AJAX là gì?
AJAX là chữ viết tắt của cụm từ Asynchronous Javascript and XML. AJAX là phương thức trao đổi tài liệu với sever và update một hay nhiều phần của website, trọn vẹn không reload lại toàn bộ trang.
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập trọn vẹn không tác động lẫn nhau. Về mặt kỹ thuật, nó nhắc đến việc tận dụng những đối tượng người dùng XmlHttpRequest để tương tác với một sever web trải qua Javascript.
Vì sao lại tận dụng AJAX?
AJAX là một trong những phương tiện giúp mọi người đem lại cho tất cả những người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không còn cần load lại cả website, làm website phải tải lại nhiều thứ không quan trọng.
Những lợi ích mà AJAX mang lại:
- AJAX được tận dụng để triển khai một callback. Được dùng để làm triển khai việc truy xuất tài liệu hoặc lưu trữ tài liệu mà không càng phải reload lại toàn bộ website. Với những server nhỏ thì việc này cũng tiết kiệm ngân sách được băng thông cho mọi người hơn.
- Cần gì thì chỉ gửi tài liệu phần đó, load lại một phần nhỏ để update thông tin chứ không load cả trang. Bằng phương pháp này thì hoàn toàn có thể giảm thiểu được vận tốc tải trang giúp người tiêu dùng có trải nghiệm tốt hơn.
- Website tín đồ tiết ra cũng sẽ nhiều mẫu mã và động hơn.
Rất có thể tín đồ cần xem
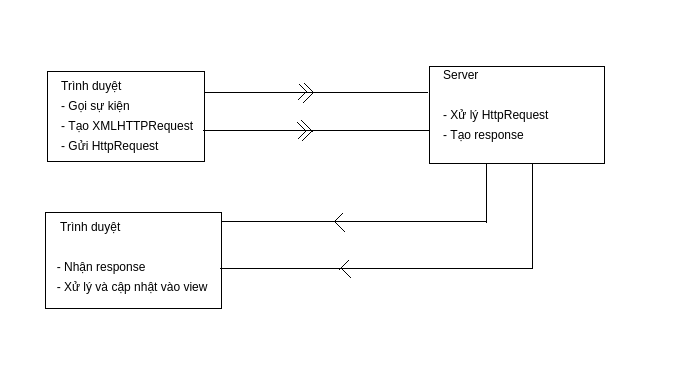
Phương thức sinh hoạt Ajax

- Từ trình duyệt của client, ta có một sự kiện để gọi ajax. Lúc đó javascript sẽ tạo ra một đối tượng người dùng XMLHttpRequest. Và đối tượng người dùng này sẽ tiến hành gửi một request đến server ví dụ: Khi người tiêu dùng click vào ô input và chọn skill tìm việc làm của người tiêu dùng. Lúc đó ta sẽ lấy thông tin đó và gửi đến server và cần trả về những việc làm tương ứng phù phù hợp với người tiêu dùng.
- Khi server nhận được HttpRequest từ này sẽ xử lý request và trả về response cho web. Server xử lí lấy ra những việc làm javascript chẳng hạn thuộc skill mà người tiêu dùng cần và trả về tài liệu của những việc làm.
- Sau khoản thời gian nhận được một response từ server, Javascript sẽ xử lý và update vào website cho mọi người.
Ví dụ một ứng dụng giản dị tận dụng ajax bằng jQuery
Rất có thể tín đồ quan tâm:
- Instant AJAX Tìm kiếm với Laravel và Vuejs
Jquery hỗ trợ một vài method để triển khai ajax. Mọi người hoàn toàn có thể yêu cầu những tài liệu, HTML, XML và JSON từ server tận dụng giao thức HTTP là GET và POST.
load()
Phương thức load() lấy tài liệu từ server và trả tài liệu cho thành phần được chọn.
Cú pháp:
$(selector).load(URL,data,callback);
- URL: mà mình thích lấy tài liệu.
- Data: cặp key/value gửi đi cùng với yêu cầu.
- Callback: tên của hàm sẽ tiến hành thực thi sau khoản thời gian phương thức load hoàn thiện.
Ví dụ : Ta có file demo.html
<h2andgt;TopDev is Awesome!</h2andgt; <p id=”p1″>This is some text in a paragraph.</pandgt;
Load nội dung của file “demo.html” vào trong một div với id = div-1
<!DOCTYPE htmlandgt; <htmlandgt; <headandgt; <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.14.4/jquery.min.js”></scriptandgt; <scriptandgt; $(document).ready(function(){ $(“button”).click(function(){ $(“#div-1”).load(“demo.html”); }); }); </scriptandgt; </headandgt; <bodyandgt; <div id=”div-1″><h2andgt;Let jQuery AJAX Change This Textandlt;/h2andgt;</divandgt; <buttonandgt;Get External Contentandlt;/buttonandgt; </bodyandgt; </htmlandgt;
Post trong JQuery
Có tác dụng lấy tài liệu từ server bằng phương thức HTTP POST REQUEST
Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)
- url: required , đường kéo theo file cần lấy thông tin
- data: không bắt buộc ,là một đối tượng người dùng object gồm những key : value sẽ trình lên server
- function(data, status , xhr): là function sẽ xử lý khi triển khai thành công với những parameters:
- data : bao gồm tất cả những tài liệu trả về từ request
- status : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)
- xhr : gồm những đối tượng người dùng XMLHttpRequest
- dataType: là dạng tài liệu trả về. (text, json, script, xml,html,jsonp )
Get trong Jquery
Là phương pháp lấy tài liệu từ server bằng phương thức HTTP GET
Tương tự như phương thức Post , phương thức get có cú pháp là :
$.get(URL,data,function(data,status,xhr),dataType)
