
Webpack xử lý mọi loại file
Webpack sẽ xử lý từng module mà nó gặp trong những khi xây dựng biểu đồ phụ thuộc. Nếu một nguồn vào chứa phụ thuộc, quá trình sẽ tiến hành thực hiện đệ quy theo từng phụ thuộc cho đến lúc hoàn thành. Webpack có thể thực hiện quá trình này với bất kỳ loại file nào, không tựa như những phương tiện chuyên được sự dụng như trình biên dịch Babel hoặc Sass.
Webpack được cho phép bạn kiểm soát cách xử lý các asset khác nhau mà nó gặp phải. Ví dụ: bạn cũng có thể quyết định chuyển inline assets vào các gói JavaScript của bạn để tránh các request. Webpack cũng được cho phép bạn sử dụng các kỹ thuật như CSS Modules để kết phù hợp với các components và để tránh các vấn đề về kiểu CSS tiêu chuẩn. Tính linh hoạt này làm cho webpack rất có mức giá trị.
Xem Thêm : Hồ bơi vô cực là gì? Các bể bơi vô cực đẹp nhất Việt Nam
Mặc dù webpack được sử dụng chủ yếu để bundle JavaScript, nhưng nó có thể bắt các asset như hình ảnh hoặc phông chữ và tạo ra các file riêng biệt cho chúng. Nguồn vào chỉ là điều khởi đầu của quá trình bundling. Những gì webpack tạo ra phụ thuộc hoàn toàn vào cách bạn cấu hình nó.
Quá trình thẩm định và đánh giá
Giả sử tất cả những loader đã được tìm thấy, webpack sẽ thẩm định và đánh giá các loader phù hợp từ dưới lên trên và từ phải sang trái ( styleLoader(cssLoader(‘./main.css’))) trong những khi tuần tự chạy module qua từng loader. Kết quả là, bạn nhận được đầu ra cái mà webpack sẽ đưa vào bundle kết quả.
Nếu tất cả những thẩm định và đánh giá loader hoàn thành mà không có lỗi runtime, webpack gồm có source trong bundle cuối cùng. Plugin được cho phép bạn chặn các sự kiện runtime ở các thời đoạn khác nhau của quy trình bundling.
Mặc dù loaders có thể làm rất nhiều, nhưng chúng không cung cấp đủ quyền cho những task nâng cao. Plugin có thể chặn các sự kiện runtime được cung cấp bởi webpack. Một ví dụ tiêu biểu là khai thác bundle được thực hiện bởi cái MiniCssExtractPlugin mà khi được sử dụng với loader, trích xuất các tệp CSS thoát ra khỏi bundle và vào trong 1 file riêng. Nếu không có bước này, CSS sẽ tiến hành inlined trong JavaScript kết quả, vì webpack coi tất cả mã là JavaScript theo mặc định.
Kết thúc
Sau khoản thời gian mọi module đã được thẩm định và đánh giá, webpack ghi đầu ra . Đầu ra gồm có một tập lệnh bootstrap với một bảng kê khai mô tả cách mở màn thực hiện kết quả trong trình duyệt. File kê khai có thể được trích xuất thành một file của riêng nó. Đầu ra khác nhau dựa trên mục tiêu xây dựng bạn đang sử dụng.
Đó không phải là tất cả để sở hữu quá trình bundling. Ví dụ: bạn cũng có thể xác định những điểm phân chia cụ thể trong webpack tạo ra các bundle riêng biệt được tải dựa trên logic ứng dụng.
Tùy chỉnh thiết lập
Webpack có thể tùy chỉnh thiết lập trên global hoặc local cho từng dự án.
Tùy chỉnh thiết lập Global
Nếu khách hàng tùy chỉnh thiết lập global để sử dụng bất kì đâu, gõ lệnh với yarn:
yarn global add webpack webpack-cli
còn với npm:
npm i -g webpack webpack-cli
Một khi hoàn thành bạn cũng có thể chạy lệnh: webpack-cli
Tùy chỉnh thiết lập Local
Webpack cũng có thể có thể được tùy chỉnh thiết lập local. Đó là thiết lập được đề xuất, vì webpack có thể được update theo từng dự án và bạn có ít khả năng sử dụng các tính năng tiên tiến nhất chỉ cho một dự án nhỏ thay vì update tất cả những dự án bạn có sử dụng webpack.
Tùy chỉnh thiết lập với Yarn:
Xem Thêm : Nhận xét về throw game là gì
yarn add webpack webpack-cli -D
Với npm:
npm i webpack webpack-cli -save-dev
Khi đã tùy chỉnh thiết lập xong, thêm vào file package.json của bạn:
{ //… “scripts”: { “build”: “webpack” } }
Sau đó, bạn cũng có thể chạy webpack với lệnh sau trong dự án gốc: yarn build
Cấu hình Webpack
Theo mặc định, webpack (từ phiên bản 4) không yêu cầu bất kỳ cấu hình nào nếu khách hàng tuân theo những quy ước này:
- Entry point trong ứng dụng của bạn là ./src/index.js
- Output được đưa vào trong ./dist/main.js.
- Webpack hoạt động trong môi trường thiên nhiên production.
Tuy nhiên bạn cũng có thể tùy chỉnh một tẹo webpack khi bạn phải. Cấu hình Webpack được lưu trong file webpack.config.js, trong thư mục gốc của dự án.
webpack.config.js
const webpack = require(“webpack”); module.exports = { // Where to start bundling entry: { app: “./entry.js”, }, // Where to output output: { // Output to the same directory path: __dirname, // Capture name from the entry using a pattern filename: “[name].js”, }, // How to resolve encountered imports module: { rules: [ { test: /.css$/, use: [“style-loader”, “css-loader”], }, { test: /.js$/, use: “babel-loader”, exclude: /node_modules/, }, ], }, // What extra processing to perform plugins: [ new webpack.DefinePlugin({ … }), ], // Adjust module resolution algorithm resolve: { alias: { … }, }, };
Mô hình cấu hình của Webpack thỉnh thoảng có thể cảm thấy không rõ vì file cấu hình có thể xuất hiện nguyên bản. Có thể khó hiểu những gì webpack đang làm trừ khi chúng ta biết những ý tưởng đằng sau nó.
Kết luận
Webpack là một phương tiện đáng để học hỏi, với thời kì và sức lực có thể tiết kiệm chi phí được trong thời kì dài. Webpack sẽ không còn xử lý mọi thứ. Tuy nhiên, nó xử lý vấn đề bundling. Đó là một tẹo lo lắng trong quá trình phát triển. Chỉ sử dụng package.json và webpack có thể đưa bạn ra đi.
Tổng kết:
- Webpack là một module bundler, nhưng bạn cũng có thể có thể sử dụng nó để chạy các task.
- Webpack dựa vào biểu đồ phụ thuộc phía bên dưới. Webpack đi qua nguồn để xây dựng biểu đồ và nó sử dụng thông tin và cấu hình này để tạo các bundle.
- Webpack dựa vào loaders và plugin. Các loader hoạt động ở Lever module, trong lúc các plugin dựa vào các hook được cung cấp bởi webpack và có quyền truy cập tốt nhất vào quy trình thực hiện của nó.
- Cấu hình của Webpack mô tả cách chuyển đổi assets của đồ thị và loại đầu ra nào sẽ tạo ra. Một phần thông tin này còn có thể được gồm có trong source nếu các tính năng như tách mã được sử dụng.
- Hot Module Replacement (HMR) đã hỗ trợ mở rộng gói webpack. Đây là một tính năng có thể nâng cao kinh nghiệm phát triển bằng phương pháp update mã trong trình duyệt mà không cần refresh lại trang.
- Webpack có thể tạo hash cho tên tệp được cho phép bạn vô hiệu hóa các bundle trong quá khứ khi nội dung của chúng thay đổi.
Tài liệu tham khảo: https://survivejs.com/webpack/what-is-webpack/


