Chúng tôi vui mừng chia sẻ kiến thức về từ khóa Template engine la gi và hi vọng rằng nó sẽ hữu ích cho các bạn đọc. Bài viết tập trung trình bày ý nghĩa, vai trò và ứng dụng của từ khóa trong việc tối ưu hóa nội dung trang web và chiến dịch tiếp thị trực tuyến. Chúng tôi cung cấp các phương pháp tìm kiếm, phân tích và chọn lọc từ khóa phù hợp, kèm theo các chiến lược và công cụ hữu ích. Hi vọng rằng thông tin chúng tôi chia sẻ sẽ giúp bạn xây dựng chiến lược thành công và thu hút lưu lượng người dùng. Cảm ơn sự quan tâm và hãy tiếp tục theo dõi blog của chúng tôi để cập nhật kiến thức mới nhất.
Trong nội dung bài viết này tất cả chúng ta sẽ tìm hiểu về Template Engine trong Nodejs và cách dùng Template Engine Pug để mang vào dự án thực tế của mình. Hiện trong NodeJS có rất nhiều template, và mình sẽ liệt kê nó ở phần 1 về sau.
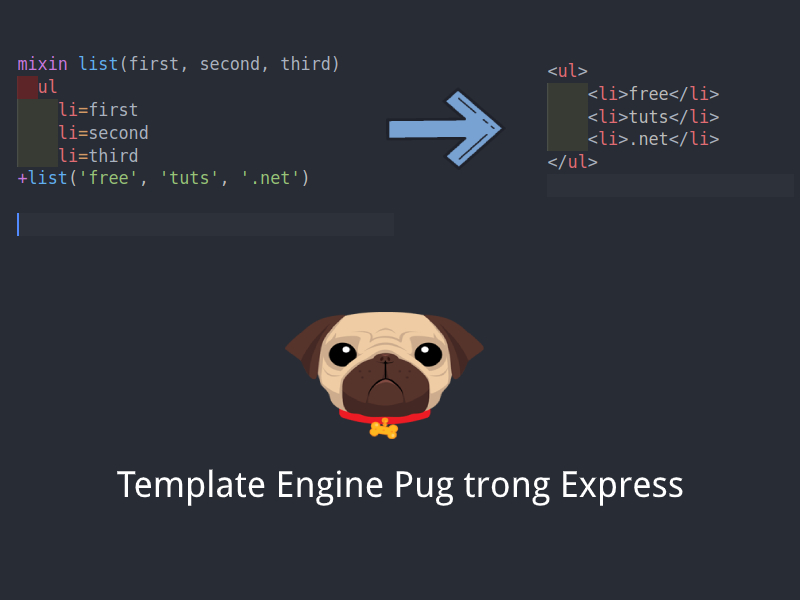
Bạn Đang Xem: Template Engine Pug trong Express

Như bạn biết, bất kì một framework nào tạo ra với mục tiêu xây dựng ứng dụng web đều phải có thư viện template, nhiệm vụ của thư viện này là giúp render tài liệu thành mã HTML để server trả kết quả về client.
1. Template Engine là gì ?
Nếu như bạn đã quá chán mới việc gõ các thẻ html bằng phương pháp thông thường, khó quản lí các phần với nhau thì Template Engine giúp cho bạn loại bỏ đi các quy trình tiến độ đó. Template Engine tạo ra các khuân mẫu, được chấp nhận bạn sử dụng các tệp mẫu tĩnh trong ứng dụng của mình.
Trong thời kì chạy, Template Engline sẽ thay thế các biến trong tệp mẫu bằng các giá trị thực và chuyển đổi mẫu thành tệp HTML được gửi đến client. Sử dụng cách này sẽ giúp thiết kế trang HTML nhanh và tổ chức các component được nhanh hơn.
Nội dung bài viết này được đăng tại [free tuts .net]
Có rất nhiều Template Engine phổ quát được sử dụng rất nhiều như:
- Mustache
- Embedded JS Templates
- Jade templating
- Pug
- HandlebarsJS
Trong Express người ta thường sử dụng các Template Engine như: Pug, EJS, Jade,…Trong bài này chúng mình sẽ đi tìm hiểu về một Template Engine khá và được sử dụng trong Express rất nhiều đó là Pug
2. Sử dụng Template Engine Pug trong Express
Pug là một template được sử dụng khá nhiều, tất cả chúng ta có thể thấy được Template Engine này cú cú pháp khá là gọn ghẽ và dễ hiểu giống như tiếng nói lập trình Python, ở đây mình có một ví dụ về Pug như sau:
Sau thời điểm được biên dịch về HTML thì sẽ sở hữu được nội dung như sau :
Bằng việc sử dung Template Engine giúp cho những đoạn mã dễ dàng được triển khai và mở rộng hơn, các cú pháp cũng gọn ghẽ hơn. Dễ dàng quản lí các phần. Như ví dụ trên sử dụng Pug đương nhiên sẽ nhanh hơn triển khai bằng html thông thường.
Setup Pug
Bạn cần phải phải cấu hình thiết lập Pug vào dự án của bạn bằng phương pháp mở terminal và gõ dòng lệnh :
Để sử dụng Template Engine trong Express bạn phải phải khai báo thêm vào cho Express một tính chất, tất cả chúng ta sẽ khai báo 2 tính chất sau trong file app.js của dự án :
Ở đây mình khai báo đường dẫn đến thư mục chứa template là thư mục views và template engine sử dụng là pug. Bạn cũng có thể chỉnh sửa theo từng loại template engine và thư mục chứa template. Lúc này Express sẽ tự động hóa biên dịch các tập tin pug về HTML thông thường. Khi cần sử dụng bạn chỉ việc render và còn tồn tại thể truyền tài liệu từ controller sang view như cách thông thường.
Sử dụng Pug
Xem Thêm : Thương lái là gì? Vai trò của thương lái trong hoạt động kinh doanh
Ở phần cấu hình thiết lập Pug tôi đã khai báo đường dẫn đến thư mục chứa template là views, lúc này mình sẽ tạo một thư mục mang tên là views, trong thư mục này sẽ chứa các file có đuôi là .pug, mặc định phần mở rộng của đa số file sử dụng pug là .pug nha các bạn. Ví dụ mình sẽ tạo một file mang tên index.pug
Trong file app.js của dự án sẽ như sau:
Khởi chạy dự án express sẽ tự động hóa render file index.pug trong thư mục views thành file HTML mà trả về cho clients
Khởi tạo class và ID vào các thẻ
Tất cả chúng ta có thể tạo các thẻ với những id và class bằng phương pháp thêm dấu chấm (.) cho class và dấu thăng (#) cho id:
PUG
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Thêm tính chất vào các thẻ
Các tính chất thẻ tương tự như HTML (các tính chất cách nhau bằng dấu phẩy), nhưng giá trị của chúng chỉ là JavaScript thông thường.
PUG
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Tính chất Style
Tính chất style có thể là một chuỗi, giống như bất kỳ tính chất thông thường nào; nhưng nó cũng tồn tại thể là một object
PUG
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Biến trong Pug
Pug được chấp nhận bạn khai báo và sử dụng các biến, để khai báo các biến đổi bạn thêm kí tự ngạch ngang ( – ) và khởi tao các biến như trong javascript. Để lấy giá trị của biến ta thêm dấu bằng ( = ) trước.
PUG
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Biểu thức tham gia và switch case
Tất cả chúng ta có thể sử dụng các biểu thức tham gia if else trong PUG. Trong file .pug ta có nội dung như sau :
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Ngài ra Pug còn tương trợ tất cả chúng ta thao tác với swith case
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Comment trong Pug
Pug cung cấp cho tất cả chúng ta cú pháp để comment code. Để hiện thị comment trên code html đã render tra sử dụng 2 dấu gạch chéo ( // )
Nếu khách hàng chỉ muốn comment trong file pug mà ko muốn pug render ra html sử dụng dấu gạch chéo và dấu gạch ngang kết phù hợp với nhau ( //- )
Template Inheritance
Pug tương trợ việc mở rộng các đoạn mã bằng phương pháp thừa kế, Template Inheritance hoạt động dựa vào 2 từ khóa block và extends, chức năng này được chấp nhận bạn mở rộng các phần của dự án. Đơn giản phư phân chia bố cục tổng quan layout. Sau đây mình sẽ dùng Template Inheritance để tạo một bố cục tổng quan đơn giản. Tất cả chúng ta có thể dùng từ khóa append để thêm giá trị vào block.
File layout.pug chứa các block của chứa các phần để chia bố cục tổng quan
File index.pug để thay thế, ghi đè, thêm giá trị các block trong layout.pug
Lúc này khi file index.pug được render ra HTML như sau:
Mixins
Mixins được chấp nhận bạn tạo các khối Pug có thể tái sử dụng, đây là một tính năng khá hay giúp chúng ta có thể dùng lại các đoạn mã giống nhau nhiều lần. Nó giống như function trong tiếng nói lập trình, chúng ta có thể thêm các thông số vào nó bằng phương pháp để các thông số trong dấu ngoặc tròn (
Xem Thêm : POD là gì trong xuất nhập khẩu?
HTML
Trên đây là những tri thức cơ bản về Template Engine Pug và cách sử dụng nó trong ExpressJS. Mong nội dung bài viết này còn có thể giúp ích cho bạn cho việc lập trình với NodeJS, cảm ơn bạn đã quan tâm nội dung bài viết này.


