Chúng tôi rất vui mừng chia sẻ kiến thức về từ khóa Tooltip la gi để tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Bài viết cung cấp phương pháp tìm kiếm, phân tích và lựa chọn từ khóa phù hợp, cùng với chiến lược và công cụ hữu ích. Hy vọng thông tin này sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog để cập nhật kiến thức mới nhất.
Để tiếp tục quá trình học bootsrap, tất cả chúng ta cùng đi tìm hiểu cách tạo Tooltip bằng Bootstrap nhé.
Bạn Đang Xem: Bài 7 – Tạo Tooltip bằng Bootstrap
1. Khái niệm tooltip
Tooltip là một chú thích xuất hiện khi rê chuột lên 1 đối tượng người tiêu dùng nào đó như văn bản, hình ảnh, liên kết và các thành phần giao diện khác. Nội dung trong tooltip có thể là văn bản, hình ảnh hoặc thông tin nào đó. Mục tiêu của tooltip là nói cho những người dùng biết đối tượng người tiêu dùng này dùng để làm làm gì hoặc hiển thị thêm thông tin của đối tượng người tiêu dùng được rê chuột vào. Chúng ra rất dễ dàng thấy ứng dụng này trên các site thương nghiệp điện tử. Tooltip thường hiển thị thêm các thông tin về hình ảnh, thông số kỹ thuật, giá cả của sản phẩm mà bạn đang xem. Ưu điểm lớn số 1 của tooltip không chỉ là hiển thị được thêm nhiều thông tin của đối tượng người tiêu dùng mà còn tiết kiệm chi phí được diện tích quy hoạnh trên giao diện. Tất cả chúng ta hãy cùng đi tìm hiểu cách tạo tooltip nào.
2. Cách tạo tooltip
Tạo tooltip bằng bootstrap cực kỳ đơn giản. Bạn chỉ có thêm tính chất data-toggle=”tooltip” vào một trong những phần tử bất kỳ, dùng tính chất title để khái niệm văn bản cần hiển thị tooltip. Không chỉ có thế, bạn cũng phải phải thêm một đoạn mã JavaScript để gọi phương thức tooltip() bằng thư viện JQuery như đoạn mã ở dưới.
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip bằng bootstrap </h1vàgt; <a href=”#” data-toggle=”tooltip” title=”Tạo tooltip thành công!”>Rê chuột lên liên kết!</avàgt; </divvàgt; </divvàgt; <scriptvàgt; $(document).ready(function(){ $(‘[data-toggle=”tooltip”]’).tooltip(); }); </scriptvàgt;
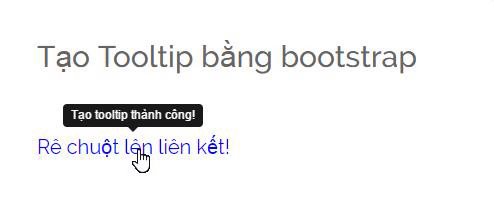
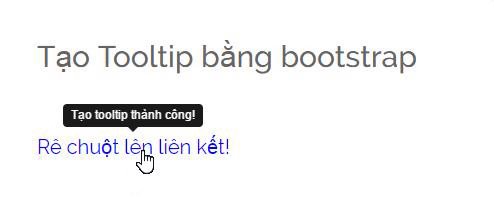
Kết quả hiển thị:

Như vậy là bạn đã tạo xong tooltip rồi đó. Cực kỳ đơn giản và dễ dàng phải không?
3. Vị trí tooltip
Theo mặc định, tooltip sẽ hiển thị trên cùng (top) của một trong những phần tử. Tuy nhiên, trong nhiều trường hợp, không phải lúc nào bạn cũng luôn tồn tại thể hiển thị tooltip ở vị trí top được. Vậy nếu muốn hiển thị tooltip ở các vị trí khác thì phải làm thế nào? Lời đáp là: bạn cũng có thể dùng tính chất data-placement để thiết lập vị trí hiển thị tooltip ở top, bottom, left hay right của một trong những phần tử.
Xem Thêm : Đàn ông ngoại tình
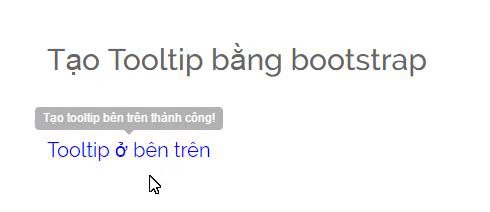
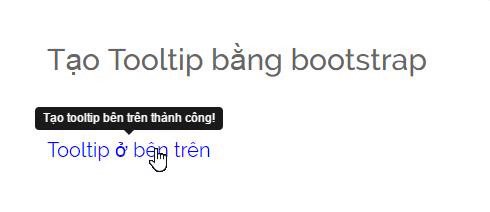
– Tooltip ở phía trên
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip bằng bootstrap </h1vàgt; <a href=”#” data-toggle=”tooltip” data-placement=”top” title=”Tạo tooltip phía trên thành công!”>Tooltip ở bên trênvàlt;/avàgt; </divvàgt; </divvàgt;

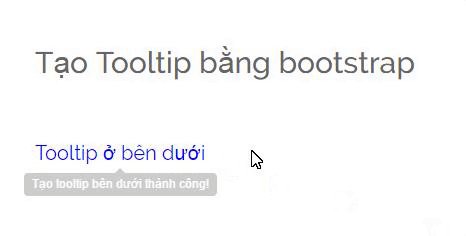
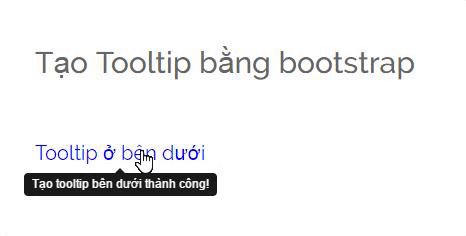
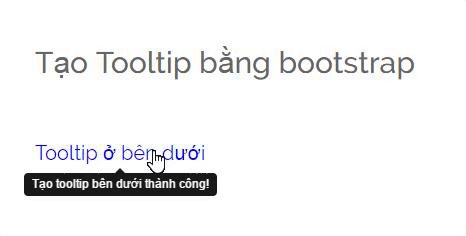
– Tooltip ở phía dưới
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip bằng bootstrap </h1vàgt; <a href=”#” data-toggle=”tooltip” data-placement=”bottom” title=”Tạo tooltip phía dưới thành công!”>Tooltip ở bên dướivàlt;/avàgt; </divvàgt; </divvàgt;

– Tooltip ở bên trái
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip bằng bootstrap </h1vàgt; <a href=”#” data-toggle=”tooltip” data-placement=”left” title=”Tạo tooltip bên trái thành công!”>Tooltip ở bên tráivàlt;/avàgt; </divvàgt; </divvàgt;

– Tooltip ở bên phải
Xem Thêm : CẤU TRÚC IN ORDER TO VÀ SO AS SO TRONG TIẾNG ANH GIAO TIẾP
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip bằng bootstrap </h1vàgt; <a href=”#” data-toggle=”tooltip” data-placement=”right” title=”Tạo tooltip bên phải thành công!”>Tooltip ở bên phảivàlt;/avàgt; </divvàgt; </divvàgt;

– Tooltip ở vị trí auto
Trường hợp bạn không muốn một mực tooltip tại 1 vị trí thì bạn cũng có thể thiết lập giá trị data-placement = “auto”, khi đó trình duyệt sẽ quyết định nên hiển thị tooltip ở vị trí thích hợp.
4. Tooltip với mã HTML
Như trên tôi đã giới thiệu. Tooltip không chỉ thuần tuý là 1 trong những đoạn văn bản, nó cũng luôn tồn tại thể gồm có thông tin khác ví như hình ảnh, liên kết. Vậy để thêm hình ảnh vào trong tooltip hoặc để chỉnh sửa css cho những đoạn text trong tooltip thì tất cả chúng ta nên làm thế nào? Rất đơn giản, tất cả chúng ta chỉ có thêm tính chất data-html=”true” là có thể sử dụng các tag trong title của tooltip. Hãy cùng đi xem ví dụ cụ thể về sau:
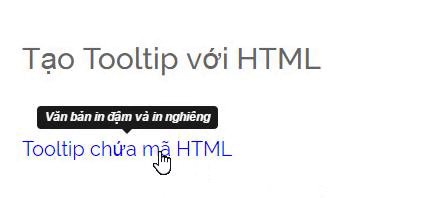
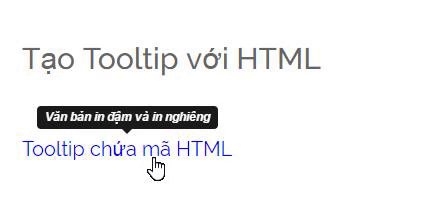
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip với HTML </h1vàgt; <a href=”#” data-toggle=”tooltip” data-html=”true” title=”<bvàgt;<ivàgt;Văn bản in đậm và in nghiêngvàlt;/ivàgt;</bvàgt;”> Tooltip chứa mã HTMLvàlt;/avàgt; </divvàgt; </divvàgt;

– Tooltip chứa hình ảnh
<div id=”main”> <div class=”container”> <h1 class=”title-page”>Tạo Tooltip với HTML </h1vàgt; <a href=”#” data-toggle=”tooltip” data-html=”true” title=”<image width=’40px’ height=’40px’ src=’../tiếp thị quảng cáo/products/17.png’ /> <bvàgt;Tooltip chứa hình ảnhvàlt;/bvàgt;”> Tooltip chứa hình ảnhvàlt;/avàgt; </divvàgt; </divvàgt;
5. Tóm lại
Như vậy, chúng đã học xong cách tạo và sử dụng tooltip bằng bootstrap. Thông qua nội dung bài viết này, tất cả chúng ta lại hiểu thêm được một plugin rất tiện lợi của bootstrap. Hứa hẹn hội ngộ các bạn ở các nội dung bài viết tiếp theo.


