Với lập trình web, tri thức về DOM và khả năng thao tác DOM là hai yếu tố quan trọng nhất. DOM cho bạn khả năng thay đổi mọi thứ của website, khi mà mọi nội dung đều phải có thể được thêm bớt xóa sửa để mang lại trải nghiệm và nội dung tốt nhất.
Và Javascript là một tiếng nói được sử dụng trên các Browser nên nó đóng vai trò một vai trò quan trọng trong các website. Javascript hỗ trợ cho việc thao tác với những tài liệu HTML kết phù hợp với các cú pháp riêng của nó để tạo nên các trải nghiệm thân thiện của web. Để thao tác được với những thẻ HTML thì nó phải thông qua một cơ chế ta gọi là DOM.
Tìm hiểu thêm các vị trí tuyển dụng Javascript tại đây
DOM là gì?
DOM là tên gọi gọi viết tắt của (Document Object Model – tạm dịch Mô hình Các Đối tượng người sử dụng Tài liệu). Là một chuẩn được khái niệm bởi W3C (Tổ Chức Web Toàn Cầu – World Wide Web Consortium). DOM được dùng để làm truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các tiếng nói lập trình thông dụng như Javascript, PHP…

Trong mỗi thẻ HTML sẽ sở hữu những tính chất (Properties) và có phân cấp cha – con với những thẻ HTML khác. Sự phân cấp và các tính chất của thẻ HTML này ta gọi là selector và trong DOM sẽ sở hữu nhiệm vụ xử lý các vấn đề như đổi tính chất của thẻ, đổi cấu trúc HTML của thẻ.
Có thể thấy tất cả những thẻ HTML sẽ tiến hành quản lý trong đối tượng người sử dụng document. Thẻ cực tốt là thẻ html, tiếp theo là phân nhánh toàn thân và head. Bên trong head thì có những thẻ như style, title,… và bên trong toàn thân thìa là vô số các thẻ HTML khác. Như vậy trong Javascript, để thao tác với những thẻ HTML ta phải thông qua đối tượng người sử dụng document.
HTML DOM là gì?
HTML DOM giúp thao tác tài liệu theo mô hình hướng đối tượng người sử dụng. Các thành phần bên trong một tài liệu có cấu trúc được khái niệm thành các đối tượng người sử dụng, phương thức và tính chất để sở hữu thể truy xuất dễ dàng mà vẫn đảm bảo tính cấu trúc.
Mỗi thành phần là một đối tượng người sử dụng, sở hữu các tính chất và các phương thức để thao tác làm việc với những tính chất đó như thêm, xóa, sửa, update. Không chỉ có thế, bạn cũng có thể có thể thêm bớt các thành phần tùy thích, hỗ trợ cho nội dung và cấu trúc của website luôn update động. Nó khái niệm sau đây:
- HTML elements như thể objects
- properties của tất cả HTML elements
- methods để truy cập đến tất cả HTML elements
- events cho tất cả HTML elements
Cây cấu trúc DOM
Node
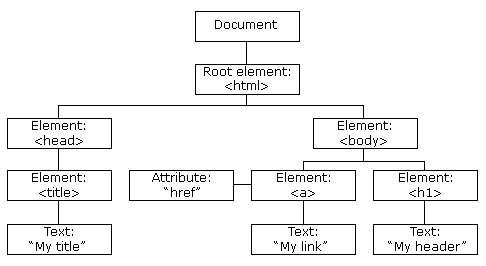
Khi đối chiếu với HTML DOM, mọi thành phần đều được xem là một node (nút), được trình diễn trên 1 cây cấu trúc dạng cây gọi là DOM Tree. Các thành phần khác nhau sẽ tiến hành phân loại node khác nhau nhưng quan trọng nhất là 3 loại: node gốc (document node), node thành phần (element node), node văn bản (text node).
- Node gốc: đây chính là tài liệu HTML, thường được trình diễn bởi thẻ <htmlvàgt;.
- Node thành phần: trình diễn cho một trong những phần tử HTML.
- Node văn bản: mỗi đoạn kí tự trong tài liệu HTML, bên trong một thẻ HTML đều là một trong những node văn bản. Đó có thể là tên gọi website trong thẻ <titlevàgt;, tên đề mục trong thẻ <h1vàgt;, hay một đoạn văn trong thẻ <pvàgt;.
- Ngoài ra còn tồn tại node tính chất (attribute node) và node chú thích (comment node).
Quan hệ giữa các node
- Node gốc (document) luôn là node trước hết.
- Tất cả những node không phải là node gốc đều chỉ có một node cha (parent).
- Một node có thể có một hoặc nhiều con, nhưng cũng có thể có thể không có con nào.
- Những node có cùng node cha được gọi là các node bạn bè (siblings).
- Trong các node bạn bè, node trước hết được gọi là con cả (firstChild) và node cuối cùng là con út (lastChild).
