Hiểu về tính chất position trong CSS – Khi chúng ta thiết kế các layout cho website việc chuyển từ file thiết kế theo định dạng HTML (Hypertext Markdown Language) các bạn sẽ buộc phải sử dụng tính chất position trong CSS. Ví dụ như làm thanh tính năng trên thực đơn, header, v.v. Có thể hiểu nó là tính chất xác định loại của phương pháp định vị trí cho thành phần.

Với tính chất position tất cả chúng ta có 5 giá trị chính nên biết:
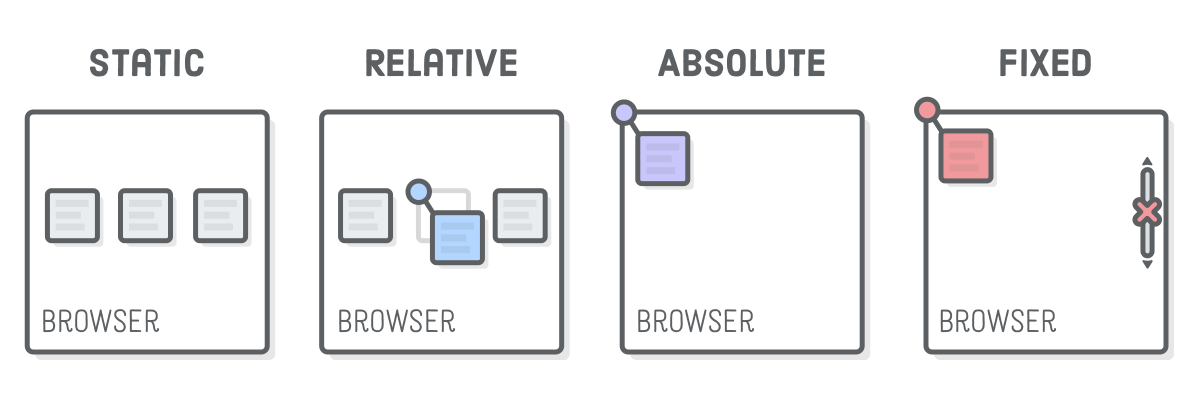
Static: Đây được xem là giá trị hiển thị Position trong css một cách mặc định (default), các thành phần sẽ nằm theo trật tự của văn bản.
Relative: Định vị trí tuyệt đối cho những thành phần, không khiến tác động ảnh hưởng tới vị trí thuở đầu hay các thành phần khác.
Absolute: Giá trị này sẽ giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo hành lang cửa số trình duyệt. Fixed: Định vị trí tương đối cho thành phần theo hành lang cửa số trình duyệt.
Fixed: Định vị và hỗ trợ cho thành phần luôn khăng khăng một chỗ, ví dụ như khi chúng ta scroll trình duyệt chẳng hạn, thành phần sẽ không còn thay đổi.
Inherit: Xác định thừa hưởng tính chất từ thành phần cha (thành phần bao ngoài).
Trước hết hãy nói về tính chất position relative, absolute và các tính chất cool ngầu khác
Tính chất Position Relative
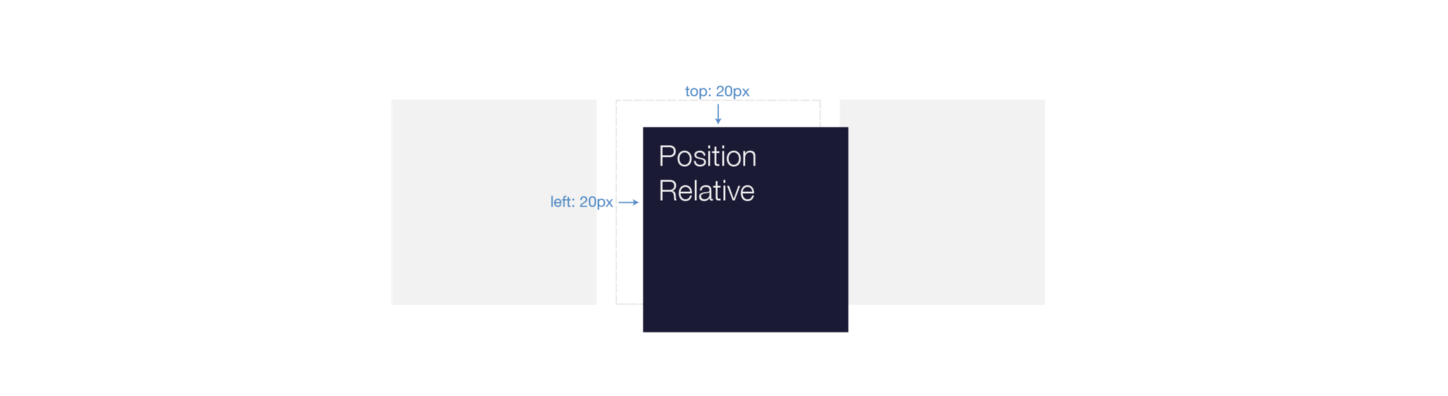
Tính chất position: relative trong CSS giúp Định vị trí tuyệt đối cho những thành phần. Ví dụ:
selector{position: relative;}
Nếu như bạn sử dụng tính chất này thì sẽ phải sử dụng kèm theo với những tính chất căn chỉnh tọa độ của thành phần (lưu ý: các giá trị của đa số thẻ này là đó chính là đơn vị đo như px). Top: là cách trên, Bottom: là cách dưới, Left: là cách trái, Right: là cách phải. Hãy cùng nhìn qua đoạn code ví dụ sau đây:
<htmlvàgt; <headvàgt; <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <titlevàgt;Tính chất position trong CSSvàlt;/titlevàgt; </headvàgt; <style type=”text/css” truyền thông media=”screen”> div { padding: 40px; margin: 20px; width: 320px; border: 2px solid red; } </stylevàgt; <bodyvàgt; <divvàgt;TopDev tuyen dung IT hang dau.</divvàgt; <div class=”relative”>TopDev tuyen dung IT hang dau.</divvàgt; <divvàgt;TopDev tuyen dung IT hang dau.</divvàgt; </bodyvàgt; </htmlvàgt;0
Mọi người dân có thể test thử và thấy rằng các thẻ hiển thị đúng trật tự, giờ ta có thể thêm đoạn CSS vào class relative như sau:
.relative {position: relative; /Cách bên trái 260px/ left: 260px; /Cách phía trên 290px/ top: 290px; background-color: #e1ab22; }
Lưu ý, khi chúng ta bù một vị trí thành phần với position: relative, không gian nó chiếm không vận chuyển, vị trí ngày nay của nó sẽ làm đổi bố cục tổng quan xung quanh vị trí đó không thay đổi…Tưởng tượng như vậy này, position: relative giống như nhân vật có khả năng vận chuyển tự do, nhưng xoành xoạch liên quan đến nơi thuở đầu.

Tính chất Position Absolute
Như đã nói ở trên tính chất position: absolute trong CSS có tác dụng giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo hành lang cửa số trình duyệt. Cụ thể hơn, tính chất absolute xác định định tọa độ của thành phần theo một thẻ cha relative (nếu có), Nếu không có thẻ cha thì nó sẽ theo body toàn thân của toàn website. Cách sử dụng cũng tương tự như relative.
Tại đây là ví dụ tương tự như phía trên thay vào đó là thẻ absolute. Các các bạn sẽ thấy rõ rằng khi tất cả chúng ta vận chuyển các thành phần bằng absolute thì những thẻ tiếp theo sẽ tiến hành đưa lên vị trí mặc định. Chúng ta cũng có thể thử ngay nhé.
.absolute { position: absolute; /Cách bên trái 260px/ left: 260px; /Cách phía trên 290px/ top: 290px; background-color: #e1ab22; }
Tính chất Position Static
Tính chấtposition: staticđược xem là giá trị mặc định (default) của position. Đây là các giá trị mà dù bạn có khai báo chúng hay là không khai báo thì những thành phần (element) sẽ tự được sắp xếp vị trí một cách như thông thường trên website. Chúng ta cũng có thể nhìn vào ví dụ sau
<bodyvàgt; <div class=”box-red”></divvàgt; <div class=”box-green”></divvàgt; </bodyvàgt;
Chúng ta cũng có thể thử thêm position static như sau:
// Đây là khi chúng ta không khai báo position .box-orange { background: Green; height: 250px; width: 250px; } .box-blue { background: grey; height: 250px; width: 250px; position: static; } //*Sau khi chúng ta đã khai báo static
Tính chất Position Fixed
Tính chất thường được những lập trình viên dùng để làm định vị một thành phần so với window hiển thị của đa số trình duyệt. Chúng ta cũng có thể thấy ví dụ này, khi vào một trong những website nào đó và bạn thử scroll browser, các bạn sẽ thấy thực đơn hay button cứ đứng yên một chỗ không thay đổi thì đó đó chính là position fixed. Giá trị này hoàn toàn không phụ thuộc vào thành phần cha, khi nào scroll trình duyệt là nó hoạt động thôi. Chúng ta cũng có thể thử tham khảo ví dụ sau đây:
.header { margin-top: 0px; text-align: center; position: fixed; top: 0px; width: 100%; background: #e1ab22; }
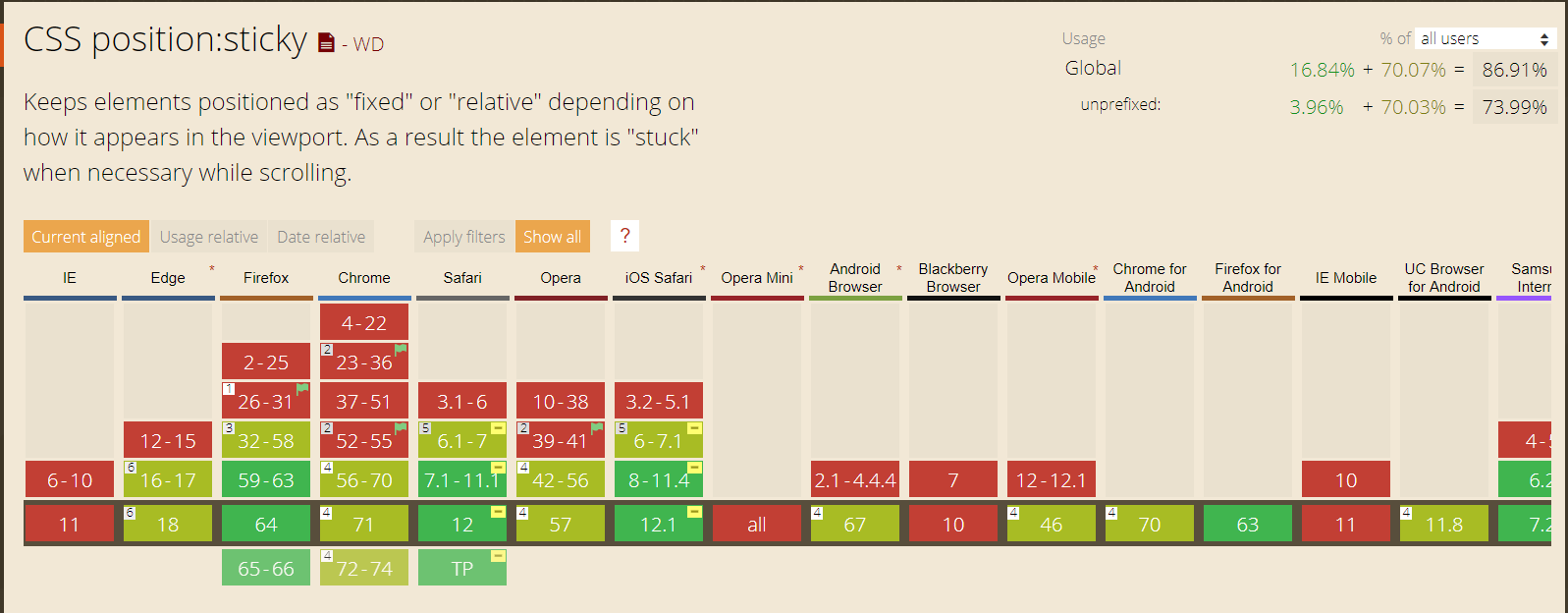
Tính chất Position Sticky
Đây là một tính chất khá tương đồng với fixed, chúng ta có thể xem nó như một sự phối hợp “lưỡng long nhất thể” của relative và fixed. Vì có sự lai tạo này nên nó cũng không được tương trợ quá nhiều trong cộng đồng làm web. Nó cũng không sử dụng được trên trình duyệt Internet Explorer cũng như một số phiên bản đầu của Edge nên sẽ dễ khiến cho lỗi. Không khuyến khích các lập trình viên sử dụng

10 khóa học Font-end không thể bỏ qua
TopDev xin giới thiệu đến những độc giả top 10 Khóa học, Hướng dẫn, Huấn luyện, Lớp học và Chứng từ về font-end hoàn toàn miễn phí.
Web Designing Certification by University of Michigan (Coursera)
Khóa học này do ĐH Michigan tiến hành phù thống nhất cho tất cả những ai muốn học cách thiết kế các website chuyên nghiệp và tinh tế. Các giảng viên sẽ dạy bạn cách xây dựng một website bằng phương pháp sử dụng JavaScript, CSS3 và HTML5.
Đến với khóa học này, bạn còn tồn tại thể đảm nhiệm luôn cả vai trò của web developer. Các bạn sẽ được dạy về các kỹ thuật công nghệ mới, phát triển các website chất lượng sản phẩm và dịch vụ có thể hoạt động trên trình duyệt máy tính bàn, Tablet và điện thoại thông minh di động.
Ngoài ra, thời kì học của khóa học này khéo dài khoảng tầm 3 tháng, thời kì linh hoạt, lịch học được xếp tùy thuộc vào thời kì của người học.
The Front-End Web Developer Bootcamp (Udemy)
Khóa học này hứa hứa sẽ giúp cho bạn tìm hiểu tất cả những công nghệ, nền tảng cấp thiết để phát triển web. Các lớp nhập môn sẽ giới thiệu cho bạn những kiến thức cơ bản về nhiều loại tiếng nói khác nhau như HTML, CSS, JS, Node, MongoDB…
Các bạn sẽ học được cách tạo các ứng dụng web, game và được tiếp cận nhiều tri thức phức tạp hơn. Udemy chú trọng cân bằng giữa các lớp lý thuyết và thực hiện giúp người mới học dễ dàng theo dõi hơn.
Vào thời gian cuối Khóa học, các bạn sẽ có một loạt kinh nghiệm để mang vào sơ yếu lý lịch của mình và một loạt các dự án tuyệt vời để giới thiệu. Thời kì học của khóa học này khéo dài khoảng tầm 46 giờ.
The Complete Web Developer: Zero to Mastery (Udemy)
Andrei – cha đẻ của khóa học này đã có kinh nghiệm thao tác làm việc với tư cách là nhà phát triển cấp cao tại Thung lũng Silicon trước lúc quyết định san sẻ kiến thức phong phú của mình với học viên. Trong khóa học này, anh ấy sẽ dạy bạn viết mã bằng HTML5, CSS, Javascript, React, Node.js, Machine Learning và nhiều hơn nữa.
Front-End Web Development Certification (Coursera)
Nếu như bạn đang mong muốn đưa kiến thức Bootstrap của mình để sử dụng và thao tác làm việc trong quá trình phát triển ứng dụng front-end thì không cần tìm đâu xa, khóa học này sẽ giúp cho bạn sử dụng thư viện React và Javascript ES6 để xây dựng ứng dụng.
Các bạn sẽ được làm quen với những khía cạnh khác nhau của React, Flux, Redux và học về tính chất position trong css. Sau khoản thời gian đạt được mục tiêu cốt lõi của Khóa học, các bạn sẽ kết thúc các lớp học với những bài giảng về tương trợ và kiểm tra hoạt ảnh React. Vì đây là lớp trình độ trung cấp nên cần có kiến thức về Bootstrap 4, Javascript và các công nghệ web liên quan.
Thời kì học của khóa học này khéo dài 4 tuần, 6 – 8 giờ mỗi tuần.
Front-End Web Development Courses (Udemy)
Với sự tiến bộ của web, sự phát triển của đa số ứng dụng web đã và đang trải qua một đoạn đường dài và đang phát triển mỗi ngày. Vì vậy, khóa học này được đặc biệt quan trọng thiết kế để giúp cho bạn xây dựng sự nghiệp trên hàng phố phát triển ứng dụng web.
Điểm nổi trội của khóa học này là nó phù hợp cho tất cả mọi người ở mọi Lever khác nhau. Các bài học kinh nghiệm xoay quanh về tiếng nói và đa dạng các loại công nghệ, do đó học viên sẽ sở hữu thể tự do lựa chọn bài giảng phù phù hợp với bản thân.
Trong cuối các bài giảng, các bạn sẽ có dịp tham gia các khóa học nâng cao hơn nữa khi chúng ta đã nắm rõ hết tất cả tri thức và có kết quả thực hiện tốt. Thời kì học của khóa học này do chính bạn tự kiểm soát và điều chỉnh theo năng lực.
Front-End Web Developer Course (LinkedIn Learning – Lynda)
Khóa học này được tạo ra để giúp cho bạn đạt được những kỹ năng chính, cấp thiết để phát triển trải nghiệm người dùng và tương tác trên web. Tìm hiểu mọi kỹ thuật cấp thiết để thiết kế và xây dựng mã hướng tới người dùng.
Hơn nữa, các bài giảng dạy bạn làm thế nào để mang ra các ý tưởng và concept từ cuộc sống vào canvas của trình duyệt bằng phương pháp phối hợp các kỹ năng đồ họa và mã hóa cấp thiết. Với trên 15 mục học tập và nội dung nâng cao.
Thời kì học của khóa học này do chính bạn tự kiểm soát và điều chỉnh theo năng lực.
Các khóa học chứng thực Front-End (Coursera)
Khóa học này sẽ liệt kê ra các Khóa học, khóa học trình độ gồm có các khía cạnh và công nghệ khác nhau cấp thiết để phát triển front-end. Có rất nhiều framework và tiếng nói được dạy trong khóa học này như React, Bootstrap, Angular JS, bạn cũng sẽ phải hiểu về tính chất position trong css…
Các khóa học này còn có yêu cầu thời lượng dạy khác nhau, chúng ta có thể chọn khóa nào phù phù hợp với yêu cầu của mình. Thời kì học của khóa học này do chính bạn tự kiểm soát và điều chỉnh theo năng lực.
Front-End Web Developer Certification by W3C (edX)
Kỳ thi chứng từ chuyên nghiệp về Font-end này do W3C tạo ra gồm có tất cả những kỹ thuật cấp thiết cấp thiết để xây dựng trải nghiệm người dùng phản hồi và tương tác trên web.
Trọng tâm đó chính là ba tiếng nói nền tảng web: CSS, HTML5 và Javascript. Với sự viện trợ của đa số Chuyên Viên nổi tiếng, bạn được hưỡng dẫn học từng bước cách tạo và triển khai các khái niệm đổi mới và thao tác làm việc trên các ví dụ thực tế để nắm rõ hơn về các chủ đề.
Thời kì học của khóa học này gồm 4 – 6 tuần mỗi khóa, 6 – 10 giờ mỗi tuần, bạn cần phải học 5 khóa để hoàn thành chứng từ này.
Microsoft Professional Certification in Front-End Web Development (edX)
Khóa học chuyên nghiệp do Microsoft tạo ra này được thiết kế để giúp cho bạn xây dựng nền tảng tri thức vững chắc bằng phương pháp tập trung vào các nguyên tắc cơ bản và giúp cho bạn trả lời những thắc mắc của bạn. Các bài giảng sẽ giới thiệu cho bạn về một số phương tiện và tính năng được sử dụng thường xuyên nhất với nhiều bản trình diễn khác nhau.
Sẽ sở hữu một dự án ở cuối Khóa học để giúp cho bạn tổng hợp, sắp xếp các tri thức mà bạn đã học. Các bạn sẽ phải sử dụng tri thức của bạn để tự xây dựng một dự án nâng cấp portfolio của bạn.
Sau khoản thời gian hoàn thành chuỗi 11 khóa học này, các bạn sẽ thuần thục và sẵn sàng xin việc vị trí web developer front-end tại doanh nghiệp bạn chọn hoặc làm nghề tự do.
Thời kì học của khóa học này gồm 11 khóa học, 6 – 10 giờ/tuần/khóa
Front-End Web Developer Course for Beginners (Codecademy)
Lộ trình học tập này của Codecademy được thiết kế dành cho những bạn vừa mới mở màn, không có kinh nghiệm trở thành một web developer ở level junor. Bài học kinh nghiệm mở màn với những tiếng nói giao diện người dùng như HTML, CSS và JavaScript.
Khi chúng ta đã nắm vững các công nghệ giao diện người dùng, các bạn sẽ được học các kỹ năng khác với trình độ cao hơn nữa. Cuối cùng, các bạn sẽ thuần thục trong việc xây dựng và design các website.
Thời kì học của khóa học này nối dài khoảng tầm 30 tuần.
Lời kết
Diễn đạt theo ý riêng, tính chất position trong CSS là một trong những tri thức cực kỳ quan trọng cần được nắm vững. Các tính chất này được sử dụng rất nhiều trong việc làm website hiện nay nhất là khi chúng ta thực hiện việc cắt layout cũng như làm các thành phần như thực đơn. Bạn nên tìm hiểu thêm một số bài tập về position để sử dụng tính năng này thuần thục hơn nữa.
Tìm hiểu thêm:
- Tìm hiểu về tính chất Writing Mode trong CSS
- Sửa lỗi scroll với fixed header bằng CSS
Xem thêm việc làm CSS không yêu cầu kinh nghiệm tại TopDev
