Chúng tôi vui mừng chia sẻ kiến thức về từ khóa Faq la gi và hy vọng rằng nó sẽ hữu ích cho bạn đọc. Bài viết tập trung trình bày ý nghĩa, vai trò và ứng dụng của từ khóa này trong việc tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Chúng tôi cung cấp các phương pháp tìm kiếm, phân tích và lựa chọn từ khóa phù hợp, cùng với các chiến lược và công cụ hữu ích. Hy vọng rằng thông tin mà chúng tôi chia sẻ sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Xin chân thành cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog của chúng tôi để cập nhật những kiến thức mới nhất.
FAQ là thuật ngữ phổ quát trên internet, thường được dùng làm chỉ list các thắc mắc phổ quát và có sẵn câu vấn đáp. Tuy nhiên, có không ít người nhầm lẫn thuật ngữ FAQ này với dạng FAQ Facebook (lỗi khóa tài khoản). Do đó, nếu khách hàng đang tìm kiếm câu vấn đáp liên quan đến việc mở khóa tài khoản Facebook FAQ thì nội dung bài viết này sẽ không giành cho bạn!
Bạn Đang Xem: FAQ là gì? Vai trò và cách xây dựng FAQ hiệu quả cho website

Nội dung nội dung bài viết này sẽ hướng dẫn cho bạn cách tạo FAQ cho website, FAQ Schema để hiển thị trên kết quả tìm kiếm của Google một cách rõ ràng và cụ thể nhất.
FAQ là gì?
FAQ (FAQs) là viết tắt của cụm từ Frequently Asked Questions có tức là thắc mắc thường gặp, thường được trình diễn dưới dạng một list các thắc mắc và câu vấn đáp liên quan đến một chủ đề cụ thể, nhằm cung cấp câu vấn đáp ngắn gọn cho những thắc mắc phổ quát thường nêu ra từ phía người dùng.
FAQ khác với Questions and Answers (hỏi và trả lời). Thông thường, FAQ được sử dụng để chỉ nhóm thắc mắc và câu vấn đáp đã được chuẩn bị sẵn sàng sẵn từ trước. Các thắc mắc này còn có tính phổ quát và có sẵn câu vấn đáp ngắn gọn ngay sau thắc mắc.
Trong lúc cụm từ “Questions and Answers” thường được sử dụng phía sau các bài giảng, các bài thảo luận, bài tập với những thắc mắc có thể có nhiều câu vấn đáp hoặc chưa xuất hiện câu vấn đáp và phải mong chờ câu vấn đáp từ người dùng khác.
FAQ Schema là gì? Phân biệt với Qvàamp;A Schema?
Để tạo FAQ trên website ta có thể trình diễn nó dưới nhiều dạng khác nhau từ góc nhìn của Front-end (thiết kế giao diện web). Còn trong Back-end (khía cạnh kỹ thuật) thì FAQ nên được trình diễn dưới dạng FAQ Schema (dựa theo thuật toán của Google), để sở hữu thể tối ưu hóa hiển thị khi người dùng tìm kiếm nội dung có liên quan.
FAQ Schema là gì?
FAQ Schema (sơ đồ thắc mắc thường gặp) là đoạn mã (dạng json) được đặt trong mã nguồn của website, để nói cho dụng cụ tìm kiếm Google biết đây là một trang FAQ, được trình bày dưới dạng thắc mắc và câu vấn đáp.
Trang chủ website không được xem là trang FAQ, mọi FAQ Schema được gắn ở trang chủ đều sẽ không còn hoạt động.
Phân biệt FAQ Schema với Qvàamp;A Schema
Tương tự như khái niệm ở phía trên, FAQ Schema khác với Qvàamp;A Schema.
Qvàamp;A Schema (sơ đồ thắc mắc và câu vấn đáp) là đoạn mã được sử dụng cho trang chứa thắc mắc và được chấp nhận người dùng gửi câu vấn đáp cho thắc mắc đó. Qvàamp;A Schema nên làm được sử dụng cho những trang có một thắc mắc trọng tâm và tốt nhất là không có nhiều thắc mắc khác nhau.
▷ Xem thêm:Schema là gì? Và tác động ảnh hưởng đến SEO website ra sao.
Lợi ích khi tạo tài liệu cấu trúc FAQ
Dù là FAQ hay FAQ Schema thì đều có một mục tiêu duy nhất đó là đóng góp câu vấn đáp xác thực, ngắn gọn và súc tích nhất cho tất cả những người dùng khi thực hiện truy vấn nội dung trên Google hay truy cập vào website dạng FAQ.
Khi sử dụng sơ đồ thắc mắc thường gặp, bạn có quyền kiểm soát các thắc mắc và câu vấn đáp. Chúng ta có thể tùy chỉnh nội dung Theo phong cách bạn muốn, miễn sao mang lại hiệu quả tốt nhất cho website của bạn mà không vi phạm chính sách và luật pháp của Google.
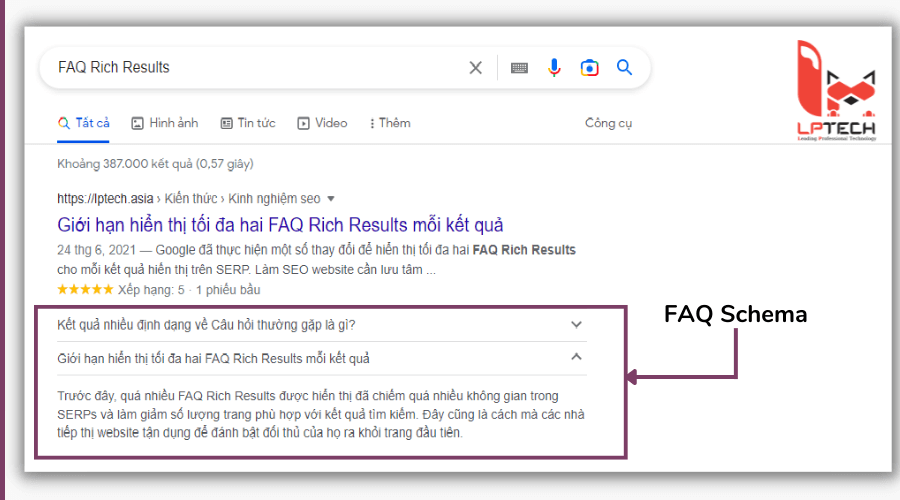
Mặt khác, dưới góc nhìn kỹ thuật trong SEO hiện nay thì FAQ Schema được “tận dụng” như một cách để tăng độ nổi trội và diện tích quy hoạnh hiển thị trên kết quả tìm kiếm của Google (như hình phía bên dưới).

Do đó, vai trò của FAQ Schema có thể gói gọn trong 2 chức năng sau:
- Đưa ra câu vấn đáp nhanh cho tất cả những người dùng trong kết quả trả về từ Google mà người ta không cần truy cập vào website đó.
- Tăng độ nổi trội, diện tích quy hoạnh hiển thị của Website trong kết quả tìm kiếm Google khi người dùng truy vấn nội dung có liên quan. Từ đó, tăng tỷ lệ nhấp chuột cao hơn nữa so với những website không hiển thị được FAQ ra phía ngoài.
Không chỉ có thế, khi sử dụng tài liệu cấu trúc FAQ, website của bạn cũng sẽ có thể xuất hiện trong hộp “Mọi người cũng hỏi” của Google, đây là một cách tăng khả năng hiển thị tiềm năng khác.
Các hộp này thường xuất hiện trong nhiều truy vấn tìm kiếm (thường là tiếng anh) và cung cấp list các thắc mắc bổ sung (có liên quan đến truy vấn của người dùng). Mỗi thắc mắc đều được liên kết tới một website khác nhau nhằm cung cấp thêm thông tin cho tất cả những người dùng.
Cách tạo FAQ Schema hiệu quả cho website
Có rất nhiều phương pháp để tạo FAQ cho website. Nhưng tất cả chúng đều sẽ có được chung 1 điểm xuất phát là dựa trên quy tắc tạo FAQ Schema từ hướng dẫn của Google. Cụ thể:
1. Bạn phải truy cập vào đường dẫn sau:
https://developers.google.com/search/docs/appearance/structured-data/faqpage.
2. Tại đây, các bạn sẽ được Google hướng dẫn rõ ràng và cụ thể về kiểu cách tạo một trang FAQ theo chuẩn JSON-LD hoặc Microdata. Song song, bạn cũng sẽ biết được đâu là tài liệu cấu trúc hợp thức và không hợp thức theo quy tắc của Google.
Tạo tài liệu cấu trúc FAQ với JSON-LD
JSON-LD là tiếng nói được dùng làm khái niệm sơ đồ có cấu trúc, nó mô tả kiểu tài liệu và ý nghĩa của chúng dưới dạng json. JSON-LD dễ sử dụng, nhẹ và có thể mở rộng, song song được chấp nhận bạn xác định các sơ đồ tùy chỉnh của riêng mình hoặc sử dụng các sơ đồ hiện có từ các nguồn khác.
Cấu trúc JSON-LD của sơ đồ thắc mắc thường gặp (FAQ Schema) như sau:
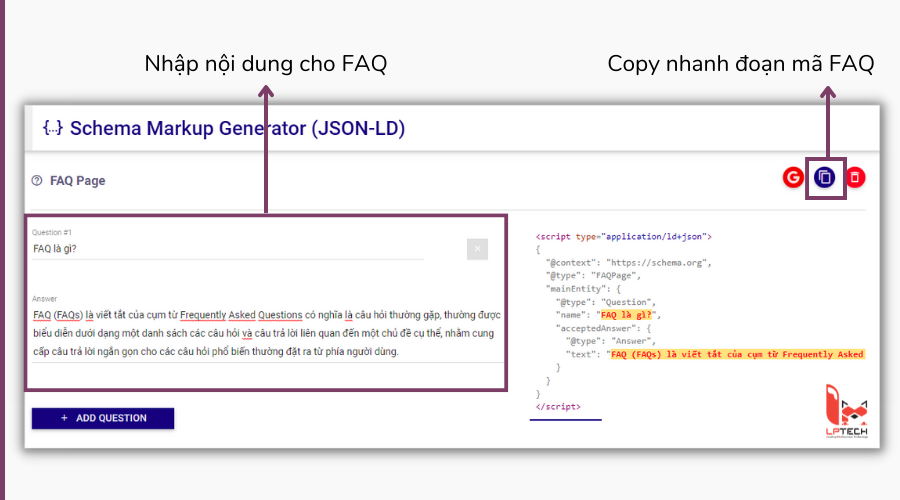
Trong số đó, tính chất “name” là nơi đặt thắc mắc và tính chất “text” là nơi đặt câu vấn đáp của bạn.
Ví dụ, ta có thắc mắc và câu vấn đáp như sau:
Hỏi: Json tức là gì?
Xem Thêm : MOTIPIIN là gì? Cách sử dụng MOTIPIIN như thế nào? – Thuốc Lá Xanh
Trả lời: Json (JavaScript Object Notation) là kiểu tài liệu mở trong JavaScript. Kiểu tài liệu này còn có thành phần chủ yếu là text, có thể đọc theo phương thức từng cặp “tính chất – giá trị”. Về cấu trúc, json mô tả một vật thể bằng phương pháp bọc những vật thể con trong vật thể to ra hơn và đặt nó trong cặp dấu ngoặc nhọn.
Lúc này, ta triển khai thành tài liệu cấu trúc sẽ là:
Chúng ta có thể dựa vào mẫu JSON-LD như trên để triển khai cho website của mình tại trang nội dung bài viết có trên web. Khi đó, tiêu đề lớn trong nội dung bài viết (thẻ H2) sẽ tiến hành xem là thắc mắc và đoạn văn trước tiên sau tiêu đề (H2) sẽ là câu vấn đáp.
Tạo tài liệu cấu trúc FAQ với Microdata
Trái lại với JSON-LD, Microdata sử dụng một tập hợp con của định dạng JSON để thêm thông tin bổ sung vào các thẻ HTML. Vai trò của thông tin này là xác định loại tài liệu và cách xử lý.
Thông thường, bạn cũng có thể sử dụng Microdata để khắc ghi tên và địa chỉ email của một người. Tuy nhiên, tạo tài liệu cấu trúc FAQ với Microdata không phải là cách làm phổ quát, nên chúng tôi sẽ không còn đề cập trong nội dung bài viết này.
Lưu ý: Bạn nên thống nhất 1 kiểu tài liệu cấu trúc cho toàn bộ website của bạn và không nên phối hợp cả hai trên cùng 1 website.
Tạo FAQ cho website WordPress
Nếu website của bạn đang dùng WordPress thì việc cấu hình thiết lập FAQ Schema khá đơn giản thông qua các Plugin tương trợ. Tuy nhiên, điều quan trọng cần lưu ý là việc sử dụng các Plugin FAQ trong WordPress sẽ không còn đảm nói rằng Vướng mắc thường gặp của các bạn sẽ xuất hiện trên Google. Nhưng nếu may mắn, nó sẽ giúp đỡ bạn tăng diện tích quy hoạnh hiển thị của website trên Google.
1. FAQ Schema WordPress
Với plugin FAQ Schema WordPress này, bạn cũng có thể nhanh chóng tùy chỉnh các thắc mắc thường gặp của mình Theo phong cách đơn giản và tối ưu nhất. Song song, bạn cũng có thể định dạng sắc tố, tùy chỉnh CSS cho FAQ khi hiển thị nó lên website của mình.
Một số ưu điểm của Plugin FAQ Schema WordPress này là:
- Kéo và thả API
- Tương trợ khắc ghi sơ đồ
- Tương thích với Rank Math và Yoast SEO
- Phù phù hợp với những người dân mới khai mạc sử dụng Plugin và chưa thông thuộc nhiều về tài liệu cấu trúc.
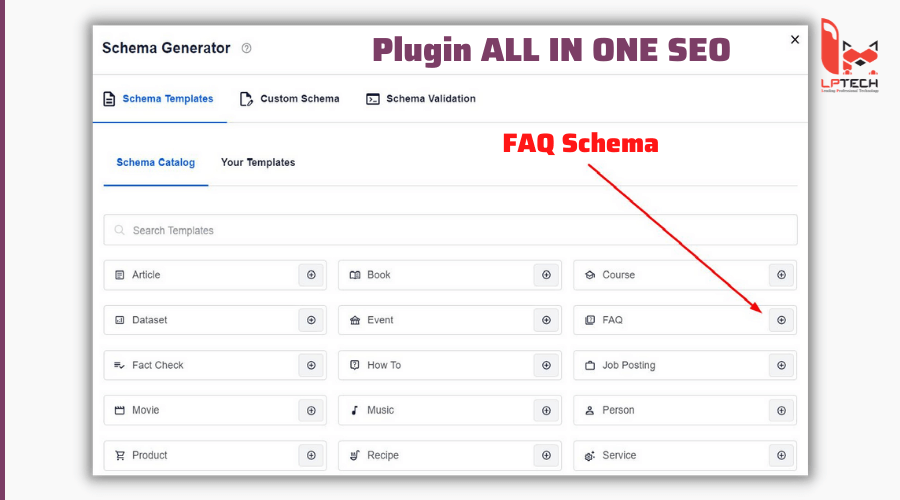
2. All in One SEO
All in One SEO Pro là Plugin được sử dụng phổ quát với trên 2 triệu website. Nó được nhìn nhận là một trong những trong những Plugin tốt nhất cho SEO, nó cung cấp nhiều dạng Schema cho website của bạn, gồm có cả việc sử dụng FAQ Schema.

Lưu ý: All in One SEO có sẵn phiên bản miễn phí nhưng bạn phải nâng cấp lên phiên bản Pro để thêm sơ đồ Vướng mắc thường gặp trong WordPress.
3. Structured Content (JSON-LD)
Giống như All in One SEO, plugin Structured Content (JSON-LD) cũng được chấp nhận bạn thêm sơ đồ Vướng mắc thường gặp vào bất kỳ trang hoặc bài đăng nào.
Plugin này miễn phí, nhưng nó thiếu tất cả những tính năng SEO khác đi kèm như All in One SEO. Điều trước tiên bạn phải làm như các Plugin khác đó chính là cấu hình thiết lập và kích hoạt plugin Structured Content (JSON-LD) cho website của mình.
Sau khoản thời gian Structured Content được cấu hình thiết lập và kích hoạt, hãy truy cập bất kỳ trang hoặc bài đăng nào mà bạn muốn thêm sơ đồ Vướng mắc thường gặp. Các bạn sẽ tìm thấy một khối nội dung mới trong trình chỉnh sửa khối WordPress mang tên là FAQ (so với trình soạn thảo Gutenberg – WordPress 5.0).
Khi chúng ta thêm khối nội dung Vướng mắc thường gặp, một biểu mẫu ngắn sẽ xuất hiện cho thắc mắc và câu vấn đáp của bạn. Chúng ta có thể nhấp vào nút ‘Add one’ cho những thắc mắc bổ sung.
Nếu khách hàng đang sử dụng trình chỉnh sửa WordPress cổ điển thì các bạn sẽ thấy một nút mới trong thanh thực đơn. Chỉ việc nhấp vào đó để thêm khắc ghi sơ đồ Vướng mắc thường gặp.
Khi chúng ta nhấp vào nút đó, một biểu mẫu sẽ xuất hiện. Đây là nơi bạn cũng có thể nhập Vướng mắc thường gặp của mình. Chỉ việc nhấp vào nút ‘Add one’ để thêm nhiều thắc mắc và câu vấn đáp hơn.
Plugin này sẽ không chỉ hiển thị Vướng mắc thường gặp của bạn cho Google mà còn hiển thị cho tất cả những người dùng khi họ truy cập website. Theo mặc định, thắc mắc sẽ xuất hiện dưới dạng thẻ tiêu đề và câu vấn đáp sẽ xuất hiện dưới dạng văn bản đoạn văn thông thường.
Tạo FAQ Schema thủ công theo từng nội dung bài viết
Nếu khách hàng không phải là lập trình viên, bạn không biết phương pháp để code tính năng FAQ Schema “tự động hóa” cho website của mình, hoặc bạn không thích cấu hình thiết lập Plugin Schema cho WordPress thì bạn cũng có thể thực hiện nhập thủ công vào từng nội dung bài viết trên web theo phía dẫn phía bên dưới.

Trước tiên, bạn truy cập vào các website tương trợ tạo sẵn như:
1. Saijogeorge.com/json-ld-schema-generator/faq/. Tại đây, bạn chỉ việc nhập thắc mắc và câu vấn đáp vào ô tương ứng có trên web là được.
2.Technicalseo.com/tools/schema-markup-generator/. Tại đây, bạn chọn loại tài liệu cấu trúc mình cần tạo là FAQ Page và thực hiện điền thông tin tương ứng với Form nhập như yêu cầu là được.
3. Classyschema.org/FAQPage. Tương tự như 2 website trên, Classy Schema cũng tương trợ bạn tạo nhanh tài liệu cấu trúc FAQ và có cả ví dụ mẫu để bạn dễ dàng hình dung.
Thông thường, nếu trang nội dung bài viết của bạn không có thắc mắc thường gặp nào thì bạn cũng có thể tận dụng của Heading 2 trong bài làm thắc mắc và đoạn văn trước tiên dưới các Heading 2 là câu vấn đáp cho chúng.
Sau khoản thời gian thực hiện tạo xong phần tạo tài liệu cấu trúc FAQ, bạn truy cập vào trang quản trị web → vào nội dung bài viết cần tạo và thực hiện thêm đoạn mã như hướng dẫn phía bên dưới đây:
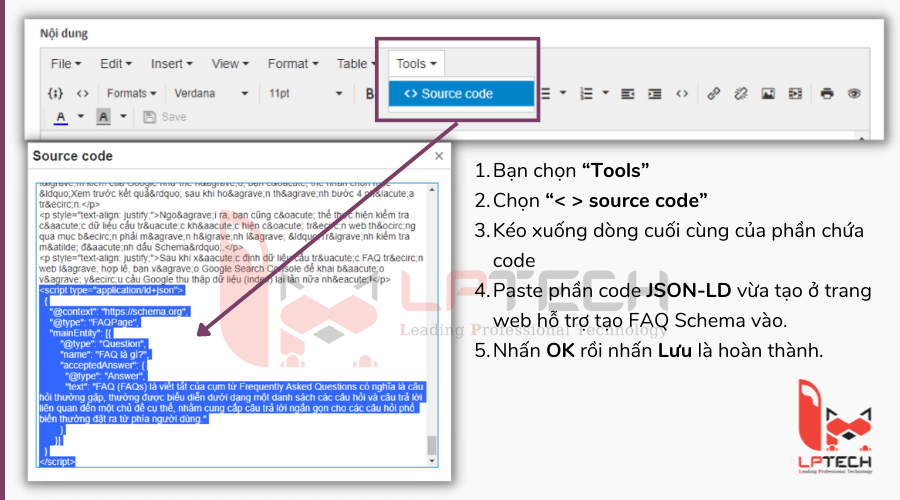
❖ Khi đối chiếu với website sử dụng trình soạn thảo Editor
Bạn chọn “Tools” → Chọn “< > source code” → kéo xuống dưới cùng → Paste phần code json-ld vừa tạo ở website phía trên vào → nhấn Lưu là hoàn thành.

Xem Thêm : Stoch RSI là gì? Công thức tính và cách sử dụng Stochastic RSI
❖ Khi đối chiếu với website WordPress
Nếu khách hàng đang sử dụng trình soạn thảo văn bản dạng “cổ điển”, hãy chuyển sang Tab “văn bản” (text) và dán khắc ghi sơ đồ ở cuối nội dung bài viết của bạn.
Nếu đang sử dụng “trình chỉnh sửa khối”, thì bạn phải thêm khối HTML tùy chỉnh và dán khắc ghi sơ đồ thắc mắc thường gặp vào bên trong khối đó.
Khi chúng ta hoàn thành, hãy nhấp vào nút Update / Xuất bản để lưu các thay đổi của bạn.
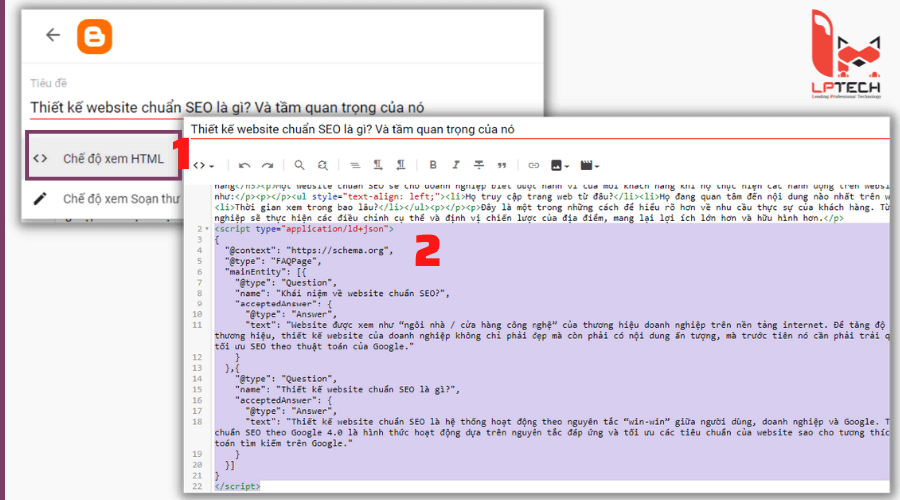
❖ Khi đối chiếu với website dạng Blogger
Vào nội dung bài viết bạn phải thêm FAQ Schema, bạn chuyển sang tab chỉnh sửa HTML, thêm đoạn mã json vừa tạo ở trên vào thời điểm cuối nội dung bài viết và nhấn Lưu là được.

Sau đó, bạn phải kiểm tra xem đoạn mã vừa tạo của bạn có hoạt động xác thực không trong phần nội dung tiếp theo của chúng tôi “Cách kiểm tra tài liệu cấu trúc FAQ hợp thức”.
Cách kiểm tra tài liệu cấu trúc FAQ hợp thức
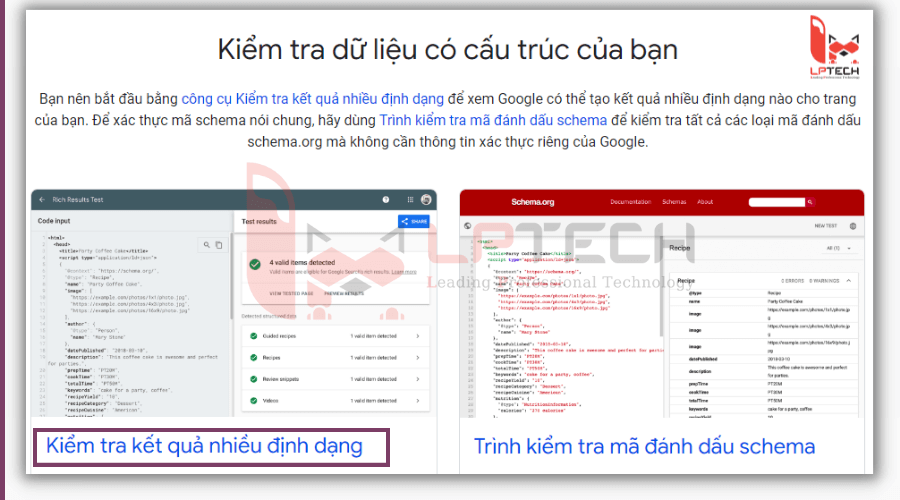
Để kiểm tra xem đoạn mã FAQ của bạn có hoạt động xác thực trên web không, bạn cũng có thể sử dụng Dụng cụ kiểm tra tài liệu có cấu trúc của Google.

Đây là dụng cụ kiểm tra khắc ghi sơ đồ và kết quả nhiều định dạng, song song cung cấp cho bạn phản hồi về bất kỳ lỗi hoặc sự cố nào với đoạn mã của bạn. Dụng cụ kiểm tra kết quả nhiều định dạng của Google cũng cung cấp ý tưởng về tài liệu cấu trúc của bạn trông ra sao trong kết quả tìm kiếm.
Cách kiểm tra tài liệu cấu trúc FAQ hợp thức như sau:
- Truy cập vào dụng cụ kiểm tra phía trên.
- Chọn mục “Dụng cụ kiểm tra kết quả nhiều định dạng” (bên trái màn hình hiển thị).
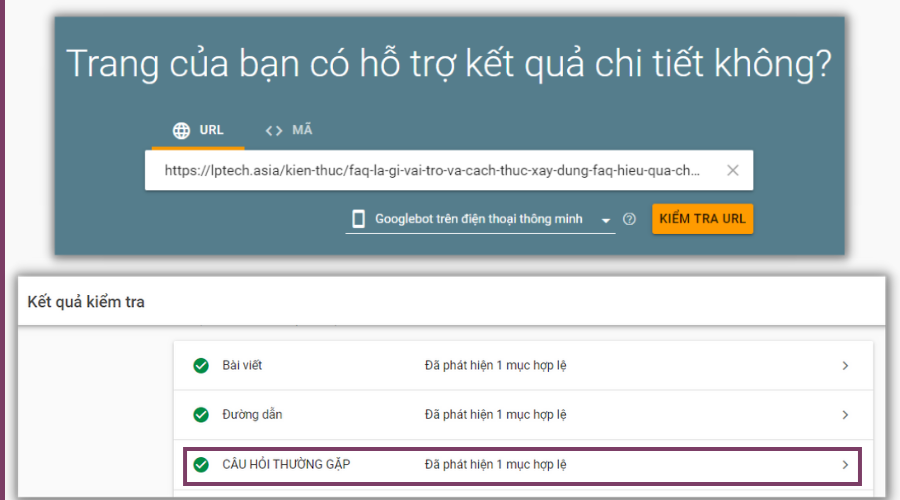
- Nhập URL nội dung bài viết bạn vừa tạo FAQ Schema vào.
- Nhấn nút “Kiểm tra URL” để xem kết quả.
Google sẽ phân tích URL được nhập vào của bạn để tìm tất cả những loại khắc ghi sơ đồ. Không chỉ có FAQ Schema, bạn cũng có thể thấy nhiều kết quả nếu trang của bạn sử dụng các loại sơ đồ khác nhau. Ví dụ như: Article, BreadcrumbList, Product, … .

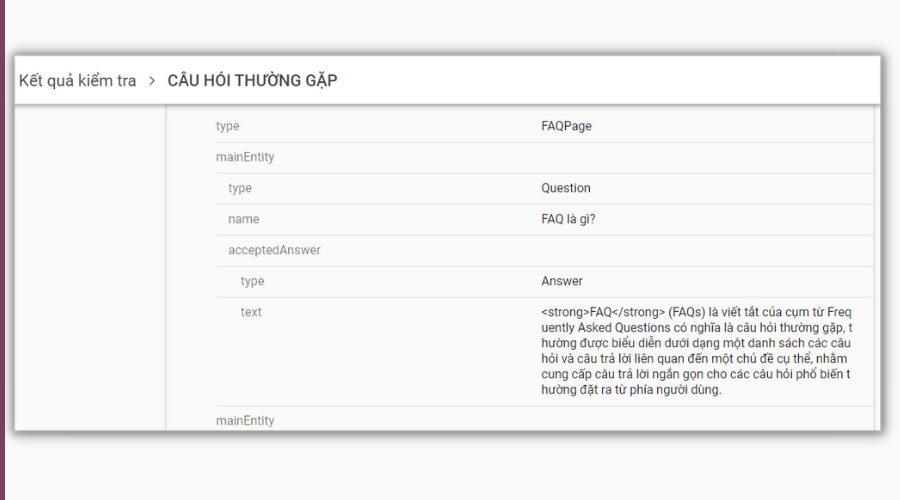
Sau khoản thời gian quá trình kiểm tra hoàn thành, tại mục “Vướng mắc thường gặp”, bạn nhấn nút mũi tên (>) để xem kết quả rõ ràng và cụ thể cho sơ đồ thắc mắc thường gặp của mình.
Các bạn sẽ thấy các cặp thắc mắc và câu vấn đáp thực tế mà bạn đã thêm vào trong FAQ Schema. Nếu những điều này là xác thực, thì bạn đã hoàn thành đúng. Nếu chúng không xác thực, hãy quay trở về và kiểm tra kỹ xem bạn đã thiết lập đúng FAQ Schema của mình chưa.

Nếu các mục xác thực vẫn không hiển thị, thì bạn nên xóa bộ nhớ cache của website. Vì thỉnh thoảng tài liệu được lưu trong bộ nhớ đệm có thể hiển thị nội dung phiên bản cũ trên website của bạn cho Google.
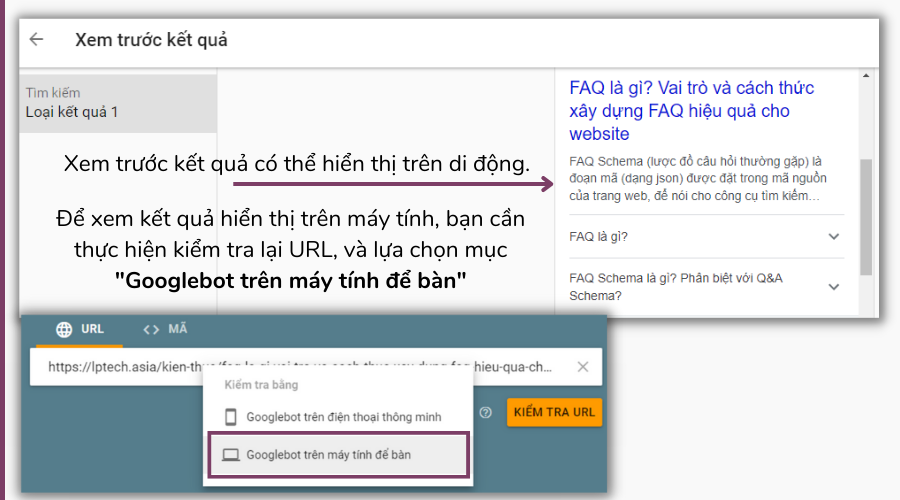
Để xem website của bạn hiển thị trên kết quả tìm kiếm của Google ra sao, bạn cũng có thể nhấn chọn mục “Xem trước kết quả” sau khoản thời gian hoàn thành bước 4 phía trên.

Ngoài ra, bạn cũng sẽ có thể thực hiện kiểm tra các tài liệu cấu trúc khác hiện có trên web thông qua mục bên phải màn hình hiển thị là “Trình kiểm tra mã khắc ghi Schema”.
Sau khoản thời gian xác định tài liệu cấu trúc FAQ trên web là hợp thức, bạn vào Google Search Console để khai báo và yêu cầu Google thu thập tài liệu (index) lại lần nữa nhé!
Để kiểm tra Google đã index đường dẫn trang FAQ của bạn chưa, bạn thêm site: trước đường dẫn của trang FAQ trên trình duyệt web.
VD: để kiểm tra index của nội dung bài viết này, ta thực hiện như sau:
site:https://lptech.asia/kien-thuc/faq-la-gi-vai-tro-va-cach-thuc-xay-dung-faq-hieu-qua-cho-website
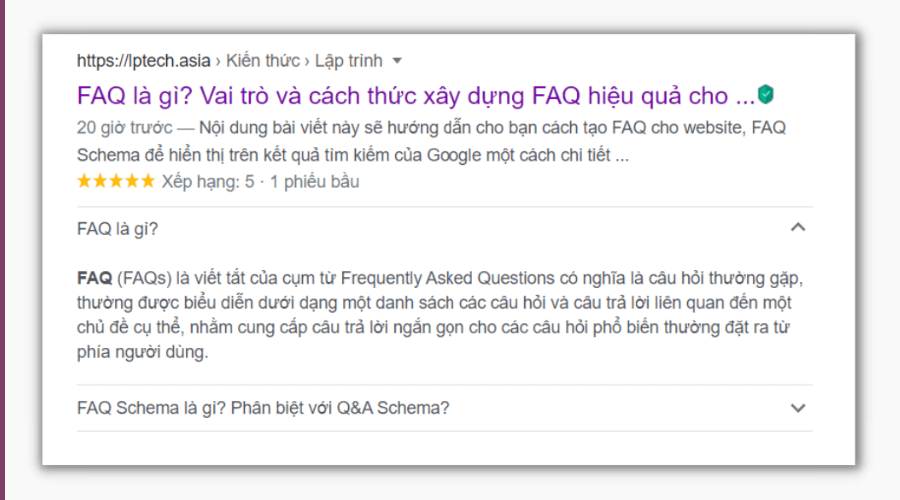
Và đây là kết quả sau khoản thời gian Google index và nhận FAQ.

FAQ Schema – xu hướng SEO giúp tăng CTR
Tạo tài liệu cấu trúc FAQ đã có từ rất mất thời gian, có thời đoạn nó trở thành “trào lưu” trong SEO khi Google được chấp nhận 1 website có thể hiển thị tối đa 10 FAQ (năm 2019). Tuy nhiên, đến tháng 06/2021, FAQ Rich Results đã biết thành giới hạn lại còn 2 FAQ / URL, nhằm tạo điều kiện kèm theo cho những website khác có thời cơ xuất hiện nhiều hơn trong truy vấn của người dùng.
Mặc dù Google đã giới hạn lượt hiển thị, nhưng FAQ vẫn sẽ là xu hướng triển khai HOT trong kỹ thuật SEO webbsite lên top tìm kiếm Google. Việc FAQ xuất hiện cùng với Rating Star Schema sẽ giúp website tăng độ nổi trội, thu hút sự lưu ý từ người dùng và tăng lên tỷ lệ nhấp chuột (CTR) Theo phong cách tự nhiên nhất và chủ website sẽ không còn tốn thêm bất kỳ ngân sách nào.
Nếu khách hàng đang sẵn có ý định thiết kế website chuẩn SEO và có thể tích hợp được những loại Schema một cách “tự động hóa” như: FAQ, Rating Star, Product, Article, … thì hãy liên hệ ngay với chúng tôi – Đơn vị Trách Nhiệm Hữu Hạn TMĐT LP nhé!


