Chúng tôi rất vui mừng chia sẻ kiến thức về từ khóa Visual design la gi và hi vọng rằng nó sẽ hữu ích cho các bạn đọc. Bài viết tập trung trình bày ý nghĩa, vai trò và ứng dụng của từ khóa trong việc tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Chúng tôi cung cấp các phương pháp tìm kiếm, phân tích và chọn lọc từ khóa phù hợp, kèm theo các chiến lược và công cụ hữu ích. Hi vọng rằng thông tin chúng tôi chia sẻ sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog của chúng tôi để cập nhật kiến thức mới nhất.
Visual Design là một khái niệm không còn xa lạ trong thiết kế quảng cáo nói chung và thiết kế Web nói riêng. Và nó đang rất được dự báo là sẽ trở thành xu hướng được nhiều người quan tâm và lưu ý đến. Vậy nếu khách hàng có hứng muốn tìm hiểu “Visual Design là gì?” thì đừng bỏ qua nội dung bài viết tại đây.
Bạn Đang Xem: Visual Design là gì? Những điều cần biết về một Visual Designers

1. Visual Design là gì?

Visual Design hay còn được gọi là thiết kế trực quan là việc tập trung thiết kế vào các trải nghiệm của người dùng, khả năng tương tác của khách hàng đó khi đối chiếu với sản phẩm. Thuật ngữ Visual Design không thường xuất hiện trong các cuộc đối ngoại hay cuộc sống sinh hoạt hàng ngày. Nó được sử dụng nhiều hơn trên các website, các thiết kế website, thiết kế ứng dụng, thiết kế giao diện,…sao cho phần vẻ ngoài thu hút được nhiều người xem và quan tâm nhất.
Nhìn chung, những tính năng của Visual Design xoay quanh việc mang lại tính thẩm mỹ cho những người xem. Từ đó giúp họ có những trải nghiệm mới mẻ và lạ mắt, độc đáo thông qua việc xem xét, nhận định các hiệu ứng minh họa, nhiếp ảnh, bố cục tổng quan, không gian, sắc tố,…
2. Đặc điểm của Visual Design

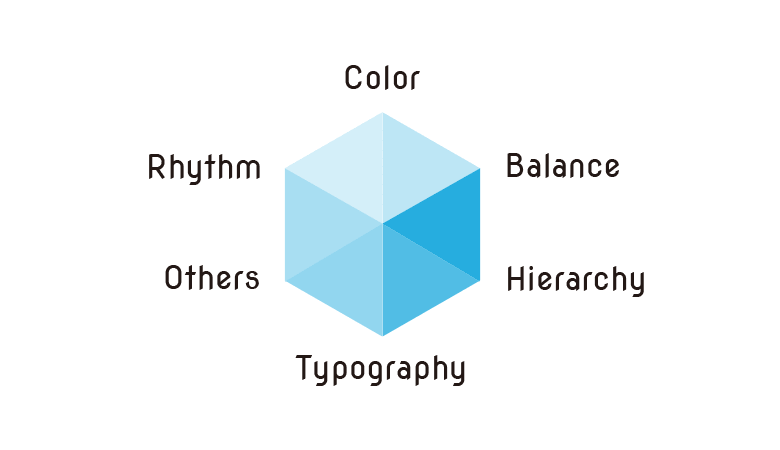
Nhiệm vụ chính của Visual Design khi xuất hiện trước cộng đồng đó đây là đem lại sự thú vị, kích thích sự tò mò và hứng thú cho những người xem nhất có thể. Vậy để thu hút được một lượng lớn người quan tâm và có những trải nghiệm đáng nhớ hơn, Visual Design phải có những “tố chất” đặc biệt quan trọng như sau:
- Tính thống nhất, đồng bộ
- Nguyên tắc Gestalt
- Không gian
- Sắc tố
- Sự phân cấp bậc
- Tương phản
- Tỉ lệ
- …
Xem Thêm : Lý tưởng là gì? Biểu hiện, ý nghĩa và cách để tìm thấy lý tưởng
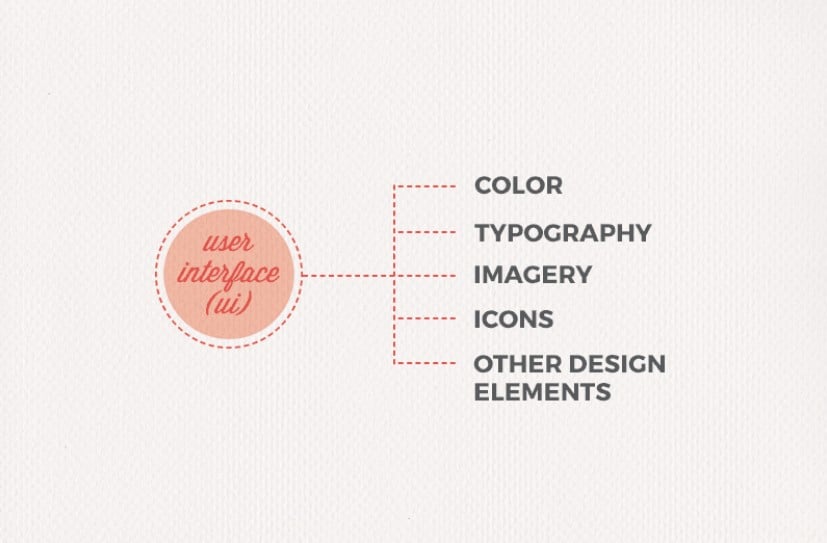
Sát gần đó, Visual Design còn tạo hình thành một xu hướng riêng khi tập trung vào tính thẩm mỹ cao. Để đạt được điều này, các nhà thiết kế trực quan cần thực hiện các chiến lược về sắc tố, hình ảnh, phông chữ, và các yếu tố về căn dòng lề, in đậm, in nghiêng,…
Tham khảo thêm: Học cách lập trình web cho những người mới khai mạc cùng với FPT Arena
3. Những nguyên tắc cơ bản của Visual Design

Điểm, đường thẳng, hình dạng
Đây là những điều rất được tính trọng trong tất cả những thiết kế gồm có cả Visual Design. Trong số đó, điểm sẽ là nền tảng để tạo nên đường thẳng và phức tạp hơn nữa đây là hình dạng. Nhưng có một lưu ý đến với những nhà thiết kế là không qua ạm dụng những điểm, đường thẳng và hình dạng hay có dùng nhưng chưa thực sự hiệu quả cho những người đọc, dẫn đến người xem cảm thấy khó nhìn, rối mắt. Do đó những hình dạng được tạo nên là những hình ảnh đơn giản, dễ hiểu và có kích thước to.
Sắc tố
Sắc tố là yếu tố bất di bất dịch trong tất cả những sản phẩm liên quan tới thẩm mỹ và nghệ thuật và thẩm mỹ tổng thể bởi nếu không có sự đồng bộ, hài hòa về sắc tố thì sẽ dẫn tới các trường hợp sau:
- Mỏi mắt, đau mắt khi nhìn
- tin tức không được truyền tải rõ ràng
- tin tức dễ bị nhầm lẫn
- Khó nhìn nếu màu quá đậm hoặc quá nhạt
- Không có tình chuyên nghiệp
- …
Do này mà các nhà thiết kế được khuyến khích nên sử dụng những gam màu chuẩn, hợp và ăn khớp với nhau thông qua sự hiểu biết của tôi hay tìm hiểu thông tin trên các trang social
Bố cục tổng quan có sự cân bằng, hài hòa
Các nhà thiết kế cần phải thấy sự cân bằng, hài hòa trong các tác phẩm của mình để thu hút người xem, tạo dựng được thương hiệu member và doanh nghiệp
Tỉ lệ cân đối
Xem Thêm : Rau Mầm Là Gì? Những Công Dụng Bất Ngờ Của Rau Mầm
Tỉ lệ cân đối là yếu tố quan trọng trong Visual Design bởi nhờ có nó mà các nhà thiết kế sự phân cấp, phân chia rõ ràng, mạch lạc xinh đẹp. Việc chỉnh sửa tỉ lệ này nhất quyết không được tùy tiện mà bạn phải phải xem xét sự phù phù hợp với cách chia tỉ lệ đó đúng không nhỉ, sau đó mới triển khai và theo dõi. Bạn luôn phải sử dụng kích thước tiêu chuẩn, sắc tố vừa phải, hài hòa và nêu bệt được ý tưởng. Do đó, đừng nên tự ý kiểm soát và điều chỉnh linh tinh các web theo ý kiến member của mình.
4. Nhiệm vụ của Visual Designer là gì?

Nhìn chung một Visual Designer sẽ làm rất nhiều công việc khác nhau trong khối lượng công việc liên quan đến thiết kế web, thiết kế ứng dụng. Cụ thể hơn, Visual Designer sẽ làm những công việc phối hợp giữa những gì Graphic Designers và UI Designers làm. Đặc biệt quan trọng họ phải hiểu trải nghiệm người dùng, giao diện người dùng và thiết kế web.
Một tính chất đặc biệt quan trọng ở công việc này là các Visual Designer hiếm khi thao tác trên các sản phẩm in nhưng họ cần phải có sự hiểu biết thâm thúy về thiết kế đồ họa, thiết kế nhận dạng và xây dựng thương hiệu. Hơn nữa họ phải là những người dân có khả năng truyền thông hình ảnh và giao tiếp đặc biệt quan trọng.
Visual Designers chủ yếu thao tác với những bố cục tổng quan web và các sản phẩm gồm có biểu tượng, bảng thống kê, logo và bản trình bày. Sát gần đó để làm tốt công việc của mình, học cũng cần phải phải làm quen với phần mềm tiêu chuẩn ngành, thêm vào đó là kỹ năng wireframing như UI Designers. Cuối cùng, các Visual designer cần phải biết phương pháp những người dân phát triển giao diện người dùng thao tác ra làm sao và tiếng nói mà người ta sử dụng để sở hữu thể trao đổi thông tin, thao tác chung với những nhà phát triển giao diện để cho ra sản phẩm cuối cùng vừa ý khách hàng nhất.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn


