Nội dung bài viết được sự được chấp nhận của tác giả Trần Anh Tuấn
Có lẽ rằng những tín đồ đã nghe qua SASS SCSS hay LESS hỗ trợ cho việc code CSS được nhanh hơn, tận dụng được nhiều tác dụng hoặc như dùng biến, mixins, functions(hàm)…. Hoàn toàn có thể tái tận dụng code một kiểu hợp lý hỗ trợ cho việc code trở thành linh hoạt, nhanh lẹ tiết kiệm ngân sách và chi phí thời hạn…
Thì bên HTML cũng thế nó cũng có thể có những engine như CSS hỗ trợ cho việc code trở thành nhanh gọn lẹ, tiện lợi tiết kiệm ngân sách và chi phí nhiều thời hạn cho lập trình viên và 1 trong các số đó đó là PUG. Ngày hôm nay mình sẽ reviews sơ sơ cơ bạn dạng về PUG cho những tín đồ biết nó là gì rồi cũng như cách tận dụng chúng cơ bạn dạng trước nhé
# Khái niệm
PUG là một template engine vô cùng mạnh giúp thay đổi trọn vẹn cách viết HTML với những cú pháp trọn vẹn mới, nhiều tính năng tiện ích và tất nhiên sẽ xử lý những vấn đề mà HTML không thể làm được.
Nếu những tín đồ nào đã từng làm qua SASS SCSS hay LESS bên CSS thì nó cũng tương tự đó nhưng cái PUG này là dành riêng cho HTML nà.
# Tính chất
Về những tính chất của PUG thì ở trang chủ của PUG đã trình diễn rất cụ thể và kỹ lưỡng nên mình sẽ không còn trình diễn lại nữa. Những chúng ta có thể xem thêm ở đây. Ở nội dung bài viết này mình thiết yếu sẽ hướng dẫn những tín đồ cách tận dụng PUG giản dị trước.
Việc code PUG sẽ hỗ trợ tín đồ tiết kiệm ngân sách và chi phí thời hạn là vì trong HTML mỗi lần những tín đồ gõ thì những tín đồ phải gõ như vậy này
Khi những tín đồ dùng PUG rồi thì nó sẽ lược bỏ bớt còn như vậy này mà thôi. Và PUG sẽ render ra HTML y như đoạn code mà mình gõ ở trên.

Trên đó là một front-end template workflow giản dị mà mình tự tìm hiểu và xây dựng cho bạn dạng thân. Sẽ giúp cho công việc cắt PSD một kiểu nhanh gọn lẹ tiện lợi bằng phương pháp phân chia cấu trúc thư mục Gọn gàng hợp lý cũng như tận dụng PUG để code HTML nhanh hơn và SCSS để code CSS lẹ hơn.
# Tận dụng
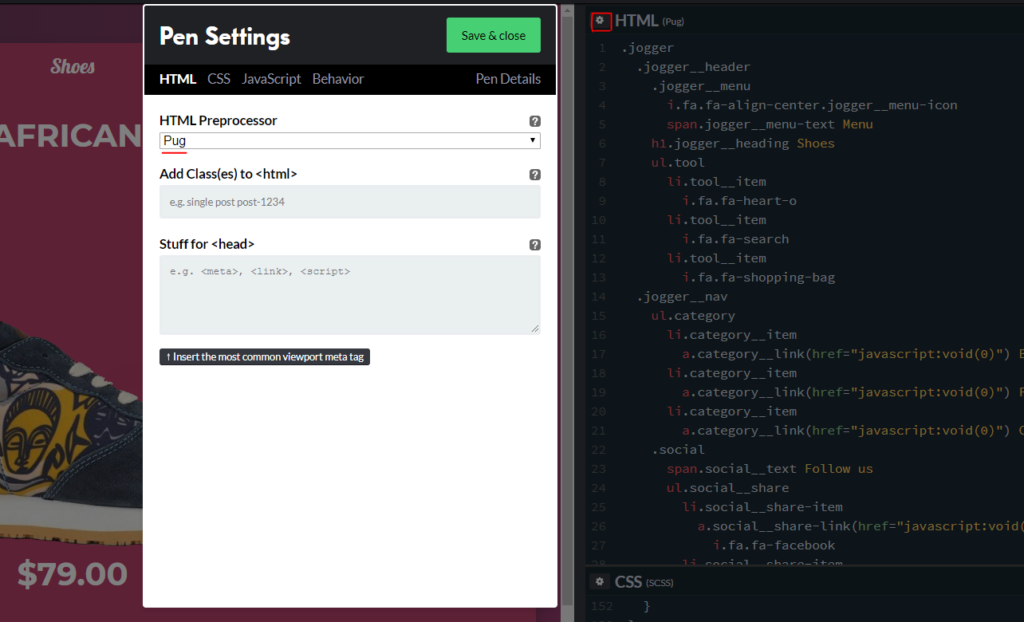
Để code thử PUG thì rất giản dị những tín đồ vào Codepen thần thánh vào tạo một pen ngẫu nhiên tiếp theo tại mục HTML chọn PUG như hình
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bạn dạng tới nâng cao cho những người mới, nếu tín đồ quan tâm thì chúng ta có thể học thử miễn phí bằng việc nhấn vào đây nha.

Và tiếp theo những tín đồ tập code thử. Những chúng ta có thể xem thêm Codepen mà mình code lúc tập luyện ở tiếp sau đây
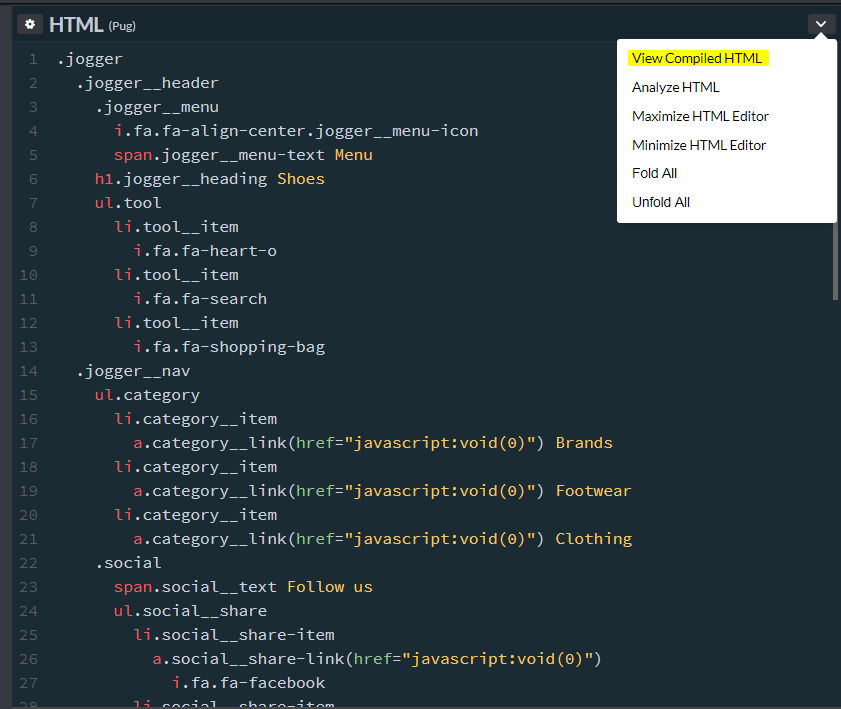
Nếu những bạn thích xem lúc nó render ra HTML ra sao thì những tín đồ nhấn vào nút mũi tên bên phải tiếp theo chọn View CompiledHTML thì Codepen sẽ tự động hóa render từ PUG ra HTML cho những tín đồ dễ tưởng tượng

Và những các bạn sẽ được thành phẩm như mong đợi. Nếu những bạn thích chuyển về code PUG lúc đầu thì chỉ việc nhấn View Uncomplied HTML là được nà.

# Mixins
Sau thời điểm những tín đồ đọc ở trang chủ của nó về những tính chất, tham gia if else, vòng lặp,… thì trong số đó có một tính năng rất hay mà mình luôn luôn dùng khi code với PUG đó là Mixins.
Thông thường khi những tín đồ cắt 1 template PSD chắc chắn rằng sẽ gặp nhiều trường hợp dùng đi dùng lại cấu trúc tiêu đề giống nhau hoặc là hình ảnh, đường dẫn(link) hay là một block nhỏ nào đó thì việc dùng Mixins nó được chấp nhận ta tạo một block trong PUG và tận dụng lại nhiều lần.
Ví dụ tín đồ code 3 item nào đó có cấu trúc giống nhau và trong HTML tín đồ code nó như vậy này tiếp theo copy ra 3 lần và thay đổi nội dung tương ứng cho những item để lại đúng không ạ nào.
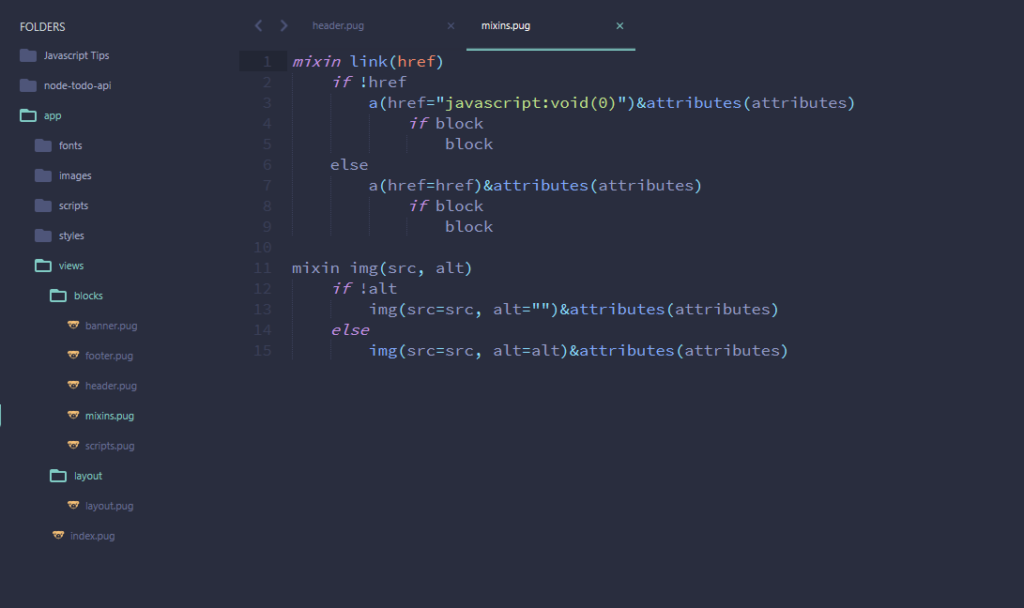
Còn trong PUG thì mình sẽ code như vậy này. Những chúng ta có thể xem thêm demo của tôi tại Codepen luôn luôn nhé
Mình viết một chiếc Mixin giản dị mang tên là item với cú pháp mixin tênmixin(biến ở trong này) tiếp theo mình viết nội dung mà mình muốn để dùng lại cũng như thể gán những biến vào những vị trí những thẻ HTML tương ứng với dấu = để khi mình gọi nó ra bằng cú pháp +tenmixin(những giá trị tương ứng) khi tạo ở Mixin.
Nếu những tín đồ nào đã học JS tới phần function(hàm) thì đọc vô cái Mixin sẽ thấy nó na ná nhau và hiểu ngay. Còn tín đồ nào chưa dùng lúc nào thì chắc hơi kinh ngạc và càng phải luyện từ từ mới hiểu được hoặc học JS là sẽ hiểu liền nà.
Ngoài ra còn 2 Mixins hay khác nữa những chúng ta có thể xem thêm thêm tại Codepen này của tôi luôn luôn nhé. Mình có viết kèm phân tích và lý giải trong Codepen cho những tín đồ hiểu luôn luôn ý. Những tín đồ nhớ nhấn vào Codepen để xem code PUG nha
# Tạm kết
Đây mới chỉ là bước cơ bạn dạng mình hướng dẫn cho những tín đồ biết thôi, sau này mình sẽ hướng dẫn những tín đồ xây dựng hoàn hảo một frontend template workflow giống của tôi ở trên. Tận dụng GULP để buid lên. Giúp những tín đồ tự tiết ra riêng cho bạn dạng thân một template để tương trợ cắt PSD được nhanh gọn lẹ.
Làm cho mau hiểu hơn về PUG những tín đồ nên xem thêm code ở một số trong những trang quốc tế và trang chủ của PUG cũng như trên Youtube với từ khóa “pug html mixins, pug html if else, pug html tutorials….”. Cảm ơn những tín đồ đã đọc nội dung bài viết và chúc những tín đồ một ngày tốt lành nhé..
Nội dung bài viết gốc được đăng tải tại evondev.com
Hoàn toàn có thể tín đồ quan tâm:
- 10 website hàng đầu để tìm hiểu WordPress
- Tìm hiểu phương thức slice của mảng trong JavaScript
- Thực thi phương thức kiểm thử NUnit với Command Line
Xem thêm Việc làm Developer thú vị trên TopDev
