Chúng tôi rất vui mừng chia sẻ kiến thức về từ khóa Magento la gi và hi vọng rằng nó sẽ hữu ích cho các bạn đọc. Bài viết tập trung trình bày ý nghĩa, vai trò và ứng dụng của từ khóa trong việc tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Chúng tôi cung cấp các phương pháp tìm kiếm, phân tích và chọn lọc từ khóa phù hợp, kèm theo các chiến lược và công cụ hữu ích. Hi vọng rằng thông tin chúng tôi chia sẻ sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog của chúng tôi để cập nhật kiến thức mới nhất.
Có thể bạn quan tâm
- Túi thần tài MoMo là gì? Cách tính lãi suất như thế nào
- Ồ hố là gì? Táo giao thông – Táo quân 2019 – Ồ hố sá
- Khái niệm doanh số cho vay, doanh số thu nợ, dư nợ, nợ quá hạn, bảo đảm tín dụng
- Đại từ nhân xưng (Personal Pronouns) – Phân loại và cách dùng
- Bánh castella là gì? Cách làm bánh castella Đài Loan
Đang sẵn có rất nhiều mã nguồn mở để phát triển các website thương nghiệp điện tử một cách dễ dàng và Magento là một ứng viên tiêu nhất. Vậy Magento là gì? Nếu khách hàng là lập trình viên Magento thì sẽ làm gì?
Bạn Đang Xem: Magento là gì? Thiết kế website thương mại điện tử với Magento
Magento là gì?
Magento là ứng dụng một mã nguồn mở để xây dựng các website thương nghiệp điện tử. Magento sử dụng tiếng nói PHP và dựa trên nền tảng Zend Framework. Hiện có 2 phiên bảng Magento: Community Edition (CE) là phiên bản miễn phí và Enterprise edition (EE) phải trả phí.
Lập trình viên Magento thì sẽ làm gì?
Magento sử dụng cơ sở tài liệu MySQL hoặc MariaDB, tiếng nói lập trình PHP và các thành phần của Zend Framework. Nó ứng dụng các quy ước về lập trình hướng đối tượng người tiêu dùng và kiến trúc model-view-controller (MVC). Magento cũng sử dụng mô hình entity-attribute-value để lưu trữ tài liệu. Đặc biệt quan trọng, Magento 2 đã giới thiệu mô hình Model-View-View cho mã front-end của nó bằng phương pháp sử dụng thư viện Knockout.js của JavaScript.

Magento Open Source là một nền tảng thương nghiệp điện tử mã nguồn mở. Các nhà phát triển có thể sử dụng các tài nguyên gốc và mở rộng chức năng của nó bằng phương pháp thêm các plug-in mới do các nhà phát triển khác cung cấp.
Cả phiên bản ngày nay và các phiên bản phát hành trước đó đều phải có sẵn trên website của Magento Commerce. Chúng ta có thể dễ dàng tải về chúng như các file thông thường khác. Phiên bản Magento CE 2.X ra đời phần lớn nhờ vào sự đóng góp của đa số nhà phát triển trên GitHub.
Một số công việc chính của lập trình viên Magento:
- Phát triển, tích hợp hay tùy biến theme.
- Tùy biến core của Magento nhằm đáp ứng các quy trình hoặc yêu cầu kinh doanh thực tế
- Phát triển các extension mới.
- Tùy biến các extension có sẵn do các nhà cung cấp thứ ba phát triển.
- Tạo hoặc import danh mục (category) và sản phẩm.
- Tích phù hợp với các khối hệ thống khác ví như ERP, CRM, POS, các cổng tính sổ.
- Update các version mới khi Magento ra các phiên bảng mới.
- Performance tuning.
Cấu trúc và các thành phần cơ bản trong Magento
1. Kiến trúc trong magento
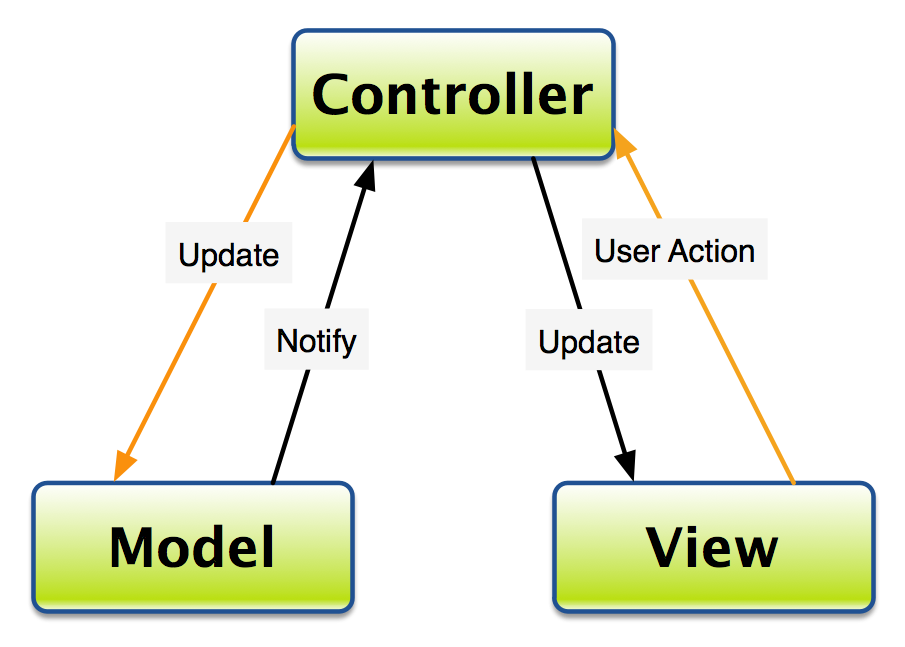
Magento là là sự việc phối hợp tuyệt vời của Zend Framework với kiến trúc MVC (Model – View – Controller). Với việc sử dụng magento, tất cả chúng ta có thể kê thừa được những ưu điểm của hai mô hình trên trong việc phát triển các ứng dụng trên nền tảng của magento:
- Thừa kế từ Zend: Với việc thừa hưởng từ Zend, tất cả chúng ta có thể dễ dàng mở rộng các lớp xử lý của ứng dụng cần xây dựng, dễ dàng nhúng, liên kết với những thư viện.
- thừa hưởng từ mô hình MVC: hỗ trợ cho tất cả chúng ta tách các ứng dụng cần phát triển thành 3 thành phần khác nhau Model, View và Controller. Với mỗi thành phần có một nhiệm vụ riêng biệt và độc lập với những thành phần khác. Từ đó tất cả chúng ta có thể dễ dàng xây dựng, bảo trì ứng dụng một cách dễ nhất.
Cấu trúc thư mục trong magento
Để phát triển ứng dụng trên magento một cách dễ nhất, trước hết tất cả chúng ta cần phát nắm rõ từng thư mục trong Magento Framwork.
Sau đây là những thư mục magento chính mà tất cả chúng ta cần nắm rõ trong quá trình phát triển ứng dụng:
- 404 – thư mục chứa những template và skin 404 của magento
- app – chứa tất cả code(modules), template, file cấu hình, tiếng nói. Song song cũng chữa các theme, tùy chỉnh thiết lập mặc định của khối hệ thống
- downloader – Dùng để làm tùy chỉnh thiết lập và nâng cấp magento mà không cần sử dụng SSH
- js- chứa các mã javascrip
- lib – chứa các thư viện của đa số nhà phát triển
- truyền thông – chứa các file tải lên khối hệ thống như ảnh sản phẩm, tài liệu…
- pkginfo – chứa thông tin về các gói tùy chỉnh thiết lập magento
- report – chứa các giải trình mà khối hệ thống dùng làm thông tin khi gặp lỗi
- skin – chứa các file css, image, javascrip dùng làm thiết kê các theme, packages, templates
- var – Nơi chứa các tệp. file của cục nhớ cache, session, tài liệu import, export
Cấu trúc module
Một module trong magento có 2 phần đây chính là “code” và “template”.
- Code: Xác định các hành động mà các module sẽ tương tác với database.
- Template: Cách bố trí giao diện của module dựa trên code.
Code của template gồm có những thành phần sau:
- Block: Là nơi dùng làm load tài liệu, kiểm soát và điều chỉnh tài liệu từ database trước lúc cho hiển thị tài liệu ra template.
- Controller: Nhận yêu cầu từ phía người dùng từ http sau này sẽ chuyển yêu cầu tới các lớp xử lý.
- Etc: gồm có các file xml dùng làm config cho module. Tùy theo mỗi module mà có những file xml khác nhau.
- Helper: Tất cả chúng ta sẽ cho vào các helper class tại đây. Các hàm tất cả chúng ta khái niệm trong helper có thể được gọi ở bất kì nơi nào. Do đó helper là nơi chứa các “phương tiện” giúp quá trình lập trình của bạn trở thành dễ dàng hơn trong một phần nào đó.
- Model: Nơi chứa các câu lệnh truy vấn trực tiếp với cơ sở tài liệu.
- Sql: Gồm có các câu lệnh sql để tạo bảng, tương tác thay đổi tài liệu…
2. Blocks, Templates và Layouts trong Magento
Block
Các đặc điểm chính của block:
- Block chỉ được tải bởi layout hoặc controller.
- Block có thể và nên được cached.
- Block nên làm quan tâm đến phần hiển thị. Trong magento, block được chia thành hai loại: structure block và content block.
- Structural Block: đây là những block được tạo ra để định dạng vị trí cho những block khác trong một page. Trong trang chủ của magento default với sử dụng three column layout thì có những structural được sử dụng:
- Head
- Left
- Content
- Right
- Footer
- Content Block: Đây là những block nội dung, chúng được hiển thị bên trong những structure block. Mỗi content block thường hiển thị một khối nội dung nào đó thông qua những file template và chèn vào những block cha là structure block.. Trong template mặc định của magento có những content blocks mặc định là:
- Minicart
- Recently viewed product
- Newsletter subsription block
- Poll
Khi nhận được một request từ người dùng làm hiển thị 1 page:
- Magento sẽ load những vùng cấu trúc
- Mỗi vùng cấu trúc có những content block. Magento sẽ tập hợp những block này lại và gán cho những structure block tương ứng theo layout để xử lý đầu ra.
- Cuối cùng khối hệ thống sẽ trả lại kết quả sau hết cho trình duyệt phần nội dung đã được định dạng vị trí. Lưu ý: Trong Magento, một Block là một phần của website, tất cả chúng ta có thể chèn chúng ở bất kì nơi nào. Ngoài ra cũng có thể có thể hiểu nó là một loại «Controller nhỏ» lên tất cả chúng ta có thể thêm bất kì nơi nào trên website đang phát triển.
Template
Template là những file phtml được đặt trong thư mục design. Chúng gồm có cả code php và mã html nên có phần mở rộng là phtml. Những file template có tác dụng lấy tài liệu từ file block và hiển thị. Template gồm có 2 phần:
- Thư mục chứa các file template của magento, gồm có:
- Layout: chứa các file .xml định ra các vị trí, block trên website.
- Template: gồm có các file phtml chứa thông tin hiển thị ra web.
- Thư mục skin chứa các file css, js, images: Trong thư mục gồm có những forder css, images và ngoài ra có thể thêm thư mục js.
Layout
Layout là cách bố trí các nội dung trên các trang magento được xác định theo những tập tin xml, và được chứa trong thư mục app/design/frontend/base/default/layout. Trong những tập tin XML, tất cả chúng ta sẽ thấy một số đoạn XML được viết Theo phong cách parent, chidren. Các đoạn xml được sử dụng để xác định vị trí hiên thị trên các trang. Để nắm rõ hơn về layout và quan hệ của layout với block và template, tất cả chúng ta sẽ tạo một test_layout với block và template.
- Bước 1: Khai báo layout mới vào trong file config.xml trong phần layout updates khai báo: <layoutvàgt; <updatesvàgt; <test_layoutest module=”Test_Layout”> <filevàgt;test_layout.xmlvàlt;/filevàgt; </Test_layoutvàgt; </updatesvàgt; </layoutvàgt;
- Bước 2: Tạo file xml cho test_layout muốn tạo trong thư mục
app/design/frontend/base/default/layout
app design frontend base default layout test_layout.xml
Xem Thêm : TÌM HIỂU VỀ NOSQL
Trong file test_layout có những thông tin sau:
<?xml version=”1.0″ encoding=”UTF-8″?> <layoutvàgt; <defaultvàgt; <!- khai báo tên block muốn sử dụng-> <reference name=”before_body_end”> <!-khai báo các block dùng trong test_layout-> <block type=”core/template” name=”test_layout_footer” est template=”test_layout/footer.phtml” /> </referencevàgt; </defaultvàgt; </layoutvàgt;
Với việc sử dụng thẻ reference, tất cả chúng ta có thể add các khối block sẵn có mà không nhất thiết phải sửa core trong magento. trong đó template=”test_layout/footer.phtml” là tên gọi template tất cả chúng ta sẽ sử dụng trong layout.
- Bước 3: Tạo một file template mới để dùng cho test_layout Tạo một file template footer.phtml theo cấu trúc thư mục: app design frontend base default template test_layout footer.phtml
Trong file footer.phtml tất cả chúng ta có thể cho những gì muôn hiển thị trên phần footer của website, để dễ hiểu hơn trong file này tất cả chúng ta chỉ có chứa một hình ảnh đại diện thay mặt.
- Bước 4: Tạo một custom Block Trước hết tất cả chúng ta cần khai báo tên block vào trong test_layout vừa mới được tạo <block type=”test_layout/footer” name=”test_layout_footer” template=”test_layout/footer.phtml” />
Sau đó tất cả chúng ta cần khai báo block vừa taoj trong file config.xml
<blocksvàgt; <test_layout <classvàgt;Test_Layout_Blockvàlt;/classvàgt; </test_layoutvàgt;est </blocksvàgt;
tiếp theo là tạo block php file
app code local Test Layout Block Footer.php
cuối cùng khai báo class và method cho block
<?php class Test_Layout_Block_Footer extends Test_Core_Block_Template { public function getData() { // thông tin cần lấy } }
Như vậy tất cả chúng ta đã tạo được một ví dụ phối hợp giữa layout , template và block.
Lịch sử vẻ vang phát triển của Magento
Magento chính thức được phát triển đầu năm mới 2007. Ngày 31/08/2007, phiên bản beta công khai trước nhất được phát hành.
Trước biết, Varien – tổ chức sở hữu Magento – đã từng thao tác làm việc với osCommerce. Lúc đầu, tổ chức lên kế hoạch phát triển một nhánh mới của osCommerce nhưng sau nó lại quyết định cho ra đời một phiên bản hoàn toàn mới – đây chính là Magento.
Vào tháng 2/2011, eBay tuyên bố đã góp vốn đầu tư vào Magento trong năm 2010 và hiện nay đang nắm giữ 49% CP của tổ chức. Đến tháng 6/2011, họ lại thông tin sẽ mua toàn bộ Magento và đưa nó vào danh mục phát triển mới của tổ chức: X.Commerce. Cùng lúc đó, Roy Rubin cũng viết trên blog Magento: “Magento sẽ tiếp tục hoạt động bên phía ngoài Los Angeles, tôi và Yoav Kutner sẽ tiếp tục điều hành nó.”
Yoav Kutner rời Magento vào tháng tư/2012 với lý do định vị trí hướng của Magento đã thay đổi Tính từ lúc thời khắc bị thâu tóm về.
Ngày 3/11/2015, Magento chính thức chia tay eBay, tách ra thành tổ chức độc lập thuộc về của quỹ góp vốn đầu tư hàng đầu châu Âu – Permira.
Đến tháng 5/2018, lại sở hữu thông tin rằng Magento sẽ tiến hành Adobe thâu tóm về với giá 1,68 tỷ USD. Hãng này sẽ tích hợp nó vào Adobe Experience Cloud – nền tảng Enterprise CMS của hãng sản xuất. Việc thu mua đã hoàn thành vào trong ngày 19/06/2018.
Vì sao nên sử dụng Magento?
So với các doanh nghiệp và thành viên muốn phát triển một website thương nghiệp điện tử chuyên nghiệp dài hạn, bạn nên nghĩ về Magento như một ưu tiên. Đây được xem là mã nguồn mở tốt nhất để xây dựng một cửa hàng trực tuyến. Nhưng điều quan trọng là nó rất chuyên nghiệp và hoàn toàn miễn phí.
Xem Thêm : Đánh giá Người chơi hệ là gì? Cách dùng từ người chơi hệ của giới trẻ hiện nay

Có một số tính năng cơ bản của Magento:
- Quản lý sản phẩm: với nhiều hình ảnh, tùy chọn nhận xét thẩm định sản phẩm, list yêu thích, hàng tồn kho.
- Quản lý danh mục: dễ dàng tìm và chọn sản phẩm theo danh mục.
- Quản lý hàng tồn kho: quản lý các sản phẩm sót lại trong kho, nhập khẩu, xuất khẩu.
- Tài khoản khách hàng: trạng thái tài khoản, lịch sử dân tộc thanh toán giao dịch, danh mục ưa thích, địa chỉ, giỏ hàng.
- Dịch Vụ Thương Mại khách hàng: tăng cường các tính năng, hình thức liên hệ khách hàng, theo dõi toàn diện, dịch vụ email.
- Quản lý đơn hàng
- Tính sổ: Nhiều phương thức tính sổ như thẻ tín dụng thanh toán, PayPal, Authorize.net, Google Checkout, tương trợ cho những mô-đun tính sổ bên phía ngoài như CyberSource, ePay, eWAY và hơn thế nữa.
- Công nghệ tìm kiếm: nhanh chóng, thân thiện, tương trợ tìm kiếm trên Google SiteMap.
- Tương trợ quốc tế: đa tiếng nói và tiền tệ.
- Phương tiện quảng cáo và tiếp thị: phiếu giảm giá, Khóa học khuyến mãi và nhiều hơn nữa.
- Phân tích và giải trình: tích phù hợp với dịch vụ Google Analytics và cung cấp nhiều giải trình.
Tuy nhiên, điều khiến Magento khác biệt so với những nền tảng khác là:
Mã nguồn mở – Tùy biến cao
Magento không chỉ cung cấp các giải pháp thương nghiệp điện tử linh hoạt, có thể mở rộng mà còn được chấp nhận bạn linh hoạt tùy chỉnh và mở rộng nền tảng của mình để tạo ra trải nghiệm thương hiệu độc đáo, khác biệt. Nền tảng này còn có khả năng thích ứng tốt với thay đổi và có tiềm năng được sửa đổi để đáp ứng yêu cầu của chủ cửa hàng.
Tự do lựa chọn dịch vụ lưu trữ
Với Magento, các nhà bán lẻ thương nghiệp điện tử được phép tự do lựa chọn nền tảng được lưu trữ theo lựa chọn của họ. Họ không rất cần phải gắn bó với một hosting nữa. Điều này cung cấp sự tự do tuyệt vời cho tất cả những doanh nghiệp mua sắm trực tuyến để có những tệp riêng của mình và được tuyển lựa với những tổ chức lưu trữ khác nhau.
Đáp ứng di động
Magento được nghe biết với việc giữ các tiêu chuẩn của thiết kế web di động. Cả phiên bản cộng đồng miễn phí và phiên bản doanh nghiệp của Magento đều phối hợp nền tảng HTML5 để tối đa hóa trải nghiệm mua sắm trên thiết bị di động. Do đó, cửa hàng thương nghiệp điện tử sẽ luôn luôn được tối ưu hóa.
Magento Mobile sẽ thiết lập trải nghiệm thương hiệu đầy đủ cho tất cả những người tiêu dùng sử dụng điện thoại cảm ứng thông minh và thiết bị di động để kết nối mọi lúc mọi nơi.
Đáng tin cậy và an toàn
Kể từ thời điểm Magento trở thành một nền tảng thương nghiệp điện tử mã nguồn mở phổ thông cho mọi người, một cộng đồng lớn gồm các chủ cửa hàng, nhà cung cấp sản phẩm, nhà phát triển, nhà thiết kế, môi giới, tư vấn thương nghiệp điện tử, nhà cung cấp giải pháp công nghệ và trên hết, người dùng trên toàn thế giới được hình thành để đáp ứng trao đổi thông tin về Magento.
Cộng đồng là một sự khẳng định rằng nền tảng Magento luôn update, nhanh chóng, đáng tin cậy, an toàn và không có bất kỳ lỗi nào.
Tích hợp đa nền tảng dễ dàng
Các tiện ích và mô-đun của bên thứ ba có thể dễ dàng tích phù hợp với cửa hàng của Magento.
Nhà cung cấp này được chấp nhận bất kỳ sửa đổi mà không có bất kỳ hạn chế nào. Nền tảng này cũng được chấp nhận chủ sở hữu cửa hàng thêm Google Analytics và các tích hợp bên thứ ba khác (như eBay, Paypal, Mail Chimp, v.v.) vào website để tương trợ phân tích tài liệu.
Công việc của bạn chỉ là tìm ra những tiện ích tốt nhất và “cắm” vào cửa hàng của mình ngay ngay tức thì!
Tốc độ tốt hơn
Nhắc đến thời kì tải trang, Magento lại là người thắng lợi!
Trên thực tế, Magento đã thực hiện một nhiệm vụ là tạo ra các cửa hàng thương nghiệp điện tử nhanh nhất trên thế giới và nó được nghe biết với khả năng tạo ra một website tải nhanh.
Và có nhẽ bạn đã biết rằng các trang tải chậm sẽ “chìm” rất nhanh. Trong nhiều trường hợp, mất mát từ trang tải chậm có thể được nhìn thấy ngay ngay tức thì, điều này thỉnh thoảng dẫn đến hậu quả không lường trước được.
Magento có thể làm bạn ngạc nhiên với hiệu suất của chính nền tảng nhờ khả năng tùy chỉnh cũng như sự tin tưởng mà nó mang lại.
SEO thân thiện
Magento là một khối hệ thống quản lý nội dung thân thiện với SEO – Magento SEO. Nó chứa rất nhiều tính năng SEO như:
- Tìm kiếm URL thân thiện
- Sơ đồ website
- Điều phối lớp
- Tiêu đề sản phẩm
- Từ khóa
- Thẻ meta
- Mô tả meta
Liên quan đến SEO, Magento được update với những yếu tố xếp hạng SEO tiên tiến nhất. Nó cung cấp cấu trúc URL tuyệt vời và các tùy chọn triển khai meta cấp thiết cho SEO. Magento cũng gồm có các phân tích để theo dõi người truy cập web. Đây là một trong những tính năng nổi trội nhất của Magento.
Xem thêm Việc làm Magento tại TopDev


