Chúng tôi rất vui mừng chia sẻ kiến thức sâu sắc về từ khóa Phong chu la gi để tối ưu hóa nội dung trang web và tiếp thị trực tuyến. Bài viết cung cấp phương pháp tìm kiếm, phân tích từ khóa và chiến lược hiệu quả. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi để cập nhật kiến thức mới.
Có thể bạn quan tâm
- Bae là gì? My bae nghĩa là gì? Nguồn gốc, ý nghĩa trên Facebook
- Civil Engineering Là Gì? Nghề Nghiệp Triển Vọng Trong Tương Lai?
- Holding Company là gì? Ưu nhược điểm của Holding Company
- Nhận định về gal game là gì | Sen Tây Hồ
- Tại sao trên thẻ BHYT lại có các số 1, 2, 3, 4, hoặc 5 khác nhau như vậy?

Bạn Đang Xem: Font chữ là gì? Các loại fonts phổ biến, tâm lý học và cách sử dụng
Lựa chọn font chữ khi thiết kế cũng giống như việc chọn màu sơn khi xây nhà ở. Cần phải quyết định hành động xác thực bởi lớp sơn bên phía ngoài sẽ định hình cách mọi người xét về những người dân sống trong ngôi nhà đó.
Fonts chữ khi thiết kế cũng đều có vai trò tương tự. Fonts chữ có khả năng tạo ra sự kết nối với thương hiệu. Mỗi font chữ có những ưu nhược điểm, cũng như ý nghĩa tâm lý học đằng sau khác nhau. Do đó, khi lựa chọn font chữ, doanh nghiệp cần nghiên cứu kỹ các vấn đề này. Cùng Malu Design tìm hiểu về font qua nội dung bài viết ở chỗ này.
Phông chữ/Font là gì?
Phông chữ (Font) là một tập hợp hoàn chỉnh của không ít ký tự (character) gồm có: vần âm (letter), số, dấu câu và kí tự đặc biệt quan trọng khác (glyph)…theo cùng một kiểu hình dáng (họa hình), định dạng (regular, bold hoặc italic) và kích cỡ (size).
Lấy ví dụ, với kiểu chữ (typeface) Futura thì ta có Futura in đậm kích thước 12 point được xem như là một font và Futura in thường kích thước 8 point lại là một font khác.
Có thể các bạn sẽ đưa ra thắc mắc: vậy typeface và font nên phân biệt với nhau ra sao? Hãy tham khảo thêm ở đây.
Không ít trường hợp bị nhầm lẫn giữa hai khái niệm này, nhưng thực ra cũng không quan trọng, hồ hết mọi người ngày càng đồng ý rằng cách nói typeface hay là font có thể được sử dụng thay thế lẫn nhau.
Sở dĩ có sự hiện tượng kỳ lạ trên vì “font” – bắt nguồn từ Tiếng Pháp “fonte” – nguyên thủy là đề cập đến bộ hoàn chỉnh các khối kí tự kim loại được sử dụng để sắp chữ trên một trang giấy trong thời kì in ấn bằng các bản khắc xưa kia. Chúng cần phải đồng nhất với nhau về mẫu mã và kích thước. Tuy nhiên, vào thời kỹ thuật điện tử phát triển, các font được định dạng vector có thể phóng to, thu nhỏ tuỳ ý và vì vậy việc thay đổi kích cỡ của một bộ chữ trở thành đơn giản hơn bao giờ hết. Phân biệt phông chữ và kiểu chữ không còn là một điều quá cấp thiết.
>>> Trọn bộ 1500 font chữ đẹp việt hóa, đầy đủ cho thiết kế đồ hoạ
Font gồm có những đặc điểm gì?
1. Weight (Đậm)
Weight (độ nặng, độ đậm) của font là độ dày nét ngoài (outline) của một kí tự so với độ cao của kí tự đó. Có rất nhiều cái tên được sử dụng để mô tả weight của phông chữ, thường theo trật tự nhất thiết như sau. Một kiểu chữ có thể chứa các phông chữ với nhiều weight khác nhau, từ siêu mảnh (Ultra-light) đến đậm (Bold) hoặc đen (Black):
- Hairline
- Thin
- Ultra-light
- Extra-light
- Light
- Book
- Normal / regular / roman / plain
- Medium
- Demi-bold / semi-bold
- Bold
- Extra-bold / extra
- Heavy
- Black
- Extra-black
- Ultra-black / ultra
Weight là một trong những cơ sở tạo nên sự khác nhau giữa các font. Tiêu đề trên một tấm áp phích khổ lớn cần font đậm để sở hữu thể nổi trội tín hiệu nhận diện cũng như nhất thiết mảng chữ. Trong những khi đó, văn bản thích hợp các loại font nhẹ và mảnh hơn.
2. Slope (Nghiêng)
Font nghiêng tiếp cận nhiều hơn với kiểu chữ viết tay thông thường, do hướng nghiêng của chữ tương tự như hướng cổ tay khi viết và mắt đọc, cũng chính vì thế, font nghiêng giúp tăng tốc độ đọc văn bản. Trong nhiều kiểu chữ sans-serif và một số kiểu serif, chỉ có độ dày các ký tự hay trục của một số chữ đặc biệt quan trọng (như e,o,c…chẳng hạn) nghiêng trong những lúc những kí tự khác vẫn là kiểu thường. Những trường hợp như vậy không tính là font chữ nghiêng (italic hoặc oblique) mà vẫn chỉ là một font chữ thường (regular) được nhà thiết kế lựa chọn để tăng mục tiêu sử dụng của font chữ.
3. Width (Rộng)
Một số kiểu chữ gồm có cả phông chữ thay đổi về độ rộng của không ít kí tự, tức là font thu hẹp hơn (hoặc mở rộng hơn) về chiều rộng so với font thường. Tuy nhiên, những phông chữ riêng biệt như vậy này hoàn toàn khác với trường hợp một font thường bị can thiệp về khoảng tầm cách hẹp hơn hoặc nhỏ hơn (chiều rộng của kí tự bị kiểm soát và điều chỉnh thô bạo trên illustrator). Điều này là không tốt vì nó tác động ảnh hưởng đến những khoảng tầm trắng giữa kí tự và sự liên kết văn bản hợp lý.
4. Size (Kích thước)
Một số kiểu chữ kỹ thuật số chuyên nghiệp gồm có cả những phông chữ được tối ưu hóa cho kích thước nhất định để phù hợp trong thi công hoặc in ấn, ví dụ thay đổi serif mỏng hơn từ cỡ chữ in lớn sang cỡ chữ in nhỏ để tránh đọng mực trên giấy…điều này đã phổ quát từ thời kỳ loại kim loại khi đối chiếu với hồ hết các typeface. Mỗi kích thước sẽ tiến hành tùy chỉnh và cắt giảm đặc biệt quan trọng để đạt tới sự việc tương đồng về thị giác.
Kích thước đem lại hiệu quả tối ưu khi đối chiếu với thiết kế chữ. Hãy lấy ví dụ: poster khổ lớn thường sử dụng kích thước chữ to hơn 72 point, chữ nhằm mục tiêu hiển thị (display text) thường từ 19 đến 72 point, tiêu đề (heading) từ 14 đến 18 point – kiểu chữ in đậm giúp người đọc dễ dàng đón nhận thông tin từ xa. Các văn bản thường từ 10 đến 13 point là thích thống nhất, các văn bản nhỏ (văn bản nhắn tin sms) từ 8 đến 10 point hoặc chú thích nhỏ 6 đến 8 point. Khi đối chiếu với các văn bản in ấn chữ nhỏ, font in nghiêng hoặc có serif lại giúp tốc độ đọc nhanh hơn.
5. Tỉ lệ
Font chữ được thành lập trên một hệ lưới để đồng nhất về hình dáng, tỉ lệ, kích thước giữa các kí tự và kết nối các kí tự khác nhau trong một văn bản. Đây là điều kiện kèm theo cấp thiết để xác lập nên một bộ font.
Có hàng ngàn fonts chữ đa dạng mẫu mã và phong cách có sẵn ở khắp mọi nơi mà bạn dễ dàng tải về chỉ với một cú nhấp chuột. Nhưng tóm gọn lại font có thể được phân thành 5 typeface phổ quát. Mỗi typeface có những đặc tính riêng và tác động ảnh hưởng đến thiết kế theo vô số cách khác nhau.
>>> 16 Website Chia Sẻ Font Chữ Đẹp – Miễn Phí Dành Cho Designer
Có những loại Family Font/ Typeface nào?
1. Phông chữ có chân (Serif)

Đây là loại font lâu lăm nhất, đã xuất hiện từ thế kỷ 15. Từ “serif” ám chỉ phần “chân” nhỏ ở phần đầu và cuối mỗi ký tự, lấy cảm hứng từ nét vẽ của không ít họa sỹ thời xưa.
Font Serif có thể được chia ra thành nhiều loại khác ví như: Old Style, Classical, Neo-Classical, Transitional, Clarendon, … Ngày này, Font Serif vẫn là một trong những font được sử dụng phổ quát nhất, tiêu biểu như “Times New Roman”. San Serif xuất hiện dày đặc trong sách, báo, tài liệu thậm chí còn là thiết kế logo. Đây là một loại font mang hơi hướng cổ điển.
Một số thương hiệu tiêu biểu có sử dụng Font Serif như: Zara, Tiffany & Co, Abercrombie & Fitch.

Lời giải tâm lý học đằng sau Font Serif:
Font Serif được những doanh nghiệp mong muốn thể hiện sự lịch lãm, tinh tế tin dùng. Logo sử dụng Font Serif mang cảm giác:
- Niềm tin
- Tôn trọng
- Uy quyền
- Trọng thể
Font chữ có chân là việc lựa chọn phù hợp cho những thương hiệu và ngành mang tính truyền thống hơn, gồm có:
- Doanh nghiệp tài chính
- Doanh nghiệp luật
- Doanh nghiệp bảo hiểm
- Tư vấn
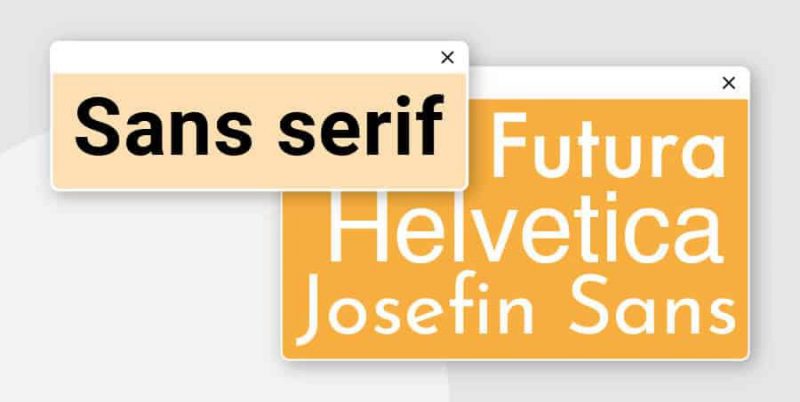
2. Phông chữ không chân (Sans serif)

Font San Serif không thừa hưởng những thiết kế tiền nhiệm mà chọn cho mình một cách tiếp cận mới mẻ, tân thời hơn. Chính điều này cũng khiến hai bạn serif – san serif rất dễ kết phù hợp với nhau. San Serif có từ thế kỷ 19 và trở thành cực kỳ thịnh hành vào trong khoảng time 20,30. Vào khoảng tầm vào giữa thế kỷ 20, các nhà thiết kế từ Đức tiếp tục phát triển loại font này. Kết quả cho ra đời một bộ font đình đám là Helvetica như ngày này.
Loại font này được tạo thành từ những đường nét gãy gọn, đơn giản. Chúng không có những rõ ràng và cụ thể trang trí mà tập trung đề cao sự dễ đọc dù trong mọi kích cỡ to nhỏ.
Xem Thêm : Mệnh đề trạng ngữ (Phần 1): Định nghĩa, Vị trí và Cách dùng
San Serif cũng có những nhánh con như: Grotesque, Square, Geometric, và Humanistic, …
Các thương hiệu sử dụng Font San Serif gồm: LinkedIn, Calvin Klein và The Guardian.

Lời giải tâm lý học đằng sau Font San Serif:
Những font chữ này thường được xem như là mang sắc thái lạnh, mượt mà và tân tiến. Do sự xuất hiện áp đảo trong ngành công nghệ, phông chữ không chân cũng liên hệ mật thiết với sự tiền tiến và liên quan đến công nghệ.
Một vài liên kết và phản ứng cảm xúc mà chúng ta cũng có thể có khi sử dụng font chữ không chân trong thiết kế của mình gồm có:
- Rõ ràng
- Tân tiến
- Tin tưởng
- Tinh vi
- Tập trung vào công nghệ
- Tiền tiến
Font chữ không chân là lựa chọn phù hợp cho bất kì thương hiệu nào muốn mang đến cảm giác tiền tiến, cá tính và tinh vi, gồm có:
- Doanh nghiệp công nghệ
- Thương hiệu thời trang
- Doanh nghiệp khởi nghiệp
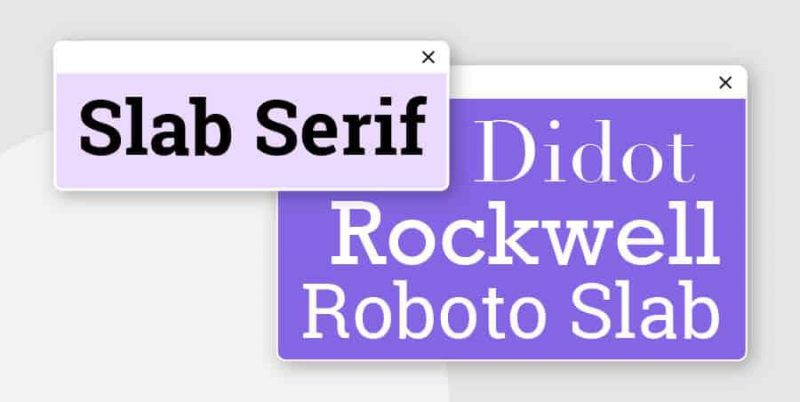
3. Slab Serif Fonts

Slab Serif là biến thể từ font Serif cổ điển, xuất hiện vào khoảng tầm thế kỷ 19. Loại font này thường khá đậm và có sự khác biệt tương đối lớn so với kiểu truyền thống. “Chân” chữ to và đậm hơn nhiều so với Serif gốc. (Nên cái tên “slab” – “ván” mới ra đời).
Loại font này được trao diện qua vẻ ngoài trưởng thành và cứng cáp, mạnh mẽ của nó và thích phù hợp với các thương hiệu tân tiến hơn là cổ điển. Slab Serif có thể bo tròn hoặc khía cạnh, một số còn trông khá giống như nét chữ viết tay.
Các thương hiệu sử dụng Font Slab Serif gồm: Sony, Honda, và Volvo.

Lời giải tâm lý học đằng sau Font Slab Serif:
Slab Serif mang đến hình ảnh táo tợn tô đậm sự tự tín, đáng tin cậy và sáng tạo. Thương hiệu muốn tạo cú hích lớn hoặc ý thức cải tiến, đổi mới cao rất tin dùng font Slab Serif.
4. Script Fonts

Font Script thông dụng trở thành phổ quát vào thế kỷ 20. Loại font này lược bớt tính hình khối trong in ấn và đề cao những đường nét mềm mại, tự nhiên. Script được tách biệt thành 2 phạm trù nhỏ hơn: trọng thể và thông dụng. Đây là loại font giả mẫu mã của nét chữ viết tay.
Script font trọng thể – như cái tên của nó, là loại font chữ hào nhoáng hàng đầu, gợi nhớ về những nét chữ tuyệt đẹp của không ít bậc thầy ở thế kỷ 17, 18. Về cơ bản thì loại font này được khuyến khích sử dụng vừa phải, bởi vì nó tác động ảnh hưởng đến tính dễ đọc của ấn phẩm. Loại script thông dụng mang cảm giác gần gụi, thân thuộc và dễ ứng dụng hơn.
Các thương hiệu sử dụng Script Font gồm: Coca-Cola, Instagram, và Cadillac

Lời giải tâm lý học đằng sau Script Font:
Một vài mối liên hệ và phản ứng cảm xúc mà chúng ta cũng có thể có khi sử dụng script trong thiết kế là:
- Tinh tế
- Tinh vi
- Lôi cuốn
- Sáng tạo
- Niềm hạnh phúc
- Truyền thống
- Thành viên
- Kì quái
Font chữ có thể là việc lựa chọn tuyệt vời cho một số thương hiệu và ngành chú trọng sự tinh tế, khác biệt hoặc mang tính thành viên trong thiết kế của mình, gồm có:
- Thương hiệu thực phẩm và đồ uống
- Thương hiệu thời trang
- Thương hiệu tập trung vào đối tượng người sử dụng trẻ em
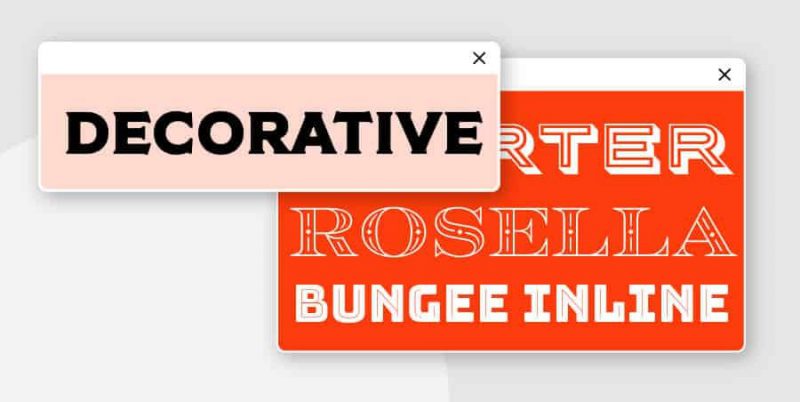
5. Decorative Fonts

Decorative Fonts hay Display Fonts là loại font chữ độc đáo và đã mắt. Chúng được sử dụng đa dạng trong nhiều ngành và nhu cầu. Decorative Fonts hiếm khi được sử dụng trong văn bản dài mà thích hợp hơn với dạng logo lettermark hoặc wordmark.
Loại fonts này thỉnh thoảng có thể kém thẩm mỹ nếu kê lên một thiết kế quá chuyên sâu. Dù vậy, đây vẫn là một lựa chọn ổn khi sử dụng làm thiết kế logo.
Các thương hiệu sử dụng Decorative Font gồm: Toys R’ Us, Lego, và Fanta

Lời giải tâm lý học đằng sau Decorative Font:
Nhìn chung, loại font này đề cao tính sáng tạo và sự nguyên bản. Tính linh hoạt của nó cũng giúp thương hiệu truyền tải được những cảm xúc cụ thể bằng việc biến tấu, phối hợp nhiều sắc tố, mẫu mã khác nhau. Một trong số cảm xúc phổ quát là việc vui vẻ, tinh nghịch. Nó cũng thể hiện được những đặc trưng văn hóa truyền thống, dấu ấn của một thời kỳ lịch sự nhất định.
Ví dụ về tâm lý học font chữ trong thực tiễn
Khi chúng ta đã nắm được những tư duy và cảm xúc có liên hệ với từng loại font chữ chủ đạo, hãy cùng nhau điểm qua một vài ví dụ về tâm lý học font chữ trong thực tiễn và quá trình ứng dụng để khơi gợi phản ứng cảm xúc nhất định trong thiết kế của mình:
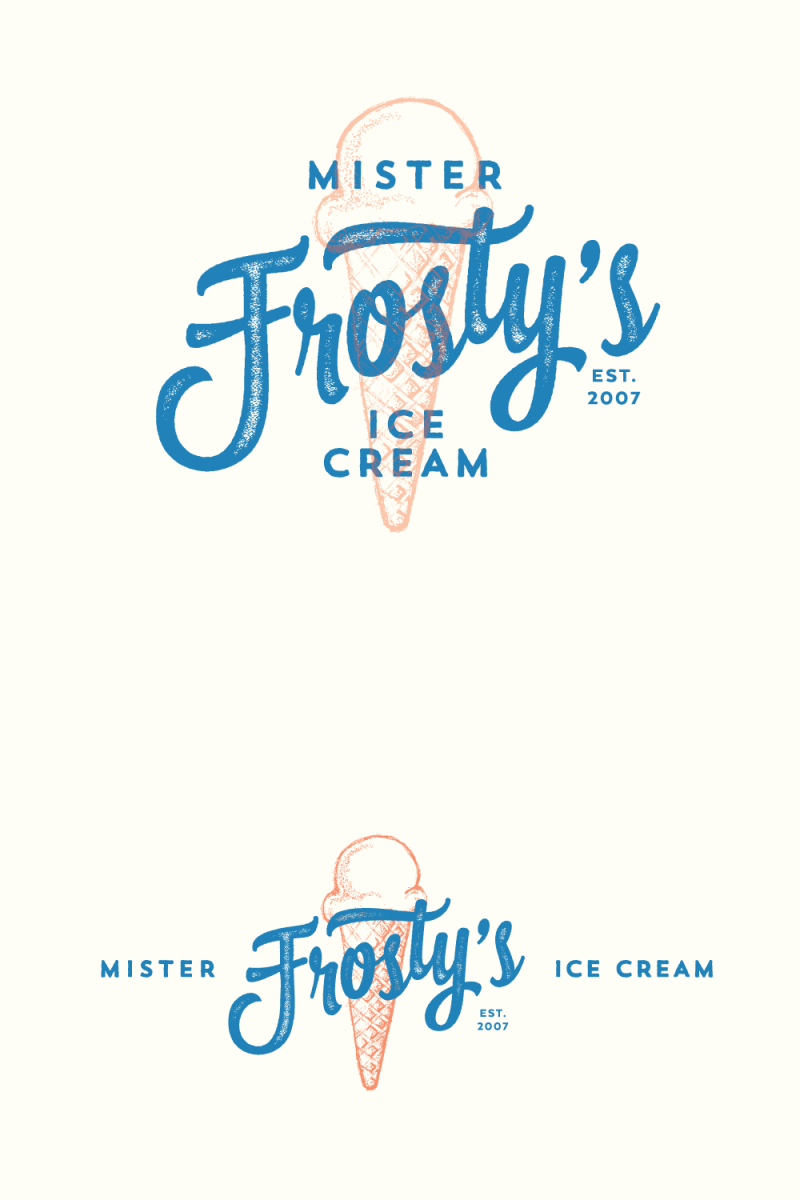
Niềm hạnh phúc

Không có gì niềm hạnh phúc hơn một cây kem béo ngậy và phông chữ được sử dụng trong thiết kế logo này kiên cố sẽ khơi gợi niềm niềm hạnh phúc trong tâm hồn bất kì ai muốn ăn kem. Ngôi sao sáng trong thiết kế đó chính là font chữ script với cảm giác xưa cũ sẽn mang lại những kỉ niệm vui tươi về những ngày hè dài đắm mình trên bãi tắm biển. Khi được kết phù hợp với font chữ không chân thẳng thớm, nhìn chung thiết kế này chắc hẳn sẽ làm bạn nở nụ cười trên gương mặt mình.
Mạnh mẽ

Thỉnh thoảng những font chữ đơn giản và trực tiếp là vượt trội nhất. Trong quảng cáo Nike này, nhà thiết kế đã lựa chọn các yếu tố thiết kế chủ đạo vô cùng khôn ngoan – gồm có màu nền, hình ảnh và font chữ không chân cá tính – để tạo hình ảnh đầy mạnh mẽ xuất hiện trên màn hình hiển thị và thu hút sự lưu ý ngay ngay tức khắc.
Quyền lực

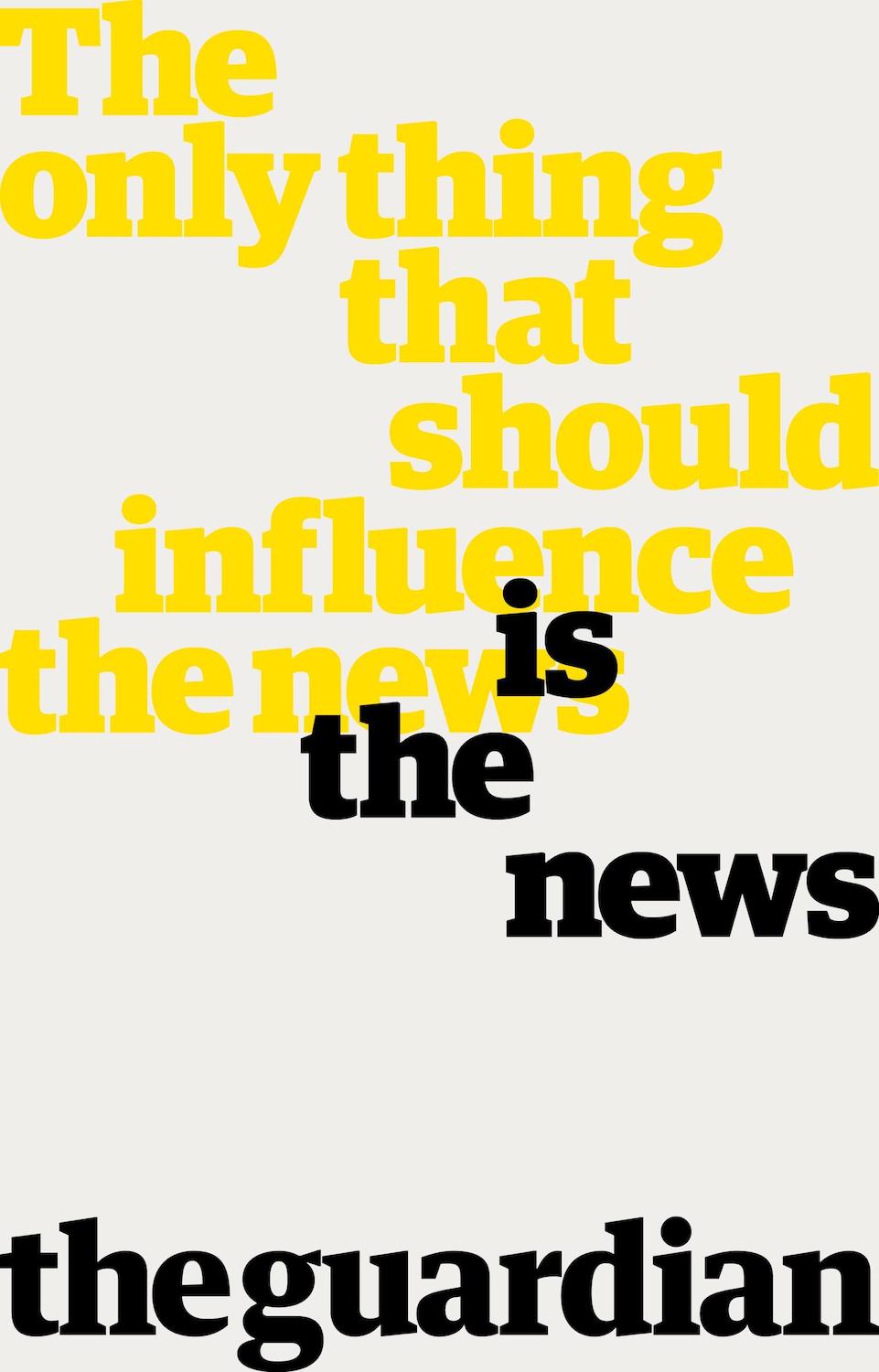
Khi chúng ta muốn thiết kế của mình tạo được sức tác động ảnh hưởng và cho thấy uy quyền, một font chữ có chân truyền thống là lựa chọn tốt nhất. Điều này được minh họa trong quảng cáo, The Guardian truyền tải thông điệp rõ ràng rằng khi nói đến việc tình đưa thông tin tức, họ không hề xem nhẹ những tác động bên phía ngoài.
Buồn bã

Không phải tất cả thiết kế đều phải có mục tiêu khiến bạn cảm thấy rét mướt từ bên trong. Thỉnh thoảng, việc khơi gợi cảm xúc buồn bã có thể củng cố thông điệp của bạn và truyền cảm hứng cho đối tượng người sử dụng người theo dõi. Trong quảng cáo này giành riêng cho Thương Hội phòng chống hành vi tàn ác khi đối chiếu với động vật hoang dã của Mỹ (ASPCA), nhà thiết kế đã chọn font không chân đơn giản và rõ ràng giúp tạo không gian u sầu cấp thiết với thông điệp, hình ảnh mạnh mẽ (và âm u).
CÁC TIP CƠ BẢN KHI SỬ DỤNG FONT CHỮ
Xem Thêm : NganHangAZ.com
Trong những khi những quy ước cho thiết kế in ấn đã có từ rất mất thời gian, và hầu như đã thành chuẩn mực thì font chữ hầu như vẫn là một chủ đề được những nhà thiết kế quan tâm . Sau này là 1 trong những số đúc rút được một số liệu thống kê để tham khảo xây dựng thành Nguyên tắc sử dụng Font chữ trong thiết kế. Lưu ý rằng các quy tắc này còn có thể phổ quát, nhưng không phải luôn luôn được xem như là tốt nhất.
Đọc thêm: Thuật ngữ trong typography
Tip 1:
Để việc đọc đơn giản nhất ta nên dùng những Font chữ cổ điển đã được thời kì chứng minh đó là những font dễ đọc nhất.
- Hồ hết các font cổ điển được thiết kế rất kỹ lưỡng với sự chặt chẽ giữa các nét chữ và Font chữ này thể hiện tính dễ đọc rất cao.
- Ta phải nhìn nhận và đánh giá và tôn trọng Font cổ điển.
- Tập nhận diện từng đặc điểm riêng và cảm nhận vẻ đẹp của chúng.
Tip 2:
Cẩn thận không dùng quá nhiều font chữ khác nhau cùng một lúc.
- Mục tiêu quan trọng của việc sử dụng hơn một font là để tạo sự nhấn mạnh vấn đề hoặc để phân biệt những phần khác nhau của bài text.
- Khi sử dụng quá nhiều font, trang thiết kế trong rối rắm và người đọc không phân biệt được đâu là phần quan trọng.
Tip 3:
Không phối hợp những font nhìn quá giống nhau.
- Khi việc này xẩy ra, nhìn vào bài text có cảm giác như Font bị lỗi.
Tip 4:
Sử dụng toàn chữ in hoa hoàn toàn làm ngăn cản việc đọc, nên dùng lẫn cả chữ in hoa và chữ thường cho việc đọc được dễ dàng.
- Chữ in HOA rất khó đọc vì độ cao và đáy bằng nhau, không có độ dốc lên xuống, khi đọc lược sẽ bị trơn tuộc không nhớ được.
- Dừng chữ in HOA trong Headline, quảng cáo vì cần sự dễ đọc.
- Chữ thường mang lại những tín hiệu dễ đọc nhất, vì có những đường nét lên xuống bên trong nét chữ.
- Dùng cả chữ in HOA và chữ thường là tính cách qui chuẩn của đánh text và đó là việc thỏa thuận hợp tác đọc giả cảm thấy thân thuộc
Tip 5:
Khi đối chiếu với bài text, dùng Size chữ phù hợp để việc đọc dễ dàng
- Những size từ 8 đến 12 point cho khoảng tầm cáh từ mắt đến văn bản là 30 – 35 cm
- Tuy nhiên khi đối chiếu với những font chữ khác nhau thì Size cũng khác nhau
Tip 6:
Tránh dùng quá nhiều Size chữ và độ năng khác nhau cùng một lúc.
- Tất cả chúng ta chỉ dùng những co chữ và những độ nặng vừa đủ để xác định rõ ràng những khác nhau trong bài text.
- Thông thường không nên dùng 2 font khác nhau cho một bài text : 1 cho tiêu đề, 1 cho bodytext.
- Việc hạn chế số lượng font chữ để tạo cho trang Layout dể đọc và lôi cuốn.
Tip 7:
Tránh sử dụng những font chữ quá nặng hoặc quá nhẹ (Phụ thuộc vào đường nét).
- Độ nặng của font phụ thuộc vào độ dày của nét chữ.
- Nếu font chữ quá nhẹ sẽ tạo cảm giác bị chìm vào nền, gây khó đọc.
- Font chữ quá nặng tạo sự tường phản mạnh với nền làm bài text trở thành khó đọc.
- Lý tưởng cho bài text là dùng font chữ có độ nặng trung bình
Tip 8:
Dùng font chữ có độ rộng trung bình, tránh dùng những font quá rộng hoặc quá hẹp.
- Phá vỡ text làm cho font chữ rộng hơn, hay hẹp hơn bằng phương pháp kéo dãn trên máy tính làm cản trở qui trình đọc, các tỉ lệ này sẽ không còn thân thuộc với tất cả chúng ta. Thay vì làm thế ta có thể sử dụng các phiên bản rộng hoặc hẹp của chúng.
- Rộng (extended) – Hẹp (Condenced).
Tip 9:
Khi đối chiếu với các bài text, khoảng tầm cách giữa chữ và từ phải chặt chẽ, nhằm tạo một kết cấu đều và trôi chảy, không lạm dụng việc tăng khoảng tầm cách giữa chữ và từ một cách quá quắt
Tip 10:
Độ dài của dòng phải thích hợp, dòng quá dài hay quá ngắn đều làm khó qui trình đọc.
- Lúc các dòng text quá dài, việc đọc trở thành dông dài và mỏi mệt.
- Khí các dòng text quá dài, việc chuyển qua các dòng khác sẽ gây ra khó khăn và gây ra việc lộn dòng.
- Khi đối chiếu với dòng qua ngắn mắt người phải đảo qua đảo lại liên tục, gây mỏi mắt và tạo sự khó chịu cho những người đọc.
- Thích thống nhất cho từng dòng từ 10 đến 12 từ
Tip 11:
Khi đối chiếu với bài Text, khoảng tầm cách của dòng phải thích hợp để mắt tất cả chúng ta đi từ dòng này đến dòng khác một cách dễ dàng.
- Trên máy tính Auto = Kích cỡ chữ + 20% size . font size = 10 – khoảng tầm cách =12pt = loading thông thường để thoáng hơn có thể cộng từ một đến 4 pt tuỳ theo font.
- Khoảng tầm cách giữa các dòng quá chật, sẽ làm chậm việc đọc vì mắt tất cả chúng ta phải buộc nhín vào nhiều dòng cùng lúc.
- Tuỳ thuộc vào đặc điểm riêng của từng font ta có thể cộng vào từ 1pt đến 4 pt vào mặc định.
Tip 12:
Để việc đọc được dễ dàng ta nên canh text thăng bên trái.
- Mặc định canh trái vì mắt người đọc từ trái sang phải.
- Canh giữa đều sẽ làm cho mắt thụt ra thụt vào trừ việc canh hàng “bài thơ” .
- Canh đều phía hai bên justified: lưu ý sinh ra những lỗ hỏng.
Mặc dù trong một số trường hợp đặc biệt quan trọng những cách canh hàng khác ví như Right, Center, Justified cũng được sử dụng
Đọc thêm: 5 Lưu Ý Về Typography Mọi Designer Cần Biết
Lời nhắn giành riêng cho bạn
Lựa chọn font chữ phù hợp là một yêu cầu tối quan trọng trong việc xây dựng khối hệ thống nhận diện thương hiệu. Font chữ hoàn hảo có thể tạo nên chiều sâu, ý nghĩa biểu tượng cho thương hiệu. Từ đó kết nối và giao tiếp tốt hơn với khách hàng.
Hãy kiên cố bạn đã chọn đúng được font chữ thích hợp để làm nổi trội lên hình ảnh thương hiệu và truyền tải hiệu quả hơn giá trị cốt lõi cũng như sứ mệnh tới với những người tiêu dùng.


