Chúng tôi rất vui mừng chia sẻ kiến thức về từ khóa Webgl la gi để tối ưu hóa nội dung trang web và tiếp thị trực tuyến. Bài viết cung cấp phương pháp tìm kiếm, phân tích từ khóa và chiến lược hiệu quả. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi để cập nhật kiến thức mới.
Vài năm về trước để lập trình đồ họa trên web người ta sử dụng các Khóa học java – các Khóa học này là việc phối hợp của applets và JOGL (một Khóa học được thiết kế để liên kết Java với OpenGL, nhằm mục cung cấp đồ họa 3D được tương trợ bởi phần cứng cho những Khóa học được viết bằng java) có sự tương trợ của GPU. Tuy nhiên do các applets cần JVM để chạy cũng như tính bảo mật thông tin không tốt nên người ta đã ngừng sử dụng nó. Không chỉ có thế hãng Adobe cũng cung cấp Stage3D API (Flash, AIR) sử dụng để lập trình các ứng dụng 2D hoặc 3D có sự tương trợ của GPU trên web, tuy nhiên chúng không được sử dụng để làm đúng cho web. Để khắc phục các vấn đề trên WebGL ra đời. WebGL (Web Graphics Library) là một thư viện đồ họa giành cho web, nó là chuẩn mới cho đồ họa 3D trên web. Được thiết kế để kết xuất ra các đồ họa 2D và đồ họa 3D có thể tương tác được.
Bạn Đang Xem: Tìm hiểu về WebGL phần 1: thư viện đồ họa web.
1.WebGL là gì?
WebGL (Web Graphics Library) là một thư viện đồ họa giành cho web, nó được dẫn xuất từ OpenGL ES (thư viện đồ họa 2D và 3D trên khối hệ thống nhúng: điện thoại cảm ứng, đồ điện tử gia dụng, xe cơ giới). WebGL cung cấp các chức năng cơ bản tương tự OpenGL ES và hoạt động tốt trên các phân cứng đồ họa 3D tiến bộ. WebGL là javascript API có thể sử dụng được trong HTML5, WebGL được code trong tag <canvasvàgt; của HTML 5, điều này được chấp nhận trình duyệt có thể truy cập và sử dụng GPU để xuất ra các đồ họa. WebGL được tương trợ bởi phần nhiều các trình duyệt tiến bộ: Chrome, FireFox, IE, Opera…
2.Các ưu điểm của WebGL
- Ứng dụng WebGL được viết bằng javascript nên các ứng dụng này còn có thể tương tác trực tiếp với những thành phần HTML, ngoài ra ta có thể sử dụng thêm các thư viện javascript và các công nghệ HTML để tương trợ cho ứng dụng.
- WebGL cũng tương trợ cho những nền tảng di động.
- WebGL mã nguồn mở.
- WebGL sử dụng javascript để code vì vậy nó được tương trợ tự động hóa quản lý bộ nhớ.
- WebGL không cấp thiết phải biên dịch để chạy.
- Dễ dàng thiết lập và chạy, chỉ việc một text editor và trình duyệt.
3.Một số tri thức cơ bản về đồ họa
3.1.Rendering
Rendering là quá trình sinh ra một ảnh (2D hoặc 3D) từ một mô hình sử dụng Khóa học máy tính. Trong đồ họa, một cảnh ảo (virtual scene) được mô tả bởi các thông tin như: hình học, điểm nhìn, cấu trúc mặt phẳng, bố trí ánh sáng, đổ bóng, cảnh ảo này được truyền qua một Khóa học render và kết quả output sẽ là một ảnh số (digital image). Có một số kiểu rendering:
- Software rendering: là quá trình render được thực hiện toàn bộ bởi CPU.
- Hardware rendering: là quá trình render được thực hiện toàn bộ bởi GPU.
- Server-base rendering: là quá trình render được thực hiển ở một server có phần cứng đủ manh.
- Client-base rendering: là quá trình reder được thực ngày nay client.
WebGL sử dụng các tiếp cận rendering ở client để thực hiện việc render các cảnh 3D.
3.2.GPU
GPU là một chip xử lý được tích hợp engine về: biến dổi chuyển động, tạo ánh sáng, rendering có khả năng xử lý ít nhất 10 triệu đa giác trong một giây. Nó gồm hàng nghìn cores nhỏ để xử lý các công việc song song một cách hiệu quả. Vì vậy GPU tăng tốc quá trình xử lý tạo ra ảnh để xuất ra màn hình hiển thị.
3.3.Xử lý đồ họa trên GPU
Trong xử lý đồ họa bằng GPU, một Khóa học sẽ tiến hành load vào cpu và xử lý bởi vì nó cho tới lúc nào gặp các tính toán phức tạo cần sự trợ giúp của GPU thì phần code này sẽ được chuyển cho GPU xử lý. Bằng việc GPU có nhiều cores xử lý sẽ làm cho quá trình xử lý và render ra các đồ họa 3D nhanh chóng hơn.
4.Giới thiệu về HTML5 canvas
Để sở hữu thể viết một ứng dụng WebGL ta sẽ sử dụng thành phần canvas của HTML5. HTML5 canvas cung cấp cách dễ dàng để vẽ đồ họa, tạo các ảnh, làm các chuyển động đơn giản sử dụng Javascript. Cú pháp để tạo canvas trong HTML5 là
<canvas id = “mycanvas” width = “100” height = “100”></canvasvàgt;
trong đó id được sử dụng để đinh danh cho canvas và ta có thể xác định độ rộng và độ cao sử dụng các tính chất width và height.
Xem Thêm : Hormone Estrogen là gì? Có tác dụng gì? Có bao nhiêu loại?
Canvas mặc định ban sơ là trống. Để vẽ lên canvas ta sẽ truy cập vào rendering context (nôm na là cái sẽ cung cấp cho ta các hàm mà ta dùng làm vẽ lên canvas). HTML5 canvas có một hàm getContext() được sử dụng cho nhiệm vụ trên. Hàm trên có thể nhận thông số “2d” giúp tất cả chúng ta thu được 2d context dùng làm vẽ các đồ họa 2d. Để thu được webgl context giúp tất cả chúng ta tạo ra các ứng dụng webgl ta cần truyền vào thông số “experimental-webgl”.
5.Cơ bản về WebGL
3.1 Hệ tọa độ trong WebGL.
Hê tọa độ trong WebGL có 3D x, y, z như hệ 3D, tuy nhiên trong đó z trình diễn cho chiều sâu. Hệ tọa độ này bị giới hạn trong (1, 1, 1) đến (-1, -1, -1) tức thị nếu coi màn hình hiển thị project WebGL là một hình lập phương thì một góc của nó có tọa độ là (1, 1, 1) còn góc đối diện qua tâm là (-1, -1, -1). WebGL sẽ không còn hiển thị bất kì cái gì được vẽ ngoài giới hạn này.
3.2 Các nền tảng của WebGL.
- Vertices (các đỉnh): thường để vẽ một đa giác ta liên kết những điểm để hình thành đa giác mong muốn. Một đỉnh là một điểm được giao bởi các cạnh của một đối tượng người tiêu dùng 3D. Nó được trình diễn bởi 3 giá trị số thực tương ứng với mỗi trục x, y, z. Trong WebGL các đỉnh được lưu trữ bằng mảng javascript.
- Indices (các chỉ số): là các số nguyên dương dùng làm định danh các đỉnh. Các chỉ số được sử dụng để vẽ các meshes (lưới) trong WebGL. Trong WebGL các chỉ số được lưu trữ bằng mảng javascript.
- Bufferes (các bộ đệm): Là các vùng bộ nhớ của GPU cấp cho WebGL dùng làm giữ data. Có những loại buffer: drawing buffer, frame buffer, vertex buffer, index buffer.
- Vertex buffer object: được sử dụng để lưu trữ data tương ứng với đỉnh.
- Index buffer object: được sử dụng để lưu trữ data tương ứng với chỉ số.
- Frame buffer: là một phần của cục nhớ đồ họa được sử dụng đẻ lưu trữ data về các cảnh.
3.3 Mesh. (lưới)
Để vẽ một đối tượng người tiêu dùng 3D ta cần tạo một hoặc nhiều các đa giác cơ bản sử dụng những điểm, đường thẳng, hoặc tam giác. Sau đó sử dụng các đa giác này để hình thành lưới đồ họa (mesh). Một đối tượng người tiêu dùng 3D được hình thành bằng việc sử dụng các đa giác cơ bản gọi là mesh.
6. WebGL Shader Program
Các shaders là các Khóa học cho GPU và được viết bằng tiếng nói GLSL (OpenGL Embedded System Shader Language). Các Khóa học shaders này được dùng làm khái niệm cách các đỉnh chuyển đổi, ánh sáng, và camera tương tác với nhau để tạo ra một ảnh cụ thể. Nói các khác nó khái niệm, thiết lập cấu hình các thuật toán để từ các điếm ảnh ta có thể tạo ra một ảnh vật thể.
6.1 Vertex Shader.
Vertex shader là Khóa học được gọi để chuyển đổi đỉnh. Nó được sử dụng để chuyển đổi hình học từ một nơi này sang nơi khác. Nó xử lý tài liệu của mỗi đỉnh như: tọa độ, sắc tố, texture (cấu trúc mặt phẳng). Các nhiệm vụ của vertex shader gồm có:
- Chuyển đổi các đỉnh.
- Vận dụng sắc tố.
- Tạo ánh sáng.
- Sinh ra texture
- Chuyển đổi texture.
6.2. Fragment Shader (Px Shader).
Một lưới đồ họa được ghép bởi nhiều hình tam giác, và mặt phẳng của mỗi một tam giác được hiểu là một mảnh (fragment). Fragment Shader là phần code chạy trên tất cả những điểm của một tất cả những mảnh. Nó thường dùng làm tính toán và tạo màu cho những điểm. Các nhiệm vụ của Fragment Shader là:
- Truy cập texture.
- Vận dụng texture.
- Tạo độ mờ.
- Tính toán sắc tố.
6.3. Một vài biến thông dụng của OpenGL ES SL (GLSL).
Ta viết các shader program bằng việc sử dụng tiếng nói GLSL. Để xử lý tài liệu trong shader program GLSL cung cấp một số biến sau:
- Attributes: là các biến giữ giá trị nguồn vào (input) của tương đối nhiều vertex shader.
- Uniforms: là các biến giữ tài liệu nguồn vào chung cho tất cả vertex và fragment shader: vị trí ánh sáng, texture, sắc tố.
- Varyings: là các biến được sử dụng để truyền tài liệu từ vertex đến fragment shader.
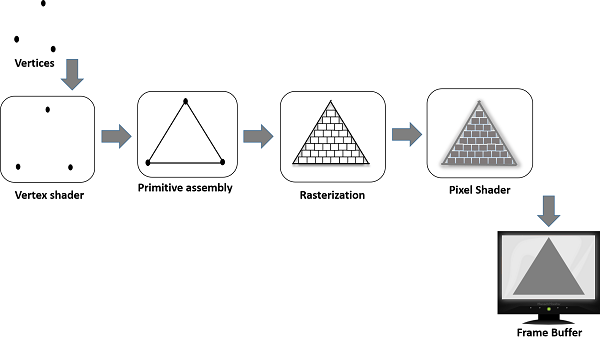
7.Graphics Pipeline
Xem Thêm : Tình yêu tuổi học trò là gì? Nên hay không? Cái được và mất?
Để render đồ họa 3D ta cần thực hiện một chuỗi các bước -> chúng được gọi là graphics pipeline. Với WebGL quá trình này được thực hiện như sau:
- Bước sẵn sàng chuẩn bị bằng Javascript, javascript có thể thực hiện các hành động sau:
- Khởi tạo WebGL: ở bước này Javascript được dùng làm lấy WebGL context (cái tất cả chúng ta dùng làm thao tác và vẽ lên canvas).
- Tạo mảng tài liệu: ta sử dụng Javascript để tạo mảng giữ tài liệu của hình ta cần vẽ.
- Tạo buffer object: ta tạo buffer object và truyền vào tài liệu vừa tạo ở trên.
- Tạo Shader: ta tạo, biên dịch và liên kết các shader sử dụng javascript.
- Tạo Attribute: tạo các attribute và liên kết chúng với những buffer object sử dụng Javascript.
- Tạo Uniforms: tạo và liên kết các Uniform sử dụng javascript.
- Ma trận chuyển đổi: sử dụng javascript ta tạo ma trận chuyển đổi chuyển động.
Khi tài liệu của tương đối nhiều hình cần vẽ được tạo xong bởi Javascript, ta sẽ truyền chúng cho những shader dưới dạng các đối tượng người tiêu dùng buffer để xử lý.
-
Vertex Shader.
- Các tài liệu được truyền cho vertex shader dạng buffer object được xử lý để render lúc các phương thức sau được gọi drawElements() và drawArray(). Nhiệm vụ của vertex shader là tính toán vị trí của tương đối nhiều vertex sau đó lưu vào biến gl_position, ngoài ra nó cũng tính toán sắc tố, texture, và các đỉnh liên quan đến nhau.
-
Primitive Assembly
- Tài liệu ta truyền vào các shader xử lý là các đỉnh của tương đối nhiều hình học mà ta muốn vễ. Sau khoản thời gian được những shader xử lý, quá trình primitive assembly sẽ diễn ra để nối các đỉnh lại tạo thành hình cần vẽ.
-
Rasterization
- Vậy là công việc với vertices nguồn vào đã hoàn thành. Việc tiếp theo là trình diễn vị trí các vertices này trên màn hình hiển thị. Đó là công việc của rastersizer.
- Rastersizer sẽ nhận tọa độ vertices nguồn vào (đã được chuyển đổi từ các bước trước) và generates fragment(s) cho những vertices đó.
-
Fragment shader
- Trong bước này, fragment shader sẽ lấy từng fragment từ rastersizer và tính toán các giá trị depth, stencil và màu của fragment đó. Trong bước này, màu của một fragment sẽ tiến hành quyết định. Một điểm mạnh của fragment shader là chúng có thể được sử dụng với kĩ thuật texture mapping để áp texture lên mặt phẳng vật thể. Thay vì tô màu, tất cả chúng ta có thể “tô” texture.
-
Frame buffer: bước cuối cùng để hình muốn vẽ được xử lý về sắc tố, texture và được hiển thị ra màn hình hiển thị.
Ví dụ về các bước xử lý của WebGL.

8.Ví dụ cơ bản về WebGL
Về sau là ví dụ để vẽ hình tam giác bằng WebGL
<!doctype htmlvàgt; <htmlvàgt; <bodyvàgt; <canvas width = “300” height = “300” id = “my_Canvas”></canvasvàgt; <scriptvàgt; /* Chuẩn bị sẵn sàng canvas và get WebGL context */ var canvas = document.getElementById(‘my_Canvas’); var gl = canvas.getContext(‘experimental-webgl’); /* Tạo tọa độ các đỉnh dưới dạng mảng và lưu nó vào buffer object */ //Tạo tọa độ đỉnh var vertices = [-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,]; // Tạo buffer object var vertex_buffer = gl.createBuffer(); // bind buffer object với một mảng buffer rỗng gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer); // Lưu trữ tài liệu các đỉnh vào buffer. gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW); // Unbind buffer gl.bindBuffer(gl.ARRAY_BUFFER, null); /* tạo và biên dich shader program */ // code cho vertex shader var vertCode = ‘attribute vec2 coordinates;’ + ‘void main(void) {‘ + ‘ gl_Position = vec4(coordinates,0.0, 1.0);’ + ‘}’; //Tạo vertex shader object var vertShader = gl.createShader(gl.VERTEX_SHADER); //gán vertex shader code cho vertex shader object gl.shaderSource(vertShader, vertCode); //biên dịch vertext shader gl.compileShader(vertShader); //Tương tự với fragment shader var fragCode = ‘void main(void) {‘ + ‘gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);’ + ‘}’; var fragShader = gl.createShader(gl.FRAGMENT_SHADER); gl.shaderSource(fragShader, fragCode); gl.compileShader(fragShader); // Tạo shader program object để lưu trữ shader. var shaderProgram = gl.createProgram(); // gán các shader object cho shasder program gl.attachShader(shaderProgram, vertShader); gl.attachShader(shaderProgram, fragShader); // Liên kết 2 shader gl.linkProgram(shaderProgram); // Sử dụng shader program gl.useProgram(shaderProgram); /* Liên kết shader program với buffer object */ //Bind vertex buffer object gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer); //Lấy attribute location của shader program var coord = gl.getAttribLocation(shaderProgram, “coordinates”); gl.vertexAttribPointer(coord, 2, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(coord); /* Vẽ hình */ // Set màu cho canvas gl.clearColor(0.5, 0.5, 0.5, 0.9); gl.enable(gl.DEPTH_TEST); gl.clear(gl.COLOR_BUFFER_BIT); // thiết lập view port gl.viewport(0,0,canvas.width,canvas.height); // Vẽ hình yêu cầu ở đây là tam giác gl.drawArrays(gl.TRIANGLES, 0, 3); </scriptvàgt; </bodyvàgt; </htmlvàgt;
Kết quả của đoạn code trên khi chạy.
Ở phần trên tôi vừa giới thiệu cơ bản nhất về WebGL, và một ví dụ về code WebGL để vẽ một hình tam giác. Nội dung bài viết chưa quá đi sau vào làm rõ code, mà dành cho những nội dung bài viết tiếp theo sẽ giới thiệu cụ thể hơn về các kểu tài liệu, các phương thức sử dụng trong WebGL để vẽ và tạo đồ họa 2D và 3D.
- https://www.tutorialspoint.com/webgl/index.htm.
- http://vietgamedev.net/blog/6906/sử-dụng-opengl-4-3-core-profile-phần-3-rendering-pipeline-i/
- http://bookcase.chromeexperiments.com/
- http://madebyevan.com/webgl-water/


