Chúng tôi vui mừng chia sẻ kiến thức về từ khóa Angular cli la gi để tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Bài viết cung cấp phương pháp tìm kiếm, phân tích và lựa chọn từ khóa phù hợp, cùng với chiến lược và công cụ hữu ích. Hy vọng thông tin này sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog để cập nhật kiến thức mới nhất.
Giới thiệu nội dung nội dung bài viết
Chào các bạn,hôm nay anh sẽ hướng dẫn mọi người cách sử dụng Angular Cli để tạo dự án Angular là ra sao?
Bạn Đang Xem: Sử dụng angular cli tạo dự án trong Angular
1- Angular Cli là gì
Tất cả chúng ta sử dụng tool Angular Cli để giúp tất cả chúng ta tạo dự án một cách nhanh chóng. Nó tự động hóa cấu hình các file và package của dự án angular cho tất cả chúng ta một cách tự động hóa. Ngoài ra tất cả chúng ta sử dụng Angular Cli để tạo các components, directive hay service vào trong dự án có sẵn chỉ bằng 1 dòng lệnh.
2- Tùy chỉnh thiết lập Angular Cli
- Bước 1 : Tất cả chúng ta cài Angular Cli bằng phương pháp sử dụng lệnh npm install như sau. Lúc này nó sẽ lấy phiên bản tiên tiến nhất của Angular Cli
Tất cả chúng ta có thể kiểm tra phiên bản angular cli bằng lệnh -version như sau. Phiên bản anh đang dùng là 9.0.1
- Bước 2 : Tạo dự án angular bằng lệnh ng new
Câu lệnh ở trên sẽ tự động hóa tạo ra thư mục dự án Angular, lấy các thư viện Angular và các thư viện phụ thuộc khác của dự án. Tùy chỉnh thiết lập và cấu hình typescript (tiếng nói dùng để làm lập trình angular), cuối cùng là tùy chỉnh cấu hình các thư viện liên quan đến việc testing cho dự án angular.
- Bước 3 : Chạy dự án angular bằng lệnh ng serve
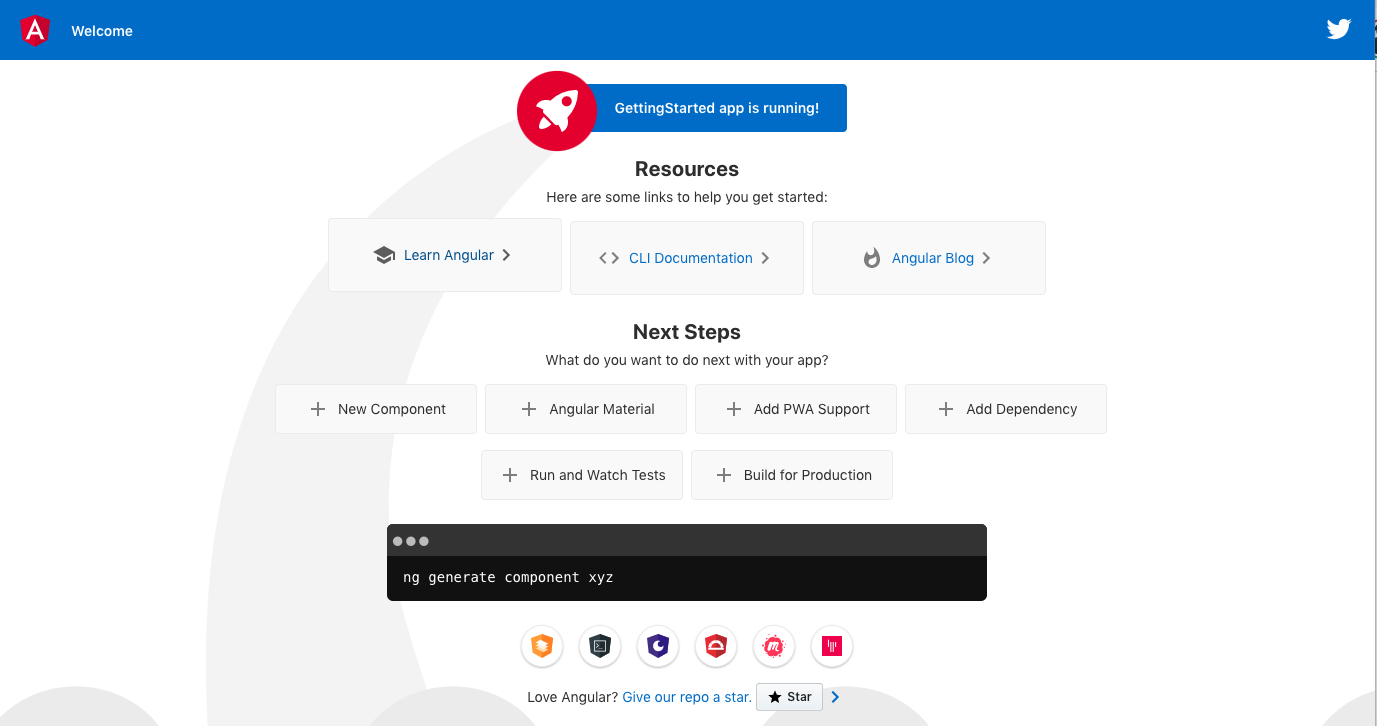
Khi chạy lệnh ng server sẽ biên dịch dự án angular và Webpack server để triển khai code Angular lên server. WebPack chạy với port 4200. Sau thời điểm code Angular được biên dịch xong. Ta có thể kiểm tra bằng phương pháp vào browser và gõ http://localhost:4000. Ta sẽ nhận được trang home của Angular như sau.
Xem Thêm : Scudetto là gì? 7 điều thú vị về giải đấu hàng đầu nước Ý

Ngoài ra tất cả chúng ta diễn giải theo ý nghĩa khác angular biên dịch và mở trình duyệt lên tự động hóa bằng câu lệnh
3- Cấu trúc dự án Angular
-
Thư mục cha (root) gồm có những thư mục con là e2e, node_module và src. Ngoài ra có thêm một số file cấu hình bên phía ngoài.
-
File .editorconfig : file này dùng để làm cấu hình nếu trình soạn thảo code tất cả chúng ta dùng là Visual Studio. Mình có thể thay đổi cấu hình tại đây.
-
File .gitignore : dùng để làm thể hiện file nào được đưa lên github file nào không được đưa lên.
-
angular.json : dùng để làm cấu hình lại Angular Cli.
-
browserslist : những phiên bản browser sẽ tương thích với dự án angular.
-
Xem Thêm : Chìa khóa vạn năng là gì? Mua nó ở đâu? Giá bao nhiêu tiền?
karma.config.js : file này dùng để làm chạy các testing (kiểm thử) các chức năng.
-
package.json : file này chứa các thư viện cấp thiết cho dự án angular, ngoài ra nếu ta thêm một thư viện bên thứ 3 vào thì khai báo trong này.
-
tslint.js : dùng để làm kiểm tra code có chất lượng sản phẩm hay là không, có dễ đọc hay dễ bảo trì không, có theo chuẩn không.
-
thư mục e2e : chức các file liên quan đến việc testing. Angular sử dụng thư viện protractor để thực hiện automation test trên các trình duyệt.
-
thư mục node_modules : nơi chứa các thư viện và được tải về về cho dự án angular. Nó được quản lý bằng NPM có tức là ta dùng NPM để xoá , thêm các thư viện.
-
thư mục src : nơi chứa các source khi lớp học chạy. Đây là nơi tập trung các dòng code của ứng dụng angular.
-
thư mục app : angular cli tạo ra thư mục này giống như thư mục cha của ứng dụng. Angular cli tạo ra như một ví dụ mẫu để sau này ta tạo các component khác. Trong thư mục app thường có.
- app.component.html : nơi tất cả chúng ta viết các files html. Là tầng view mà người dùng có thể thấy được.
- app.component.ts (component class) : là file xử lý các nghiệp vụ nó giống như Controller bên Spring Web.
- app.component.css : tất cả chúng ta khái niệm các css mà component sẽ dùng.
- app.component.ts : file này dùng cho việc testing (kiểm thử).
- app.module.ts : file dùng để làm cấu hình cho module app.
- app-routing.module.ts : file này dùng để làm điều phối.


